昨日の続きです。今の所下塗りです。
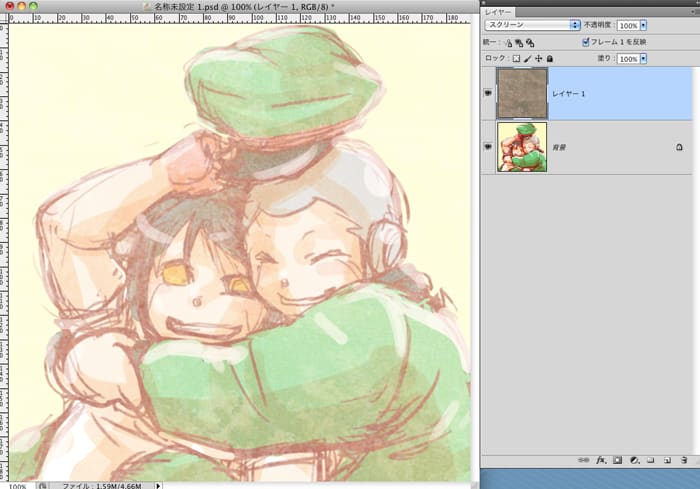
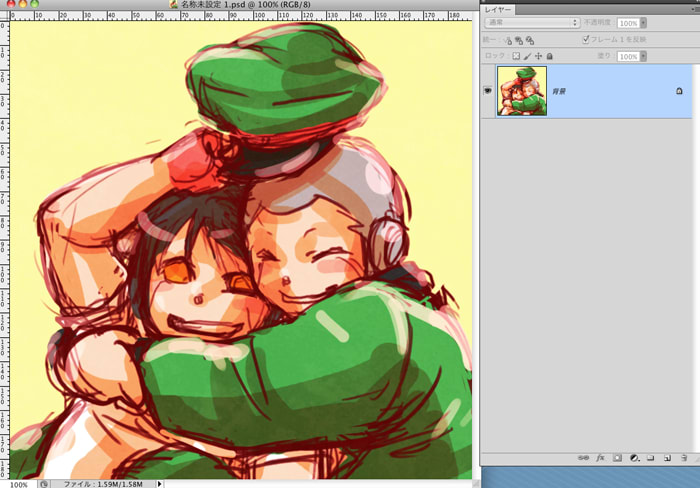
(5)

(レイヤー1はスクリーンです)
なんかざらざらした感じの素材(錆とか砂目とかのテクスチャ)をコピーしたものをペースト(レイヤー1)して
画面いっぱいに乗るように拡大します。
自分で色塗ると同じような色しか使わないので
テクスチャから色や濃淡や質感をもらう感じです。偶然の産物頼り。
モードをスクリーンにします。
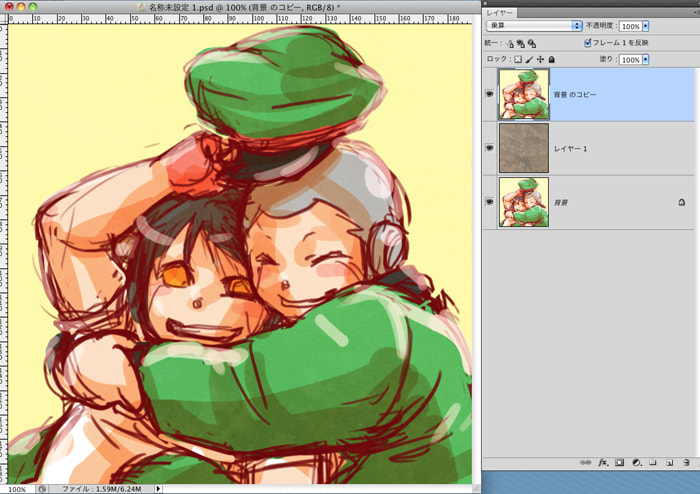
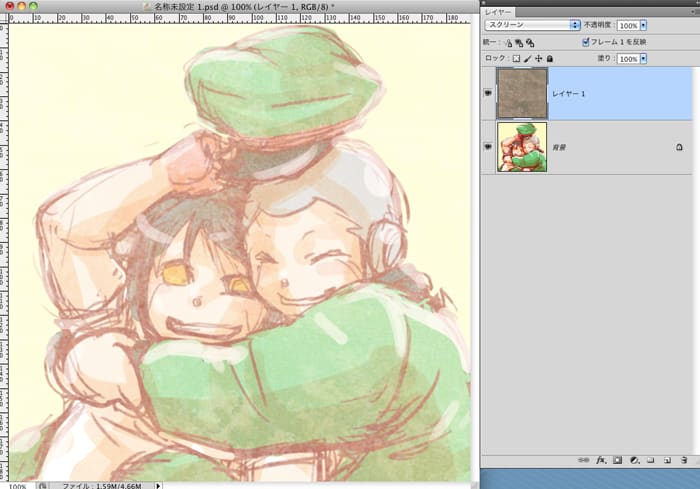
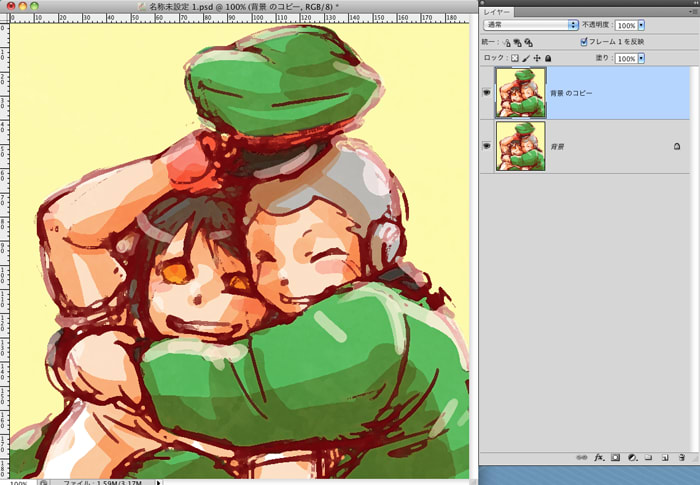
(6)

