概要:
audioタグ、videoタグを生成します。
HTML5で追加された要素なので古いブラウザでは表示されません。
構文:
audio_tag ファイルパス,オプション
video_tag ファイルパス,オプション
音楽または映像のファイルパスは(アプリのルート)/app/asset/audio(video) フォルダからの
相対パスかもしくは絶対パスを指定する。
「/」から始まるパスを指定することで
/publicフォルダ配下の任意のフォルダを指定することもできます。
オプション:
autoplay:自動再生を有効にするか
controls:再生、停止などのコントロールパネルを表示するか
loop:繰り返し再生するか
size:動画サイズ
width:幅
height:高さ
poster:動画が再生するまでのサムネイル画像
autobuffer:自動でバッファリングを行うか
ソース:
音楽と動画を設定します。

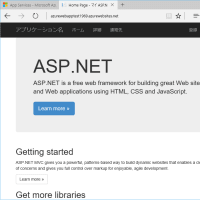
出力:
プレイヤーが表示されます。
こんなに簡単にできるなんていい時代になったもんだ。

HTMLではこんな表示です。

参考:
audio_tag
video_tag
audioタグ、videoタグを生成します。
HTML5で追加された要素なので古いブラウザでは表示されません。
構文:
audio_tag ファイルパス,オプション
video_tag ファイルパス,オプション
音楽または映像のファイルパスは(アプリのルート)/app/asset/audio(video) フォルダからの
相対パスかもしくは絶対パスを指定する。
「/」から始まるパスを指定することで
/publicフォルダ配下の任意のフォルダを指定することもできます。
オプション:
autoplay:自動再生を有効にするか
controls:再生、停止などのコントロールパネルを表示するか
loop:繰り返し再生するか
size:動画サイズ
width:幅
height:高さ
poster:動画が再生するまでのサムネイル画像
autobuffer:自動でバッファリングを行うか
ソース:
音楽と動画を設定します。

出力:
プレイヤーが表示されます。
こんなに簡単にできるなんていい時代になったもんだ。

HTMLではこんな表示です。

参考:
audio_tag
video_tag




















※コメント投稿者のブログIDはブログ作成者のみに通知されます