こんにちは。
くろうどです。
今回は、RPGツクールMVをやってる人向けに JavaScript の基礎っぽいソースコードを書いたので、解説したいと思います。

下の横線で囲まれた部分をVScodeにコピペして、拡張子「.js」で保存し、デバッグ実行すると、true や false が何個か表示されると思います。
それでは、解説です。
①/* */ で囲まれた部分はコメントです。実行されません。
②// の行はコメントです。実行されません。
③isShortMonth は関数名です。自由に付けられますが分かりやすくしましょう。
この関数では、引数(ひきすう)で受け取った月(1~12)が短い月(31日ない月)かどうかチェックします。
④function(month) は、関数である事を宣言しています。month はこの関数の引数として設定しています。
⑤引数とは、関数を呼び出す時に、与える事が出来るデータです。
⑥配列とは、連続した変数です。
array[2] のように番号を指定してデータを出し入れ出来ます。
番号は、0 から始まります。
変数はツクールにもあるので、説明を省きます。
⑦indexOfは配列からデータを検索する関数です。
配列名.indexOf(探す値);
という記述で指定しています。
今回は、array配列に、「2、4、6、9、11」が入っているので、引数monthがそれらの値であれば、それぞれ、「0、1、2、3、4」がresult変数に入ります。
引数monthが他の値であれば、検索しても見つからないので、-1 がresult変数に入ります。
⑧if文を使用して、result変数の中身をチェックします。
今回、result変数の中身は「-1、0、1、2、3、4」のどれかが入っています。
単純に、検索で見つかっていたら true 、見つからなかったら false とします。
return でこの関数の終了して、戻り値(もどりち)を返します。
⑨テスト実行部分では、test配列にテストしたい値を設定しています。
len変数は、test配列の長さです。今回は、8 (0~7の8個)になります。
⑩テストは、for文で実行します。ループさせる処理です。
変数 i (ループカウンタ)が、0~7 の間、{ } 内の処理が実行されます。
⑪isShortMonth(test[i]) は、作成したisShortMonth関数を実行しています。
console.log() により、コンソールに結果が表示されます。
今回は、true か false が計8個表示されます。
⑫test[i] は、テストに使うtest配列からデータを取り出しています。
変数 i はループカウンタと同じ値を使用します。
⑬行末のセミコロン「;」は行末を表すものです。
以下がソースコードです。
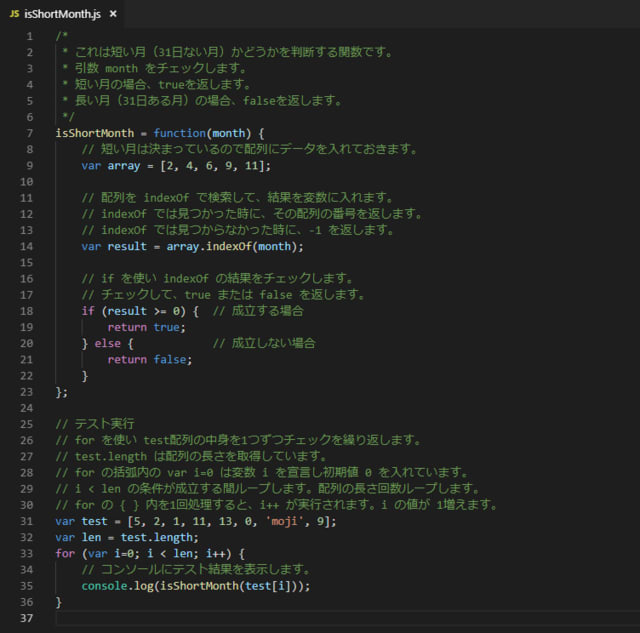
/*
* これは短い月(31日ない月)かどうかを判断する関数です。
* 引数 month をチェックします。
* 短い月の場合、trueを返します。
* 長い月(31日ある月)の場合、falseを返します。
*/
isShortMonth = function(month) {
// 短い月は決まっているので配列にデータを入れておきます。
var array = [2, 4, 6, 9, 11];
// 配列を indexOf で検索して、結果を変数に入れます。
// indexOf では見つかった時に、その配列の番号を返します。
// indexOf では見つからなかった時に、-1 を返します。
var result = array.indexOf(month);
// if を使い indexOf の結果をチェックします。
// チェックして、true または false を返します。
if (result >= 0) { // 成立する場合
return true;
} else { // 成立しない場合
return false;
}
};
// テスト実行
// for を使い test配列の中身を1つずつチェックを繰り返します。
// test.length は配列の長さを取得しています。
// for の括弧内の var i=0 は変数 i を宣言し初期値 0 を入れています。
// i < len の条件が成立する間ループします。配列の長さ回数ループします。</span>
// for の { } 内を1回処理すると、i++ が実行されます。i の値が 1増えます。
var test = [5, 2, 1, 11, 13, 0, 'moji', 9];
var len = test.length;
for (var i=0; i < len; i++) {
// コンソールにテスト結果を表示します。
console.log(isShortMonth(test[i]));
}
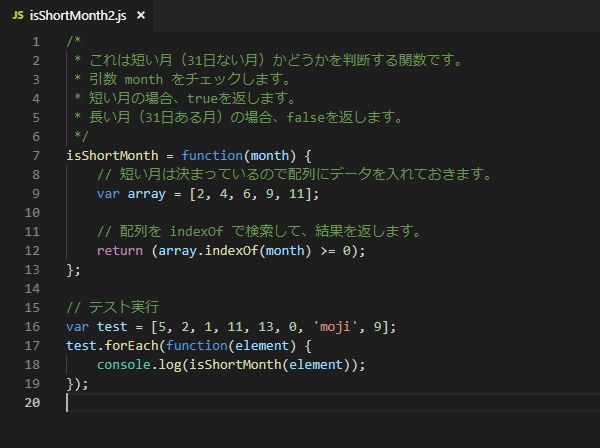
ちなみに、今回のソースコードを短く書こうと思ったら、こういう書き方も出来ます。

それでは~。









