7日間の気象情報+天気アイコンを表示。日付については、曜日も表示。UNIX timeより曜日を取得する方法については、こちらのウエッブサイト How to calculate the day of the week based on unix time に教えてもらった。即ち、
曜日数字 = (floor(UNIX Time /86400) + 4) % 7 (曜日数字と曜日の対応は以下のブロック・コード通り)
実行画面:
スクリーンのデザイン:
気象予報は下部に配置していたが、見にくいので地図の上に移動させた。左が旧レイアウト。右が新レイアウト。また、タイトルの下にcreditを追加した。


ブロック・コード:
データが整うまで時間が若干かかるので、Progress Dialogを表示。

関数getCoords(緯度経度の取得)、getDescriptions(気象情報の取得)、getCityName(対象都市名の取得)、getUnixTime(日付の取得)、getWeatherIcon(気象アイコンの取得)を実行。そして、地図が表示された後、気象情報等を7つのLabelに表示する関数showDailyDetailsを実行。対象都市名の表示、そして、Progress Dialogの解除。

変更点は、中ほどに変数 global dayOfWeekに該当の曜日の数字を割り当てている点。

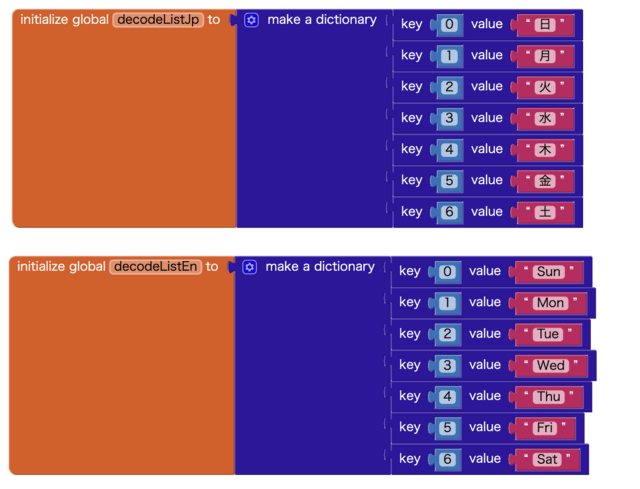
曜日数字のデコードテーブル。一応、日本語版、英語版を作成。

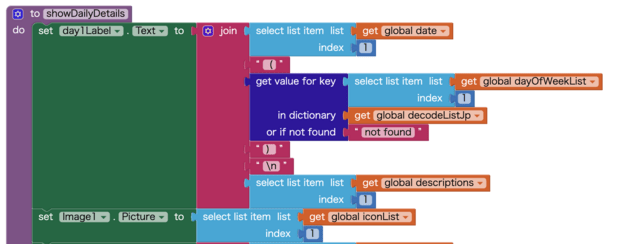
関数showDailyDetails:day1Labelよりday7LabelまでのLabelに気象情報などを表示させる

====== 以下省略 ======
**********************************************************************
前回までのブログ:
MIT App Inventorで遊ぶ (New Weather App 3 お天気情報を表示)









