フォームを作るためのヘルパーは2種類あります。
もうこれだけでも「やめてくれよ……」という感じですが、
なんとか気力を振り絞って見てみましょう。
・form_tag:モデルに関係しない汎用フォームを生成するメソッド
・form_for:特定のモデルオブジェクトを編集するメソッド
四の五の言わずに書いていきましょう。
まずは予め表示用のコントローラを作っておきます。

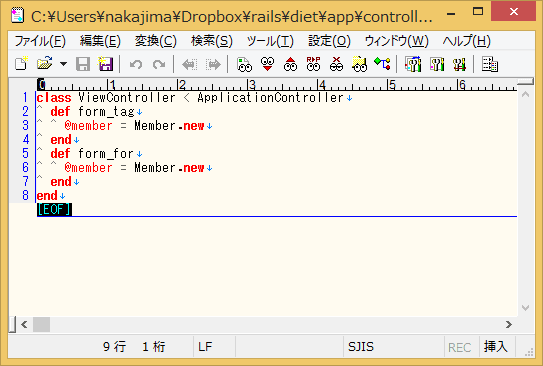
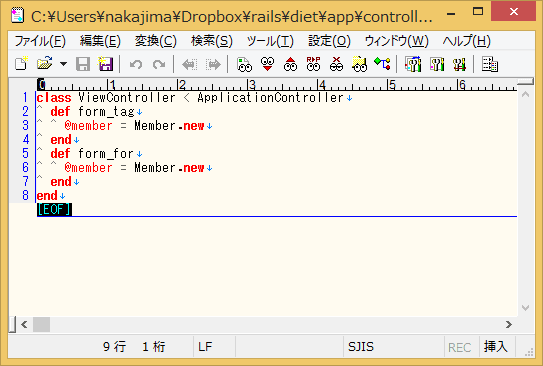
コントローラ((アプリのルート)/app/controller/view_controller.rb)に
form_tagアクションを作り、
変数にモデルのオブジェクトを代入しておきます。

(アプリのルート)/app/views/view/フォルダにform_tag.html.erbを作成し、
その中にform_tag([リンク先のURL,[,formタグの属性]) do メソッドを置きます。
すると、その中のラベルとテキストボックスを
label(text_field) :モデル名,:プロパティ,その他の属性情報
の形で置くことができます。

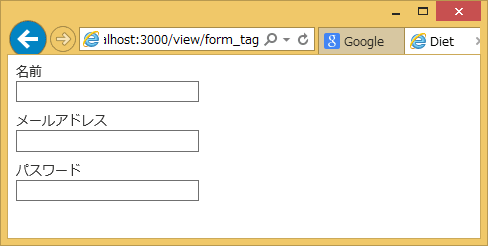
実際にview/form_tagを開いてみると
ラベルとテキストボックスが出来ています。

次はform_forを試してみましょう。

(アプリのルート)/app/views/view/フォルダにform_for.html.erbを作成し、
その中にform_for(モデルオブジェクト) do |f| メソッドを置きます。
すると、その中のラベルとテキストボックスを
f.label(f.text_field) :プロパティ,その他の属性情報
の形で置くことができます。
モデル名を省略できる分だけ、ちょっとコードがシンプルになりますね。

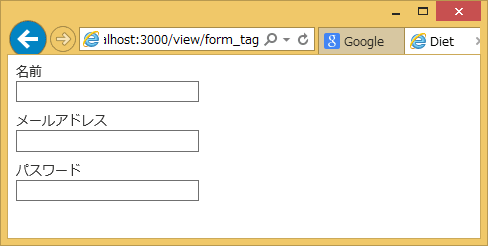
view/form_forページを開くと
同じようにラベルとテキストボックス入りのページが表示されます。

もうこれだけでも「やめてくれよ……」という感じですが、
なんとか気力を振り絞って見てみましょう。
・form_tag:モデルに関係しない汎用フォームを生成するメソッド
・form_for:特定のモデルオブジェクトを編集するメソッド
四の五の言わずに書いていきましょう。
まずは予め表示用のコントローラを作っておきます。

コントローラ((アプリのルート)/app/controller/view_controller.rb)に
form_tagアクションを作り、
変数にモデルのオブジェクトを代入しておきます。

(アプリのルート)/app/views/view/フォルダにform_tag.html.erbを作成し、
その中にform_tag([リンク先のURL,[,formタグの属性]) do メソッドを置きます。
すると、その中のラベルとテキストボックスを
label(text_field) :モデル名,:プロパティ,その他の属性情報
の形で置くことができます。

実際にview/form_tagを開いてみると
ラベルとテキストボックスが出来ています。

次はform_forを試してみましょう。

(アプリのルート)/app/views/view/フォルダにform_for.html.erbを作成し、
その中にform_for(モデルオブジェクト) do |f| メソッドを置きます。
すると、その中のラベルとテキストボックスを
f.label(f.text_field) :プロパティ,その他の属性情報
の形で置くことができます。
モデル名を省略できる分だけ、ちょっとコードがシンプルになりますね。

view/form_forページを開くと
同じようにラベルとテキストボックス入りのページが表示されます。





















※コメント投稿者のブログIDはブログ作成者のみに通知されます