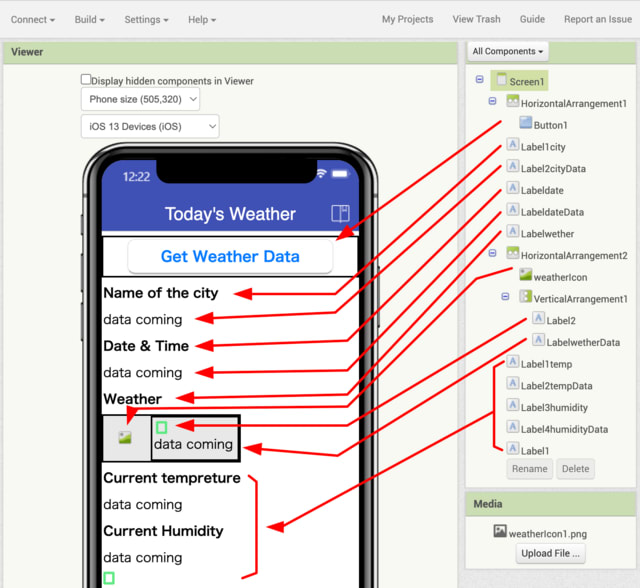
スクリーンデザイン:

これに加え、non-visible componentsとしてWebとClockを使用。Clockは日付、時間を扱うため。
緑色の小さな長方形はスペース確保のためのもので、不要なものもある。
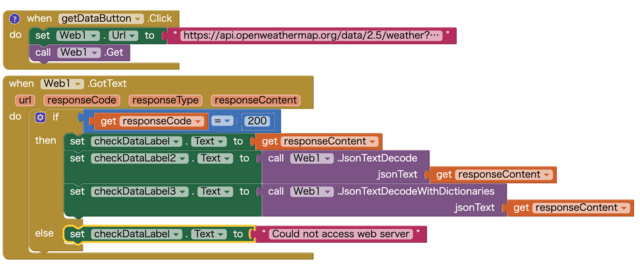
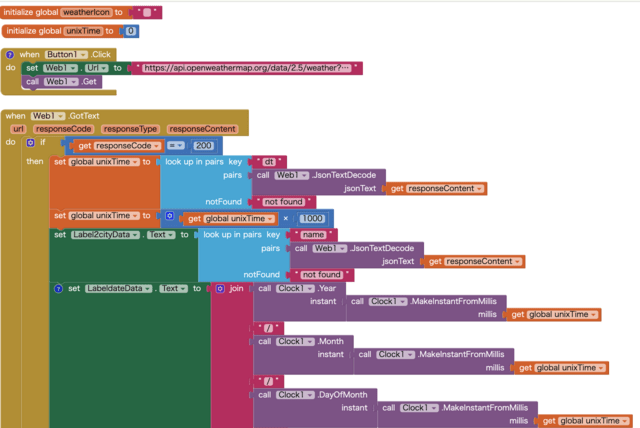
プログラム(ブロック):



若干の補足:
1. responseCodeが200であればリクエストが成功したので、以下を実行、200を取得できなかった場合は、「Could not access web server」を表示(日本語で表記しても良いが)。response codeとは。
2. 日付データは、キー「dt」とペアーとなっている値。また、OpenWeatherMapの日付データはいわゆるUnix time(こちらを参照)となっているが、MIT App Inventorには変換用のブロックが用意されている。また、MIT App Inventorはミリ秒を時間の単位としているので、Unix timeを1000倍する必要もある。
3. ミリ秒単位のunix timeから日付を取得し、その日付の「年」、その日付の「月」、その日付の「日」をjoinブロックで連結の上 日付データとして表示。
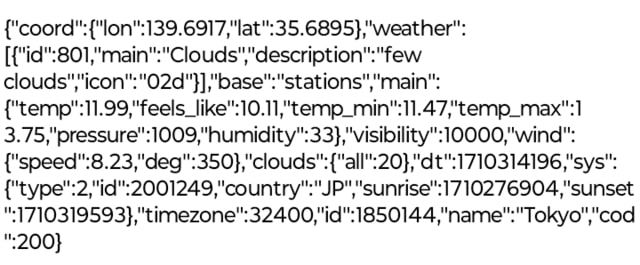
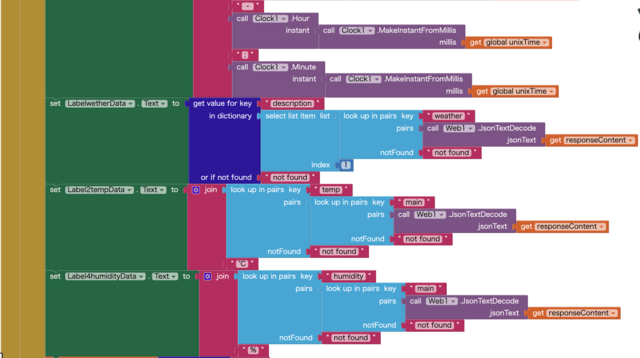
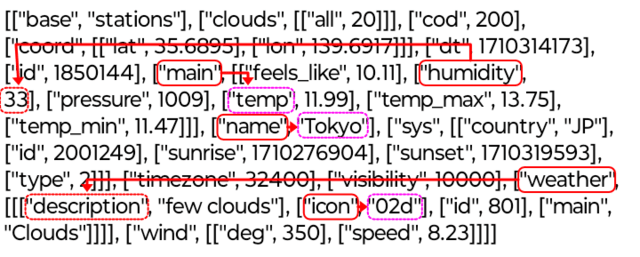
4. 天気のデータは、「weather」=> 「description」とたどればOK。
現在の温度は、「main」=> 「temp」とたどればOK。
湿度は、「main」=> 「humidity」とたどればOK。
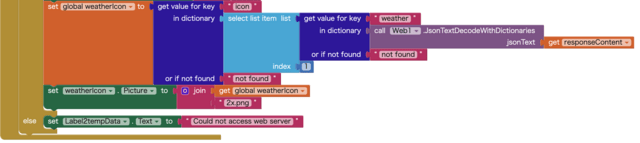
weather iconのファイル名(拡張子を除く)は、「weather」=>「icon」とたどればOKで、取得したデータと2x.pngを連結して作成。@が必要なはずだが、@を挿入するとうまくいかない。OpenWeatherMapのWeather Conditions。
ウエッブサイトの説明では、iconのURLは https://openweathermap.org/img/wn/10d@2x.png となっているが、上記のブロックで全く表示に問題はない。むしろ、上記のようにブロックを作成しないと動かない。なぜかわからない。
<訂正:上記の取り消し線の部分は勘違いがあり誤り。実際には、全てのアイコンの画像(18種類)をアプリに予めインポートしてあり、その画像ファイルを呼び出したもの。ファイル名は。例えば、01d2x.png。2024/3/16記>
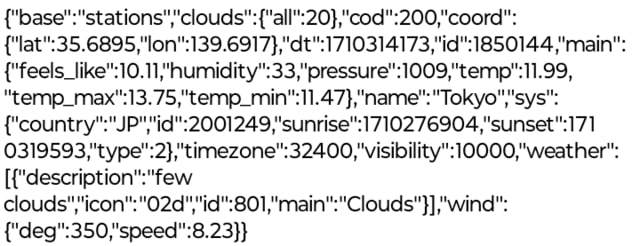
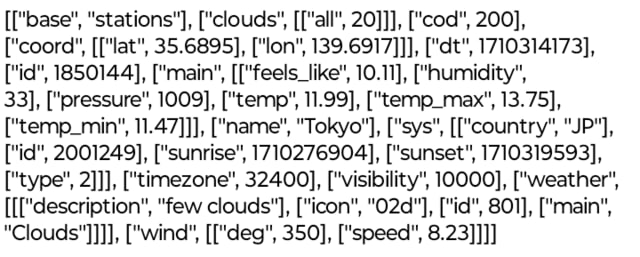
以下のように、それぞれたどってブロックを組んだ。全てdictionary型でデータをデコードした方が簡単だったかな?
MIT app Inventorの場合、DictionaryというかJSONデータは、例えば{A:B}は、[[A,B]]とデコードされる。Aがキーで、Bは値。

5. OpenWeatherより取得したデータをlist形式、またはdictionary形式、いずれでデコードするかについては、プログラム(ブロック)の中で混在しており整合性に欠けている。動けばいいや、という感じで作成しているのでこれは仕方ないが。
******************************************************:
なお、前回、データの言語を指定できると書いたが、日本語、英語、フランス語をそれぞれ指定した時の実行画面は以下の通り。ラベル表記を言語に合わせて変更できるようにすれば各国語対応のアプリになる。=>トライ予定。
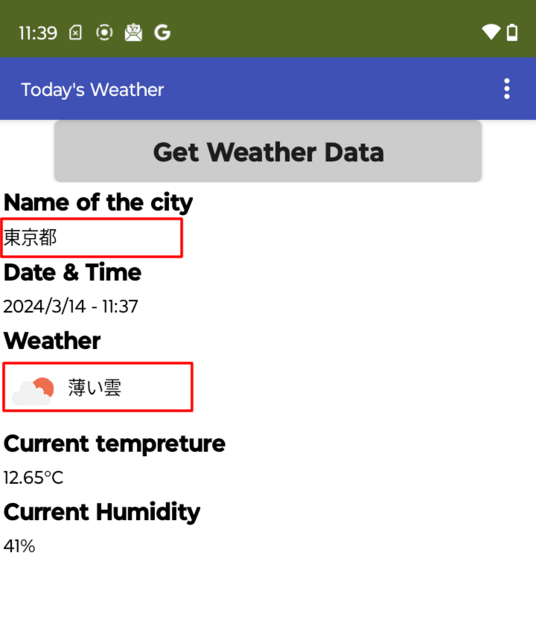
日本語版(赤の四角形で囲んだ部分に注目。ラベル等は英語表記のまま。AI Companionで表示しスクリーンキャプチャーしたものを使用で、タイトルなどの体裁がアプリとは異なる。)

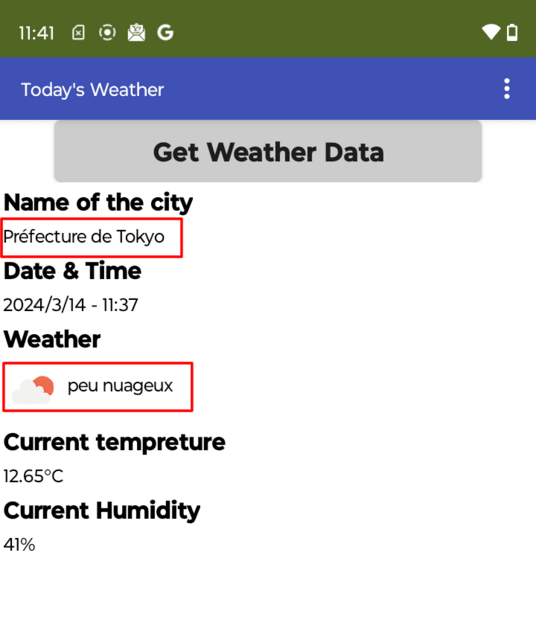
フランス語版(赤の四角形で囲んだ部分に注目。ラベル等は英語表記のまま)

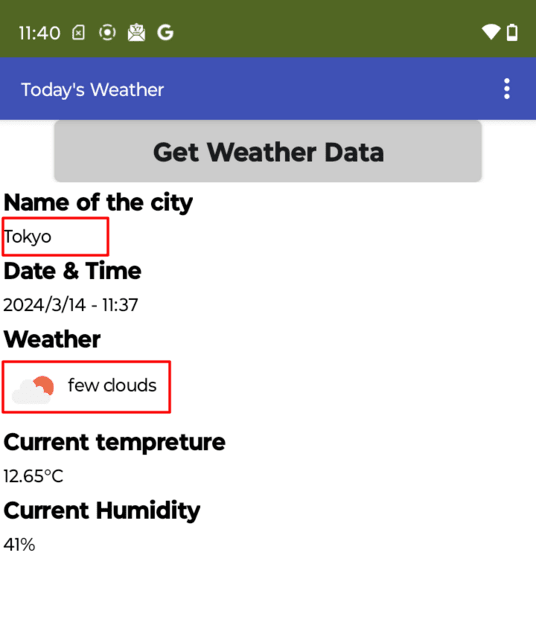
デフォルト(英語版)(赤の四角形で囲んだ部分に注目。ラベル等は英語表記のまま)

<次回は、決められたリストの中から選ぶだけではなく、サーチ・ウィンドウを設定し、任意の都市の本日の天気を検索できるようにする>