Blogに天気を表示させるべくテンプレートの編集からMain Indexの編集をやってみました。
とりあえず表示をさせるのは簡単に出来たんですが、恥ずかしながら何をどうしたら表示位置を中央にするのかが良くわからず四苦八苦。^^;
変な汗かきながら何とかココまでこぎつけましたが今まではホームページビルダーにおまかせでしたのでタグはよくわかんね。
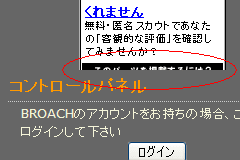
念のため仕上がりを確認するためIEとFirefoxを起動させ確認してみたところ、Firefoxだと下記の画像のように一部が切れやがります。

↑Firefoxの場合

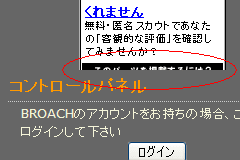
↑IEの場合
Firefoxでも表示>文字サイズ>小さくを選べばIEと同じように出るみたいですが、ここまでが俺の蟹味噌いや脳みその限界。
とりあえず表示をさせるのは簡単に出来たんですが、恥ずかしながら何をどうしたら表示位置を中央にするのかが良くわからず四苦八苦。^^;
変な汗かきながら何とかココまでこぎつけましたが今まではホームページビルダーにおまかせでしたのでタグはよくわかんね。
念のため仕上がりを確認するためIEとFirefoxを起動させ確認してみたところ、Firefoxだと下記の画像のように一部が切れやがります。

↑Firefoxの場合

↑IEの場合
Firefoxでも表示>文字サイズ>小さくを選べばIEと同じように出るみたいですが、ここまでが俺の蟹味噌いや脳みその限界。




















カスタマイズするのに参考になるサイトを紹介します。
PACKさんの「HP&Blog奮闘記」 URL=http://pub.ne.jp/YOUPACK/
の記事に「スタイルシート図解」2006.5.3があります。 URL=http://pub.ne.jp/YOUPACK/?entry_id=140265
その中に「Broachスタイルシートの図解」 URL=http://www17.plala.or.jp/pack/newpage3.html
がありますので参考にしてください。
「コントロールパネル」や「プロフィール」などのメニュータイトルを変更したいのならば
「テンプレートの編集」から「Style Sheet」の[.sidetitle ]を探してください。
メニューの中身を変更したいのならば[.side ]を探してください。
{
}
の中に「font-size: small;」がありますのでこれを変更します。
font-size: xx-small; 超極小
font-size: x-small; 極小
font-size: small; 少
font-size: medium; 標準
font-size: large; 大
font-size: x-large; 特大
font-size: xx-large; 超特大
試してみてください。(変更したあと「保存」を忘れないように、また動作が変ならば「一つ前に戻す」で1回だけ元に戻せます。)
smallからx-smallに変更したところIEでも見やすいフォントになりました。
m(__)m
Firefoxだとチョット小さすぎるかもしれませんが、贅沢は言いません。^^;
紹介して頂いたサイトも見てみますね。
ありがとうございました。