◆LibVLCSharp を用いて動画再生手順
1.準備
●OS:Windows 10 Pro 64bit Version 21H2
●IDE:Visual Studio Community 2022 Version 17.3.1
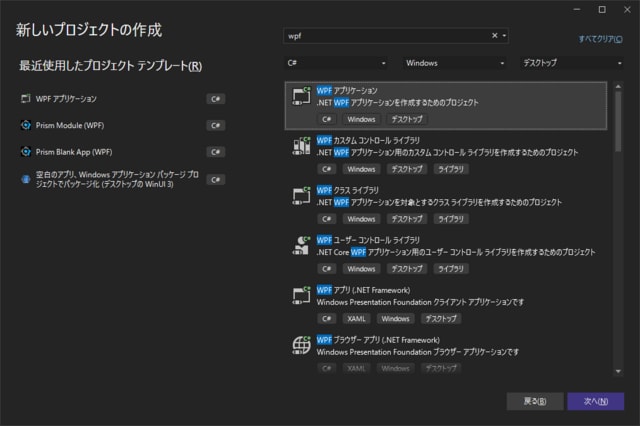
2.新しいプロジェクトの作成 
Visual Studio 2022 を起動
<ファイル(F)> → <新規作成(N)> →
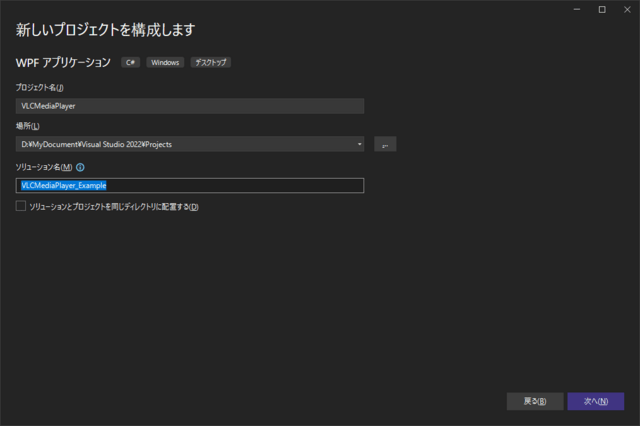
WPFアプリケーションを選択 →
<次へ(N)>
プロジェクト名: VLCMediaPlayer
ソリューション名: VLCMediaPlayer_Example
<次へ(N)>
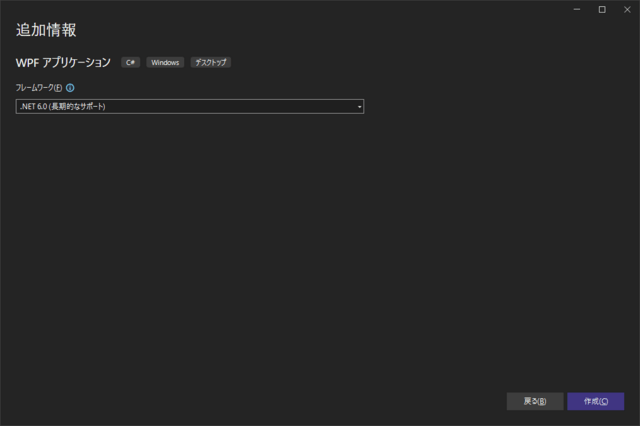
.NET 6.0(長期的なサポート)を選択
<作成(C)>
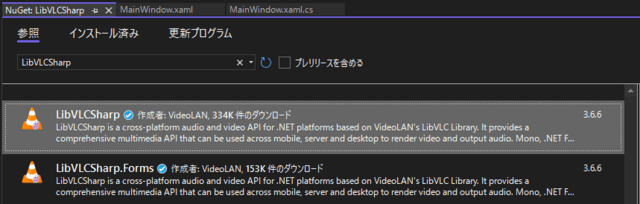
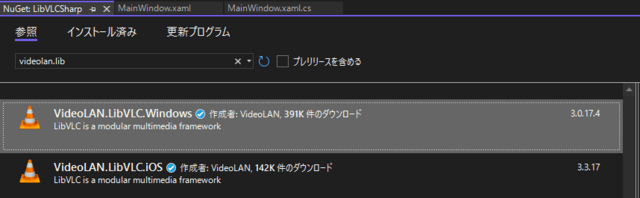
<プロジェクト(P)> → <Nugetパッケージの管理(N)> →
LibVLCSharp を検索して、インストール
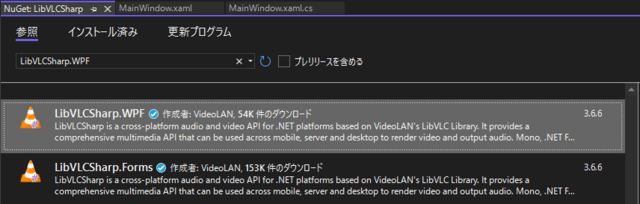
LibVLCSharp.WPF を検索して、インストール
VideoLAN.LibVLC.Windows を検索して、インストール
3.MainWindow.xaml
001: <Window x:Class="VLCMediaPlayer.MainWindow"
002: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
003: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
004: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
005: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
006: xmlns:local="clr-namespace:VLCMediaPlayer"
007: xmlns:uc="clr-namespace:LibVLCSharp.WPF;assembly=LibVLCSharp.WPF"
008: mc:Ignorable="d"
009: Title="Media Player" Height="450" Width="800" Closed="MainWindow_Closed">
010: <Grid>
011: <uc:VideoView x:Name="VideoView" MediaPlayer="{Binding" Path="VideoPlayer}" Panel.ZIndex="1">
012: <StackPanel Orientation="Horizontal" x:Name="videoPanel">
013: <Button Content="PLAY" Height="25" Width="50" VerticalAlignment="Bottom" HorizontalAlignment="Left" Click="PlayButton_Click" />
014: <Button Content="STOP" Height="25" Width="50" VerticalAlignment="Bottom" HorizontalAlignment="Left" Click="StopButton_Click" />
015: </StackPanel>
016: </uc:VideoView>
017: </Grid>
018: </Window>

4.MainWindow.xaml.cs
001: using LibVLCSharp.Shared;
002: using System;
003: using System.IO;
004: using System.Windows;
005: using System.Windows.Controls;
006: using System.Windows.Media;
007: using MediaPlayer = LibVLCSharp.Shared.MediaPlayer;
008:
009:
010: namespace VLCMediaPlayer
011: {
012: /// <summary>
013: /// Interaction logic for MainWindow.xaml
014: /// </summary>
