背景を変更した後は、文字の色を変更です。
それでは、CSSの使い方の4ページ目を読んでみたいと思います。
【ページ全体のテキスト色を設定するには】
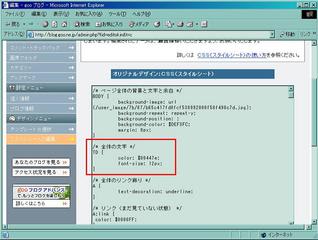
フムフム、ブログで使用されている文字色と大きさを変更するんですね。変更される箇所は下記の画像の赤枠の部分ですね。主にリンク以外の文字色というところでしょうか?

それでは、早速、編集画面の をクリックしてCSSの編集画面を出してみたいと思います。
をクリックしてCSSの編集画面を出してみたいと思います。

丁度、前回いじった背景部分の下(赤枠の中)に
と書いてありますね。
で、{の前にTDと書いて有りますがこれが「全体の文字」を表しているようです。前回の背景をいじったときは、BODYでしたので、こちらは「ページ全体の背景と文字と余白」を表しているということですね。これらの部分をどうやらセレクタと呼ぶようです。
つまりTD(全体の文字)の設定を{ }の間に記述しているということか。
そして、「/*」と「*/」で囲まれている部分はコメント部分のようですので、この間にはどんな文字を入れても無視されそうですから、ここに分かりやすいコメントを入れておくことで、記号ばかりで意味不明なCSSを見やすくできるというわけですね。
WATARテンプレートはテキストを群青色「#0099CC」を使うようですので早速その部分を変えてみたいと思います。変更するのはcolorの部分の後ろの色番号。color=色ですのでわかりやすいですね。
[プレビュー]ボタンを押して、変更が確認できたら、[保存]をクリックして確定します。
その後 をクリックしてちゃんと設定が反映されているかを確認しましょう。
をクリックしてちゃんと設定が反映されているかを確認しましょう。

colorの下にあるfont-sizeは文字サイズと言う意味っぽいですねぇ(笑)12pxというのは文字の大きさを表しているのでしょうかね?ちょっと変えてみたくなりましたので変えてみましょう(笑)
変化をはっきりと楽しむために2倍の24pxにしてみましょうか。
早速、[プレビュー]をクリックしてみると

うひょぉ(笑)
馬鹿でかい文字が面白い状態に。
やっぱり、font-sizeは文字の大きさを表していたんですね。
このままだと、激しく読みづらいので元の12pxに戻しておきましょうかね。
再度12pxに書き直しても良いのですが、折角[編集開始時に戻す]というボタンがありますのでそれをクリックしてもとの状態に戻しておきますです。
次に他の文字の色も変更していくようです。
リンクが貼られている部分の文字色を設定するんですね。
CSS(スタイルシート)の使いかたの該当ページはコチラ
【ページ全体のテキストリンク色を設定するには】
【リンクにマウスポインタを乗せた時の色を設定するには】
これらをのページには
が登場してますが
どうやら、CSSの編集画面のコメントを見ていると
という4つの状態があるみたい。
リンク(クリックされた状態)「A:active」というのもあるらしい。
これは、クリックして、放すまでの色が指定できるという意味でしょうかね?
で、リンク(すでに見た状態)は「A:visit」じゃなく「A:visited」と過去形になってますこれはおそらく誤字か、CSS(スタイルシート)の使い方の編集以降に変更されたんでしょうね(笑)
その部分のCSSは
これらの、色番号を次のように変更するわけですね。
で、お決まりのように[プレビュー]で確認した後、[保存]をクリックして確定。
そして、 をクリックしてちゃんと設定が反映されているかを確認と。設定が反映されてなければ更新をそれでもダメならCtrl+F5で強制更新(IEのみ有効)をしてみてください。
をクリックしてちゃんと設定が反映されているかを確認と。設定が反映されてなければ更新をそれでもダメならCtrl+F5で強制更新(IEのみ有効)をしてみてください。

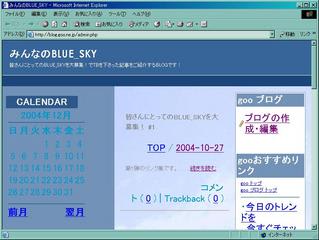
大分、出来てきましたねぇ。
だんだんWATARテンプレートに近づいてきたのでワクワクしますよ。
ひととおり、出来たら、プレーンブルーに近づけてみたいなと思います。
乞うご期待。
CSS初心者チャレンジ一覧
それでは、CSSの使い方の4ページ目を読んでみたいと思います。
【ページ全体のテキスト色を設定するには】
フムフム、ブログで使用されている文字色と大きさを変更するんですね。変更される箇所は下記の画像の赤枠の部分ですね。主にリンク以外の文字色というところでしょうか?

