Snap Preview Anywhere は見た目に働きかける楽しいサービスなんですが、 WEBページがロードした時点でのリンク先がプレビューの対象なんですよね。 JavaScriptを使ってコンテンツを生成して変化させるページだとプレビューが表示されないんです。
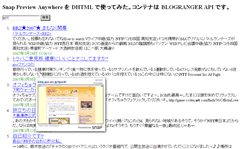
諦め切れないところもあるので、試しにJavaScriptコードの中からプレビューを仕掛けるようにしてみました。↓こんな感じです。 コンテナは BLOGRANGER API を使っています。ブログのエントリを検索して、その検索したエントリとブログサイトのプレビューを表示します。
Snap Preview Anywhere のJavaScriptコードをロードすると snap_preview_anywhere というオブジェクトが生成されています。そのオブジェクトの add_link_events メソッドを使うと、指定した要素にプレビューのイベントが仕掛けられるようです。
var a = document.createElement('a');
a.href = v.url;
a.appendChild(document.createTextNode(v.title));
var entry = document.createElement('div');
entry.className = 'entry';
entry.appendChild(a);
snap_preview_anywhere.add_link_events(a);
上記は Snap Preview Anywhere の仕様(非公式も含めて)ではないと思いますので、試すときはご自身の責任でお願いしますね。










 View example
View example