言語、地域を増やした。これまでは、by popularity(人気投票?順)でソートしていたが、by release date(封切日、公開日)でソートしたリストも見ることができるようにした。by release dateは、これから先に封切られる映画も含まれるということで、これからどんな映画が制作されようとしているのか、または制作途中なのかがわかる。USA/by release dateで検索したら、2115年封切予定の映画がトップに来た。下記アプリ実行のビデオで確認できる。
アプリ実行のビデオ:
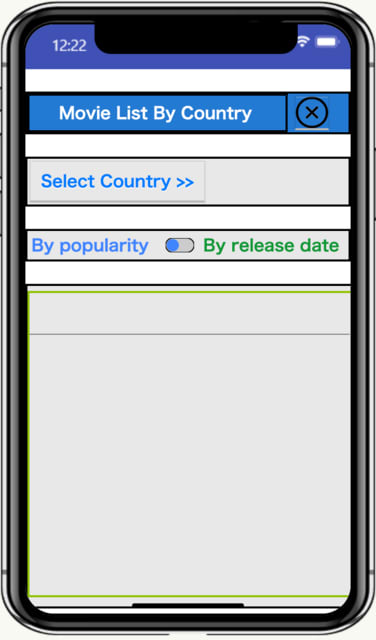
スクリーンのデザイン:
左がメイン画面Screen1。スマホサイズでは全体を見通せないので、タブレットサイズでキャプチャーした。
右がfreeSearchScreen。
 .
. 
ブロック・コード:
<Screen1>
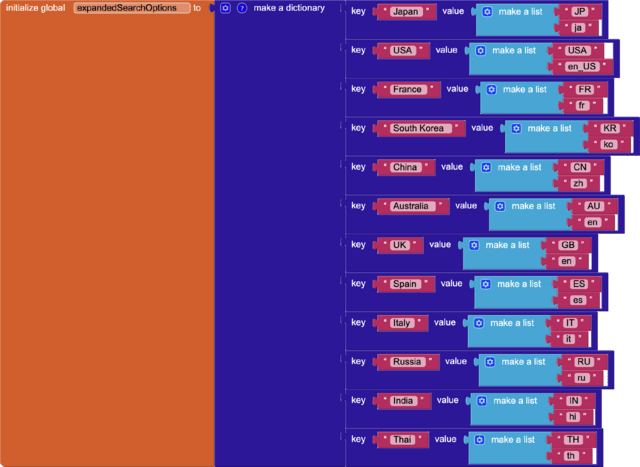
下段タブの一番右側のアイコンをタップした、freeSearchScreenへ遷移。

<freeSearchScreen>(本当は、searchScreenByCountryなどの名前が適していると思われるが。。。)
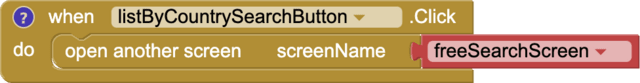
1. データ検索する際のキーとなるcountry, region, languageの3要素をdictionary形式で設定する変数expandedSearchOptions。

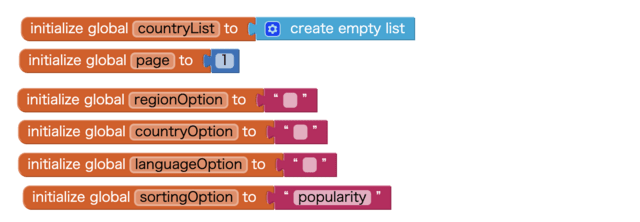
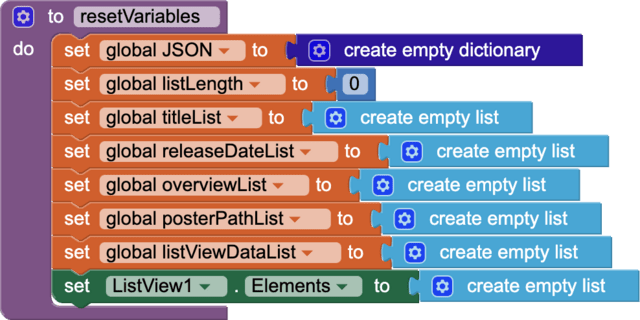
2. 変数の作成:
国リストを格納するcountryList、ページを格納するpage、選択したregionを格納するregionOption、選択したcountryを格納するcountryOption、選択したlanguageを格納するlanguageOption、popularityまたはrelease_date、いずれをソーティングのキーとするかを格納するsortingOption。
countryが決まれば、region, languageは上記dictionaryに従い自動的に決まる。