それでは、早速、編集画面の
 をクリックしてCSSの編集画面を出してみたいと思います。
をクリックしてCSSの編集画面を出してみたいと思います。
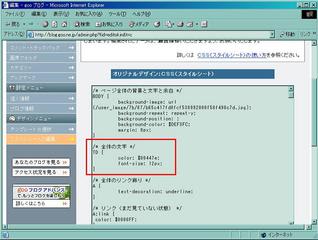
丁度、前回いじった背景部分の下(赤枠の中)に
| /* 全体の文字 */ TD { color: #00447e; font-size: 12px; } |
と書いてありますね。
で、{の前にTDと書いて有りますがこれが「全体の文字」を表しているようです。前回の背景をいじったときは、BODYでしたので、こちらは「ページ全体の背景と文字と余白」を表しているということですね。これらの部分をどうやらセレクタと呼ぶようです。
つまりTD(全体の文字)の設定を{ }の間に記述しているということか。
そして、「/*」と「*/」で囲まれている部分はコメント部分のようですので、この間にはどんな文字を入れても無視されそうですから、ここに分かりやすいコメントを入れておくことで、記号ばかりで意味不明なCSSを見やすくできるというわけですね。
WATARテンプレートはテキストを群青色「#0099CC」を使うようですので早速その部分を変えてみたいと思います。変更するのはcolorの部分の後ろの色番号。color=色ですのでわかりやすいですね。
| /* 全体の文字 */ TD { color: #0099CC; font-size: 12px; } |
[プレビュー]ボタンを押して、変更が確認できたら、[保存]をクリックして確定します。
その後
 をクリックしてちゃんと設定が反映されているかを確認しましょう。
をクリックしてちゃんと設定が反映されているかを確認しましょう。
colorの下にあるfont-sizeは文字サイズと言う意味っぽいですねぇ(笑)12pxというのは文字の大きさを表しているのでしょうかね?ちょっと変えてみたくなりましたので変えてみましょう(笑)
変化をはっきりと楽しむために2倍の24pxにしてみましょうか。
| /* 全体の文字 */ TD { color: #0099CC; font-size: 24px; } |
早速、[プレビュー]をクリックしてみると

うひょぉ(笑)
馬鹿でかい文字が面白い状態に。
やっぱり、font-sizeは文字の大きさを表していたんですね。
このままだと、激しく読みづらいので元の12pxに戻しておきましょうかね。
再度12pxに書き直しても良いのですが、折角[編集開始時に戻す]というボタンがありますのでそれをクリックしてもとの状態に戻しておきますです。
次に他の文字の色も変更していくようです。
リンクが貼られている部分の文字色を設定するんですね。
CSS(スタイルシート)の使いかたの該当ページはコチラ
【ページ全体のテキストリンク色を設定するには】
【リンクにマウスポインタを乗せた時の色を設定するには】
これらをのページには
| リンク(まだ見ていない状態) | A:link |
| リンク(マウスポインタを乗せた状態) | A:hover |
| リンク(すでに見た状態) | A:visit |
が登場してますが
どうやら、CSSの編集画面のコメントを見ていると
| リンク(まだ見ていない状態) | A:link |
| リンク(マウスポインタを乗せた状態) | A:hover |
| リンク(クリックされた状態) | A:active |
| リンク(すでに見た状態) | A:visited |
という4つの状態があるみたい。
リンク(クリックされた状態)「A:active」というのもあるらしい。
これは、クリックして、放すまでの色が指定できるという意味でしょうかね?
で、リンク(すでに見た状態)は「A:visit」じゃなく「A:visited」と過去形になってますこれはおそらく誤字か、CSS(スタイルシート)の使い方の編集以降に変更されたんでしょうね(笑)
その部分のCSSは
| /* リンク(まだ見ていない状態) */ A:link { color: #0000FF; } /* リンク(マウスポインタを乗せた状態) */ A:hover { color: ; } /* リンク(クリックされた状態) */ A:active { color: ; } /* リンク(すでに見た状態) */ A:visited { color: #800080; } |
これらの、色番号を次のように変更するわけですね。
| /* リンク(まだ見ていない状態) */ A:link { color: #0099CC; } /* リンク(マウスポインタを乗せた状態) */ A:hover { color: #00FFFF; } /* リンク(クリックされた状態) */ A:active { color: ; } /* リンク(すでに見た状態) */ A:visited { color: #800080; } |
で、お決まりのように[プレビュー]で確認した後、[保存]をクリックして確定。
そして、
 をクリックしてちゃんと設定が反映されているかを確認と。設定が反映されてなければ更新をそれでもダメならCtrl+F5で強制更新(IEのみ有効)をしてみてください。
をクリックしてちゃんと設定が反映されているかを確認と。設定が反映されてなければ更新をそれでもダメならCtrl+F5で強制更新(IEのみ有効)をしてみてください。
大分、出来てきましたねぇ。
だんだんWATARテンプレートに近づいてきたのでワクワクしますよ。
ひととおり、出来たら、プレーンブルーに近づけてみたいなと思います。
乞うご期待。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます