YouTubeには、人気のあるアプリのUI (User Interface) を真似て、種々のプログラミング言語で似たようなアプリを作って、その言語やアプリの作り方を教えてくれるチュートリアルがたくさんある。
MIT App Inventorでも、どれだけできるのか、やってみようと思う。まずは、比較的簡単なもと思われるものから。
********************************************************
iOSのアプリに「しゃべって筆談」というアプリがある。
話しをすると、画面に文字として表示されるという簡単なアプリだが、結構役に立つアプリ。iPadにインストールして使っていた。
MIT App Inventorでこのアプリを再現できるかやってみた。
コード的には非常にシンプルで、わざわざこのブログにアップするようなものではないかもしれないが。。。
アプリ実行のビデオ:
テキストが上下逆に表示されれば、もっと実際のニーズに合ったアプリになるのだが。。。と思いつつ作っていると、ちょうどニーズにぴったりのextensionが合ったので使ってみた。このテキスト部分を見る人は、通常、アプリを操作している人のトイメンに位置しているはずなので。
私が話しかけている音声が録音できなかったのが残念。何か方法があるのでしょう。ということで、いろいろググってみた結果、マイクをONにしておけば画面キャプチャーをしながら録音ができることは確認できた。しかし、GoogleのSpeechToTextを使っている時は、マイクからの音声は録音できなかった。うまく行かない!
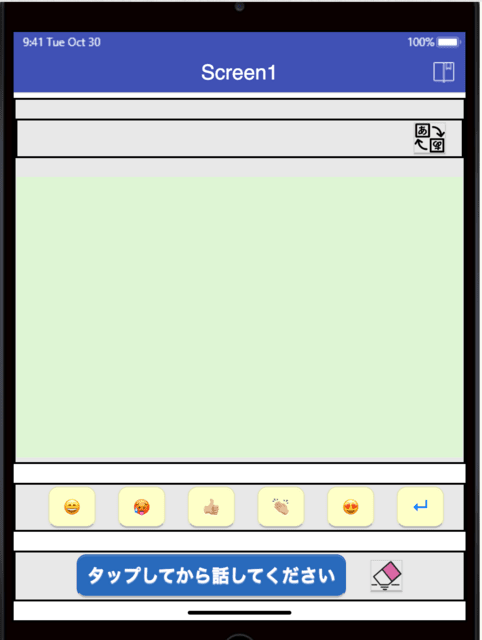
スクリーンのデザイン:
横幅があったので、Tablet sizeで画面キャプチャー。右上端のアイコンは表示の上下を逆にするボタン。

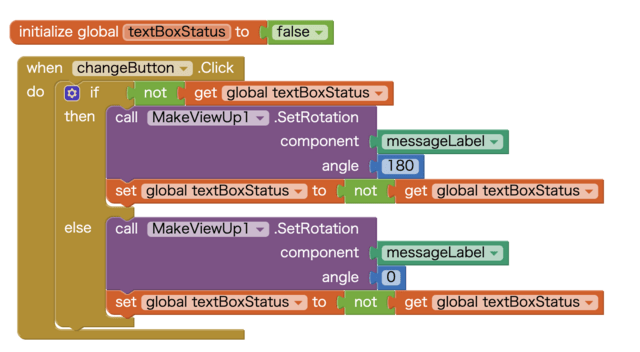
ブロック・コード:
non-visible componentとしてSpeechRecognizerを使用。
1. 上下方向を逆にするボタン をタップすれば、textBoxStatusがtrue, falseのいずれかに変更され、それに応じて、メッセージを表示するmesageLabelを180度回転または、元の0度の向きに戻す。
をタップすれば、textBoxStatusがtrue, falseのいずれかに変更され、それに応じて、メッセージを表示するmesageLabelを180度回転または、元の0度の向きに戻す。

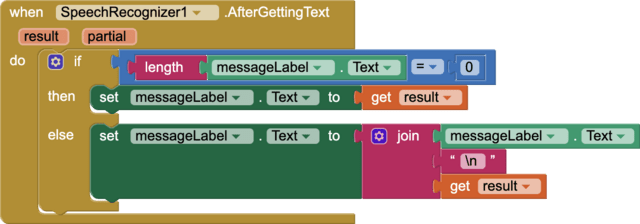
2. 「タップしてから話してください」のボタンをタップするとSpeechRecognizerが実行され、音声からテキストを取得。

3. メッセージ欄が空白の場合は、音声から得られたテキストをそのままmessageLabelに表示する。
メッセージ欄が空白でない場合は、すでに表示されているメッセージに改行と新たに取得したテキストを表示する。

4. 一番右端にあるclearボタン(消しゴムアイコン)をタップしたら、メッセージ欄は空白に。

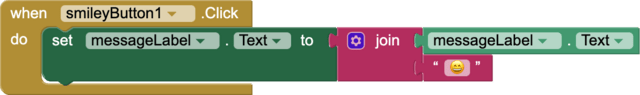
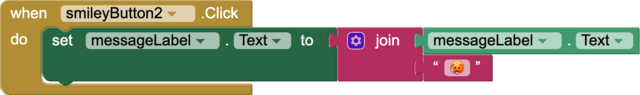
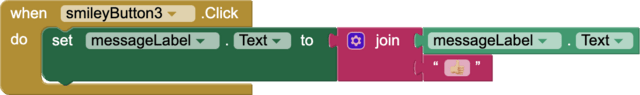
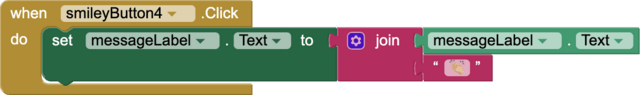
smileyButton1をタップした時は、音声から得たメッセージのテキストに絵文字を追加し、表示する。(以下同じ)
genericのイベント・ハンドラーを使ってもいいが、いずれにしてもボタンの数だけのケースに対応する必要がある。





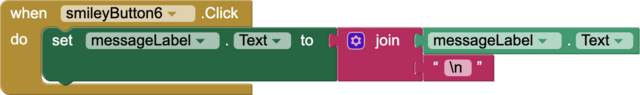
( 自動的に改行はされるが、さらに改行をしたい場合、2〜3行あけたいとか、そんな場合に使う「改行」ボタン。)
自動的に改行はされるが、さらに改行をしたい場合、2〜3行あけたいとか、そんな場合に使う「改行」ボタン。)

コードは以上。










※コメント投稿者のブログIDはブログ作成者のみに通知されます