MIT App Inventorのチュートリアルの定番として、カラーピッカーがある。最初に見た時は、えっえっ。。。どうしてできるの?と不思議に思った。
タネを明かせば、簡単。componentの中に、キャンバス内の特定ポイントの色をRGBで取得できるもの(以下)が用意されている。それだけのことなのだが。

アプリ実行のビデオ:
(ビデオの撮影がうまくいきませんでしたが。。。)
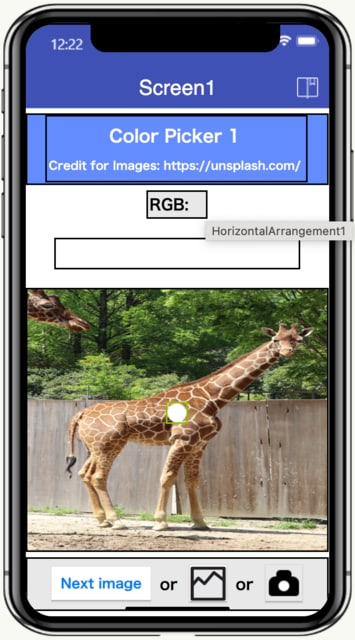
スクリーンのデザイン:
アプリに同梱した3枚の写真の他に、写真ライブラリーからまたは撮影した写真からも色を取得できる。

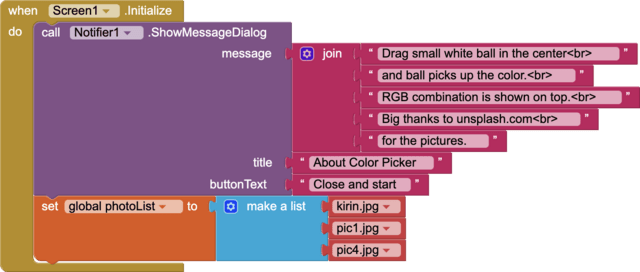
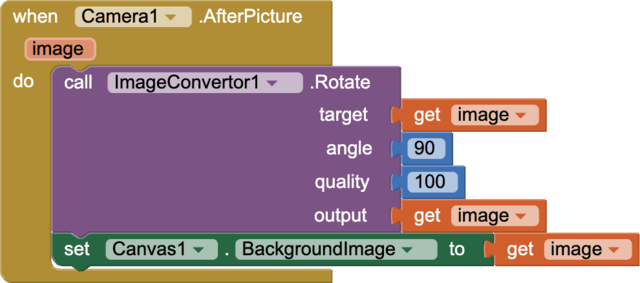
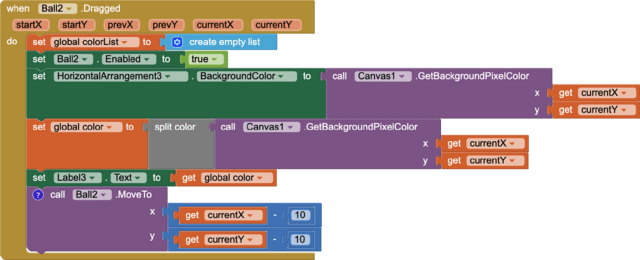
ブロック・コード:
変数color:取得した色のRGBの値をリスト形式で格納
変数photoList:同梱の画像名のリストを格納
変数colorIndex(photoIndexとすべきか?):現在表示している同梱画像のindexを格納



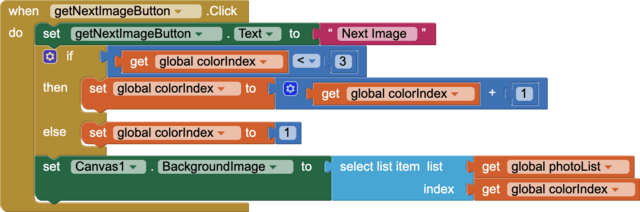
「Next Image」ボタン:アプリに同梱の画像(3枚)を順番に取り出し、キャンバスに表示。

写真ライブラリーより取得の画像をキャンバスに表示。

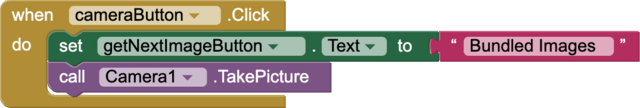
ImagePickerのボタンをタップしたら、ボタンの表示を「Bundled Images」へ変更。

カメラボタンをタップしたら、写真撮影モードに。
写真を撮る場合、portrait(縦長)の位置で撮影すると時計と反対回りに90度回転した画像となる。その補正(90度時計回り)をextension (ImageConverter) を使って行い、キャンバスの背景画像にセットする。


左がextensionを使わない場合、右がextensionを使って画像を回転補正した場合。


白いボールの現在座標の色を取得し、HorizontalArrangement3の背景色に設定すると共に、RGBAの数値をLabel3に表示。
Ball2の位置座標は左上端なので、Ball2の半径分(10pixels)位置を調整しておく。

***************************************************
色と描画に関する前回までのブログ:
MIT App Inventorで遊ぶ (色と描画2-お絵描き帳2-)
MIT App Inventorで遊ぶ (色と描画1-お絵描き帳-)










※コメント投稿者のブログIDはブログ作成者のみに通知されます