単純なゲームを一つ。
<今回はキャラクターを選択できないアプリ>
実行画面:キャラクターが急に方向を変えるのは、その時キャラクターを指で弾いたため。
スクリーンデザイン:
non-visible componentsとしては、Clock、Nortifier、Soundの3つを使用。
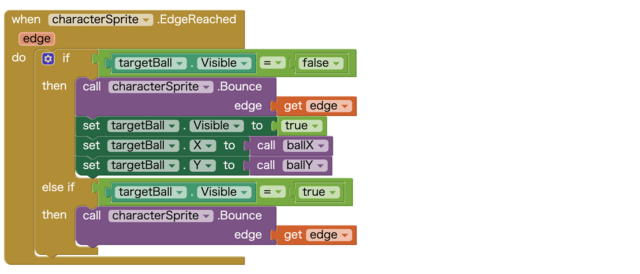
プログラム(ブロック):
ちょっと長いですが。。。
1. キャラクターの幅をscreenの10%、高さをその幅の1.3倍にした。

2. キャラクターと的であるボールの最初の位置(初期化する時の)を決める。

3. アプリのアイコンをタップすると「遊び方」を表示するNortifierの内容を設定。
HTMLのタグが使えるというので、改行の
を入れるとうまくいった。

4. 制限時間は、デフォルトは20秒、またスライダーにより任意の時間を設定できる。小数点表示になることを避けるため、四捨五入するroundブロックを利用。

5. キャラクターを指で弾いた時に、Clockが実行され、弾いた方向にキャクターを動かす。動く速さも設定。
キャクターが的のボールと衝突した時、サウンドを鳴らし、ボールを消し、点数を1点追加し表示する。

6. キャラクターがボールと衝突した後に(ボールは消える)4つのサイドのいずれかに衝突したら、バウンスさせ、ボールをランダムな位置に表示する。また、ボールと衝突せずにいずれかのサイドに衝突したら、単にバウンスさせるだけ。


7. Clockの制御。残り時間がある場合は、1秒ずつ残り時間を減少させる。時間がアップすれば、キャラクターを止めるとともに無効にする。また、得点を表示する。

次回はキャラクターを選択できるアプリ。



