(レイヤー1はスクリーン、背景のコピーは乗算)
背景のレイヤーを

にドラッグして複製。
乗算モードにしてレイヤー1の上に置きます。
レイヤーを全統合します。
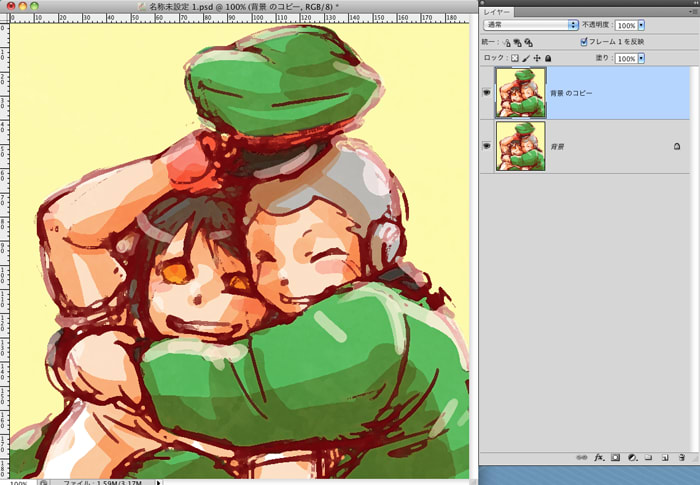
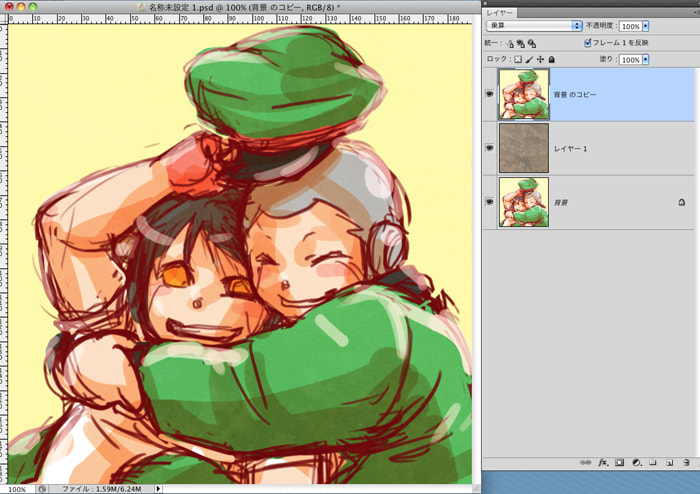
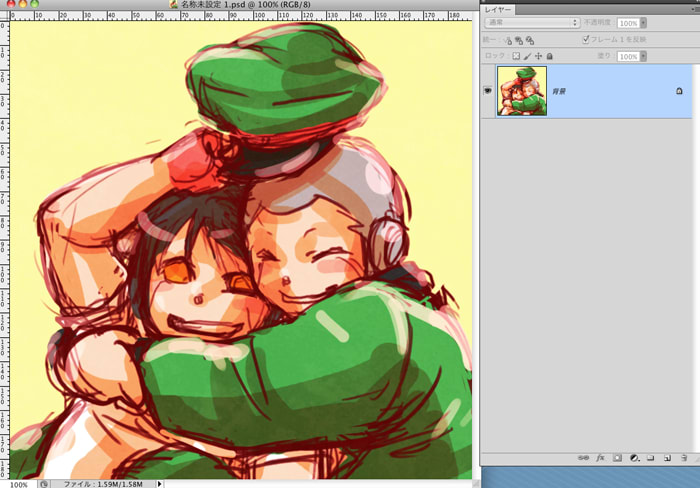
(7)

(背景のコピーは(この段階では)通常)
再度背景のレイヤーをドラッグして複製。
フィルターのアーティステックからドライブラシを選択すると上のようなレイヤーになるので
そのあとレイヤーを「焼き込みカラー」にして不透明度を20%くらいにします。
結構濃い目にするので50%くらいで重ねる事もありますが
その時々で違うのでこの辺の数値も曖昧です。
レイヤーを全統合します。
塗り残して白くなってる所とかが大体これでつぶれてる気がします
(気がしてるだけかもしれません)
(8)

イメージの色調補正からカラーバランス(command+B)で色味を変えます。
基本的に輝度を保持にはチェックを入れず
中間調は:レッド寄り、マゼンダ寄り、イエロー寄り
ハイライトは:レッド寄り、グリーン寄り、ブルー寄り
シャドウは:シアン寄り、マゼンダ寄り、ブルー寄り
に、変更してますが
これもその時の気分次第なので(特にイエローとブルー)
とりあえず暗い部分がちゃんと暗くて
ハイライト入れた部分が気持ち良く色が飛んでたらいいな という感じです。
大体いじる時は-40~40くらいの数値の間で左右させてます。
続きます。
拍手&コメントありがとうございます!v
説明がうまく出来てるか段々ゲシュタルト崩壊してきてしまってるので
意味が分からないよ と思われましたら言ってやってくださいませ…!
見てくださって本当にありがとうございますv励みですv
>kagege様
フォトショ高機能ですよね…私も一度も使ったことがない機能が多いです…
アニメ塗り、本当はやりたいんですがなんかどうしてもぼかしてしまいます…
むしろアニメ塗りうらやましいです!線がはっきりした塗りに耐えられないという。
本当に我流なので改めてお見せできるような工程でもないんですが
私自身が他の方のメイキング見るの好きなので何かしら出来たらな…と思いました!
ゆっくりした更新になりますが見てやってくださると嬉しいですv
会社の西側に大きい窓があるので
午後は日光でものすごい部屋が暑くなるんですが
すだれかなんか欲しいなぁ…と思いつつ
買ってくるのが面倒なので
引き払った会社(空き室)のブラインドとか
管理会社に言ったらもらえないかなーと地味に思ってる日々です…
秋葉原なんで近くにホームセンターないの…
いっそ窓に段ボールを貼りたい…
まだ梅雨明けしてないとか恐ろしい…!
(5)

(レイヤー1はスクリーンです)
なんかざらざらした感じの素材(錆とか砂目とかのテクスチャ)をコピーしたものをペースト(レイヤー1)して
画面いっぱいに乗るように拡大します。
自分で色塗ると同じような色しか使わないので
テクスチャから色や濃淡や質感をもらう感じです。偶然の産物頼り。
モードをスクリーンにします。
(6)

(レイヤー1はスクリーン、背景のコピーは乗算)
背景のレイヤーを

にドラッグして複製。
乗算モードにしてレイヤー1の上に置きます。
レイヤーを全統合します。
(7)

(背景のコピーは(この段階では)通常)
再度背景のレイヤーをドラッグして複製。
フィルターのアーティステックからドライブラシを選択すると上のようなレイヤーになるので
そのあとレイヤーを「焼き込みカラー」にして不透明度を20%くらいにします。
結構濃い目にするので50%くらいで重ねる事もありますが
その時々で違うのでこの辺の数値も曖昧です。
レイヤーを全統合します。
塗り残して白くなってる所とかが大体これでつぶれてる気がします
(気がしてるだけかもしれません)
(8)

イメージの色調補正からカラーバランス(command+B)で色味を変えます。
基本的に輝度を保持にはチェックを入れず
中間調は:レッド寄り、マゼンダ寄り、イエロー寄り
ハイライトは:レッド寄り、グリーン寄り、ブルー寄り
シャドウは:シアン寄り、マゼンダ寄り、ブルー寄り
に、変更してますが
これもその時の気分次第なので(特にイエローとブルー)
とりあえず暗い部分がちゃんと暗くて
ハイライト入れた部分が気持ち良く色が飛んでたらいいな という感じです。
大体いじる時は-40~40くらいの数値の間で左右させてます。
続きます。
拍手&コメントありがとうございます!v
説明がうまく出来てるか段々ゲシュタルト崩壊してきてしまってるので
意味が分からないよ と思われましたら言ってやってくださいませ…!
見てくださって本当にありがとうございますv励みですv
>kagege様
フォトショ高機能ですよね…私も一度も使ったことがない機能が多いです…
アニメ塗り、本当はやりたいんですがなんかどうしてもぼかしてしまいます…
むしろアニメ塗りうらやましいです!線がはっきりした塗りに耐えられないという。
本当に我流なので改めてお見せできるような工程でもないんですが
私自身が他の方のメイキング見るの好きなので何かしら出来たらな…と思いました!
ゆっくりした更新になりますが見てやってくださると嬉しいですv
会社の西側に大きい窓があるので
午後は日光でものすごい部屋が暑くなるんですが
すだれかなんか欲しいなぁ…と思いつつ
買ってくるのが面倒なので
引き払った会社(空き室)のブラインドとか
管理会社に言ったらもらえないかなーと地味に思ってる日々です…
秋葉原なんで近くにホームセンターないの…
いっそ窓に段ボールを貼りたい…
まだ梅雨明けしてないとか恐ろしい…!




















※コメント投稿者のブログIDはブログ作成者のみに通知されます