「ことわざ遊び」のアプリは、以下の4種類のアプリを段階的に作ってみた。(今から振り返ると、段階的に作ったと言えるが、けっこう適当に作っていった記憶がある)
1. まず、なんとか動くものを作ってみる。データ設定の重複とかがある。(前回紹介)
2. 次に、気持ちとしては、データとプログラムを切り離したものを作ってみる。
3. Googleが提供するFirebaseというデータベース(素人が使う分には無料と考えていいだろう)を利用して、データは全てデータベースで管理し、データの追加もアプリより行えるようにした。(使用できるのはRealtime Databaseというデータベースのみで、キーと値の組み合わせでデータを保存するといういたって単純な構造のもの。)
4. これにことわざの意味も追加したもの。
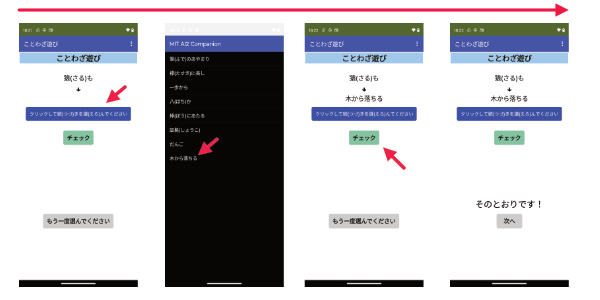
1.のアプリの画面構成は以下の通り。

spaceとあるのはLabelで、MIT App Inventorでは部品の間隔などの調整には、Labelを使用するとのこと。
Labelを間隔の調整を要する部分にドロップして、PropertiesのHeightやWidthで高さ、幅を設定し調整する。
前回画面展開のYouTubeをアップしてあるが、もう一度、見にくいが画面展開を見てみると。。。


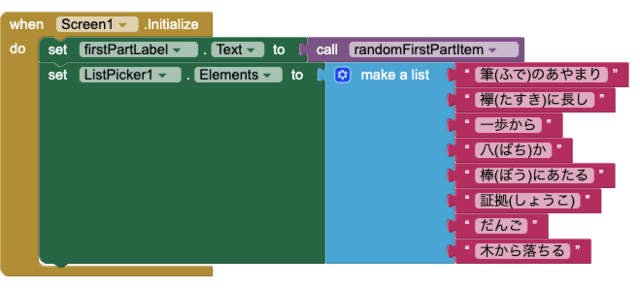
次に、ブロック(いわゆるプログラム)は以下の通り。
ことわざの最初の句のリストを作成し、ランダムに一つを選ぶprocedureを作る。

Screen1の初期化 => データはことわざの最初の句と次の句をペアーにした構造を前提にしている。画面に上記ランダム選んだ最初の句をTextBox(firstPartLabel) に表示させる。それと共に、ListPickerにことわざの次の句をランダムに並べたリストをセットする。

ListPickerで表示されている句に続く次の句が選択されたら、その句をTextBox(secondPartLabel) に表示する。

チェックボタンをクリックして選択された次の句が正しいかどうかを判定する。
最初の句に続く次の句がListPickerで選択した句と同じであれば、「そのとおりです!」と表示。
間違っていれば、「ちがいますよ!」を表示し「次へ」のボタンの表示も「もう一度選んでください」に変更される。

「次へ」のボタンをクリックした際、その結果の表示が「ちがいますよ!」の場合、間違った次の句を
表示しているTextBoxと結果を表示したLabelを初期化(ブランク)する。
正解であれば、上記TextBoxとLabelを初期化すると共にランダムに選ばれた最初の句を表示し、次のことわざに移る。

いたって簡単な構造になっています。まず改善しないといけないのは、ことわざが重複してして設定されている点かな。
次回はその点を見てみます。













