◆Arduino IoT Cloud上で Arduino UNO R4 WIFI の LED を Blink する実装手順
1.準備
●MPU:Arduino UNO R4 WIFI
●PC:Windows 10 Pro 64bit Version 22H2
●Cable:USB3.1ケーブル(A-TypeC)USB3-APAC10WH[ELECOM]
前回の記事内容が完了している事
2.Verify実行
Verifyボタンをクリック
ターミナルにエラーが表示されないことを確認
3.Upload実行
Uploadボタンをクリック
ターミナルにエラーが表示されないことを確認
4.WIFI接続確認

Serialモニタボタンをクリック
Arduino UNO R4 WIFI の RESETボタンを押す
モニタ画面にWIFI接続が成功していることを確認
5.Dashboard作成
Arduino Cloud のマイページを開く、Dashboards をクリック
<CREATE DASHBOARD> をクリック
Dashboards の名前を入力して、<ADD>をクリックして、Switch を選択
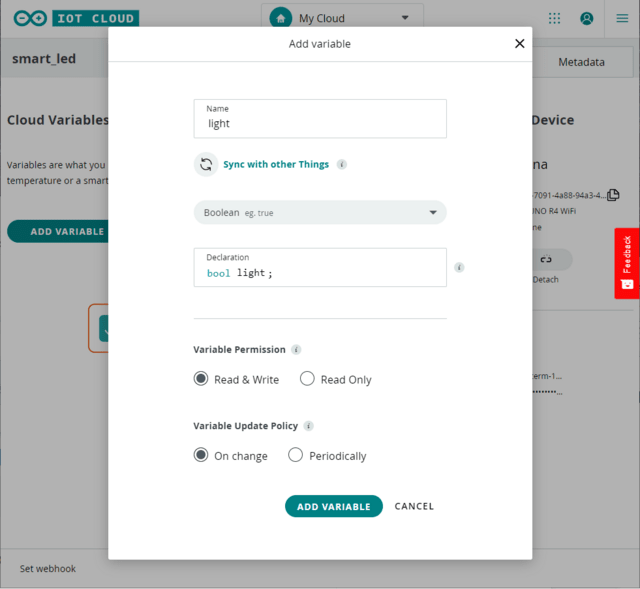
Widget の名前を入力して、Linked Variable の<🔗>をクリック
Variables の light を選択して、<LINK VARIABLE>をクリック
<DONE>をクリック、Dashboards に LED_light の Widget が追加されていることを確認
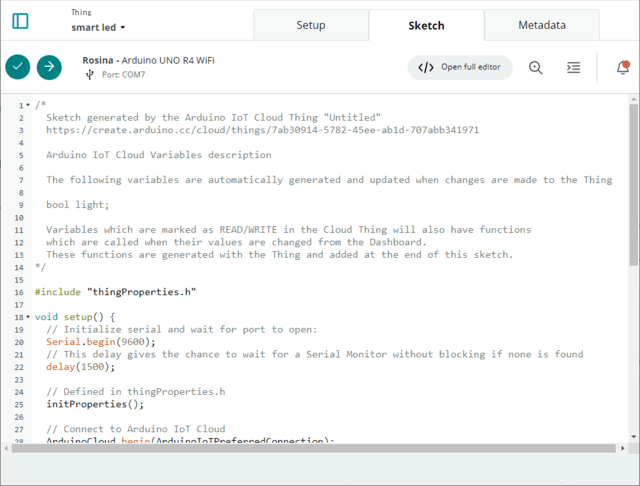
6.ソースコードの改変
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
:::::
}
void onLightChange() {
// Add your code here to act upon Light change
if(light){
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
}else{
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
}
}
上記のソースコード追記する
Sketch のUploadボタンをクリックして、Arduino UNO R4 WIFI にプログラムをアップロード
7.Dashboard操作
Dashboards 上で、LED_light の Widget をクリックして Arduino UNO R4 WIFI の LED点灯が連動していることを確認
─以上─