RESTFul/Ajaxってなんでしょう。
Ajax -「非同期JavascriptとXML」。 Ajaxは、Webアプリケーションのユーザーエクスペリエンスをより豊かにするための一連のテクノロジーを大まかに定義しています。画面のデータの更新は、javascriptとxml(またはjsonまたは通常のhttp投稿)を使用して非同期的に行われます。おばちゃんはjsonをつかってます。
RESTFul -「代表的な状態転送」。 RESTFulを使用するアプリケーションには、リソースの使用を中心にしたUrl構造と要求/応答パターンがあります。純粋なモデルでは、HTTP動詞Get、Post、Put、Deleteを使用して取得しますリソースを作成、更新、削除します。PutとDeleteは多くの場合使用されません。GetとPostをマップに残して選択(GET)および作成、更新、削除(POST)します。おばちゃんはGETをつかってます。
Razor Pagesとはなんでしょう。
ViewModelクラスを定義しなくていいといのは、とっても始めやすかったです。その代わりにフロントエンド部分につき、バックエンド部分がClassとなっていて、スカッフホールドした場合にコードを共有しにくい場合があります。
一番良かったことは、『@{}』でクラスをHTML内で呼び出させたりができて、フロントエンド部分からの応用がとても効くところでした。
なのでこの度はClassで生成したリストをHTMLとRazorで読み込み表示し、それぞれにViewDataをつかって名前を付けることで、クリック・イベントを通してのJavascriptファンクションにそれぞれの名前のパラメータを送ってやることを可能にしました。
そしてそこからRESTFulで個別にサーバーと対話させる仕組みになっています。
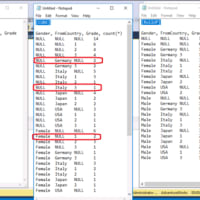
例題では「1」「2」「3」としてますが、やっていることは同じです。
https://qiita.com/beerneko/items/54d5bc640d39e64b0db1
https://www.youtube.com/watch?v=dfJb2Wb6h3E
やっぱりOboeroで使ってます。Index.cshstmlのリスト内に自動的にボタンを作成し、それぞれのボタンでAjax/Rest使ってます。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます