
gooラボで「BLOGRANGER 2.0」というブログ検索のサービスが公開されました。その中の「BLOGRANGERパーツ」という機能を使うと、自分好みのブログ検索パーツを作成して、そのパーツをWEBページに貼り付けたり、ブックマークしたりできます。
私がよく読むブログのひとつは「naoyaのはてなダイアリー」です。はてなのネットワークやサーバ構成、Perlモジュールの紹介など参考になる記事がたくさんあります。私と同じようにたくさんの人がnaoyaのはてなダイアリーを読んでいますが、その人たちがどんなコメントをしているか気になります。
そこで、「BLOGRANGERパーツ」という機能を使ってnaoyaのはてなダイアリーをリンクしているブログ記事をリストアップするパーツを作りました。パーツを作る手順は簡単ですが、ブログ記事を思ったとおりにリストアップさせるには少しコツ(試行錯誤ともいう)がいるようです。
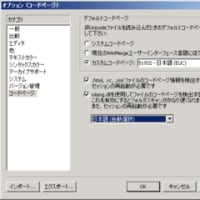
たくさんあるパーツの中から「BLOGRANGER 検索窓」をチョイスしました。パーツを使うボタンをクリックするとカスタマイズのためのフォームが表示されるので、タイトルを入力して白色を選択しました。そしてリンク先URLにnaoyaのはてなダイアリーのURL「http://d.hatena.ne.jp/naoya」を入力しました。リンク先URLとは入力したURLにリンクしているブログ記事をリストアップするということ。それ以外の条件は初期値のままとしました。
※はじめは「話題の新着ブログをチェック」をチョイスしたのですが、思ったほどブログ記事がリストアップされませんでした。説明に「3日以内に登録された新着ブログを・・・」とあるので新着ブログが少なかったのかもしれません。
パーツを生成ボタンをクリックすると、次のようなパーツが作成できました。

このとき、次のようなHTMLソースも表示されます。このHTMLソースをWEBページに貼り付けると、作成したパーツが表示されるという仕組みです。要JavaScriptですね。
<script type="text/javascript" src="http://ranger.labs.goo.ne.jp/rpc/api.php"></script><script type="text/javascript" src="http://ranger.labs.goo.ne.jp/rpc/parts.php?key=1301"></script><noscript><a title="by BLOGRANGER" href="http://ranger.labs.goo.ne.jp/" target="_blank"><img style="border: 0;" alt="by BLOGRANGER" src="http://ranger.labs.goo.ne.jp/rpc/image/promote.gif" /></a></noscript>
WEBページに貼り付けなくてもパーツは表示できます。次のブックマークURLを開くと「BLOGRANGER 2.0」サイト上でパーツが表示されます。自分のWEBページがなくても使えますね。
gooブログではscriptタグが使えないので、このブックマークURLをリンクして紹介することにしよう。