015: public partial class MainWindow : Window
016: {
017: LibVLC _libVLC;
018: MediaPlayer _mediaPlayer;
019: Label _label;
020: public MainWindow()
021: {
022: InitializeComponent();
023: _label = new Label
024: {
025: Content = "TEST",
026: HorizontalAlignment = HorizontalAlignment.Right,
027: VerticalAlignment = VerticalAlignment.Bottom,
028: Foreground = new SolidColorBrush(Colors.Red)
029: };
030: videoPanel.Children.Add(_label);
031: _libVLC = new LibVLC();
032: _mediaPlayer = new MediaPlayer(_libVLC);
033: // we need the VideoView to be fully loaded before setting a MediaPlayer on it.
034: VideoView.Loaded += (sender, e) => VideoView.MediaPlayer = _mediaPlayer;
035: }
036:
037: /// <summary>
038: /// MediaPlayer再生開始
039: /// </summary>
040: /// <param name="sender"></param>
041: /// <param name="e"></param>
042: private void PlayButton_Click(object sender, RoutedEventArgs e)
043: {
044: if (!_mediaPlayer.IsPlaying)
045: {
046: string _myVideoPath = System.Environment.GetFolderPath(Environment.SpecialFolder.MyVideos);
047: string _fileName = _myVideoPath ?? "C:";
048: _fileName += @"\sample.mp4";
049: if (File.Exists(_fileName))
050: {
051: _label.Content = _fileName; // ファイル名表示
052: using (var media = new Media(_libVLC, new Uri(_fileName)))
053: _mediaPlayer.Play(media);
054: }
055: }
056: }
057:
058: /// <summary>
059: /// MediaPlayer再生停止
060: /// </summary>
061: /// <param name="sender"></param>
062: /// <param name="e"></param>
063: private void StopButton_Click(object sender, RoutedEventArgs e)
064: {
065: if (_mediaPlayer.IsPlaying)
066: {
067: _mediaPlayer.Stop();
068: }
069: }
070:
071: /// <summary>
072: /// Window閉じるときの手当
073: /// </summary>
074: /// <param name="sender"></param>
075: /// <param name="e"></param>
076: private void MainWindow_Closed(object sender, EventArgs e)
077: {
078: _mediaPlayer.Stop();
079: _mediaPlayer.Dispose();
080: _libVLC.Dispose();
081: }
082: }
083: }
084:
5.動画ファイルの用意
ビデオフォルダに sample.mp4 を用意
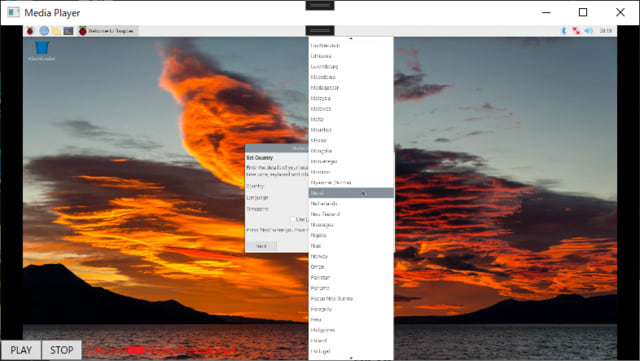
6.実行
<デバッグ(D)> → <デバッグの開始(S)>
<PLAY>
動画の再生開始を確認
─以上─