3. screenの初期化の時に、expandedSearchOptionsのキーを取得しcountryListを作成。countryListPickerの項目に設定する。

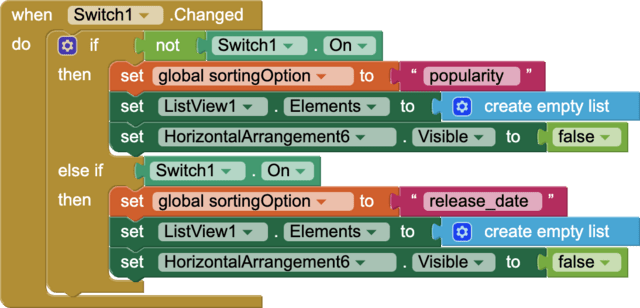
4. Switchのon、offによりsortingOptionをpopularityまたはrelease_dateのいずれかに設定。ページ送りおよび戻りページのボタンが設定してあるHorizontalArrangement6を非表示に設定。

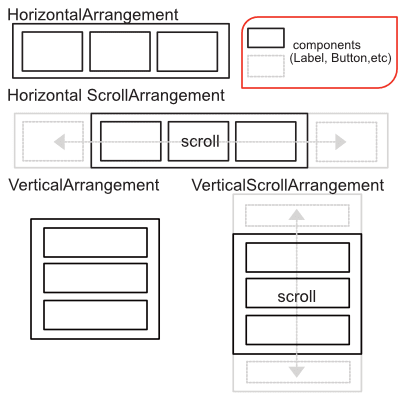
なお、HorizontalArrangement (VerticalArrangement) は以下図式の通り、componentsなどををレイアウトする機能を持っている。

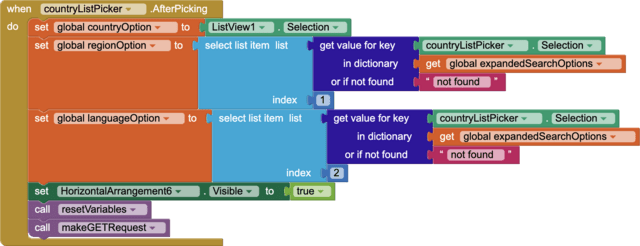
5. 選択した国名はcountryOptionに格納。選択した国名とペアーになっているregionをexpandedSearchOptionsより取得してregionOptionに格納。同様に、languageを取得してlanguageOptionに格納。
ページ送りおよび戻りページのボタンが設定してあるHorizontalArrangement6を表示。
変数をリセットして、関数makeGETRequestを実行。


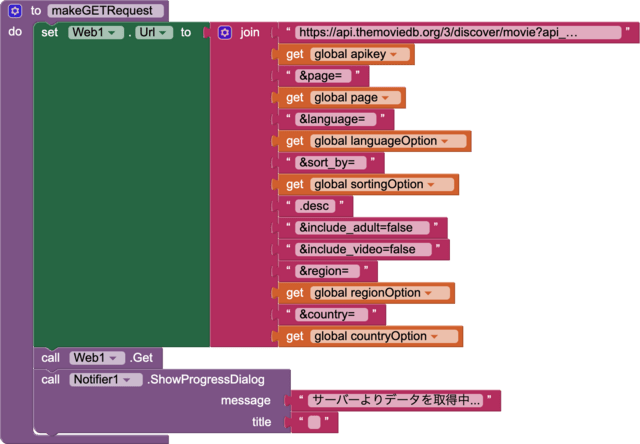
6. 関数makeGETRequest:GETリクエストにパラメーターを設定し実行。

7. 取得したデータを使って種々のデータをリスト形式で抽出する関数(getTitleList, getReleaseDateList, getOverviewList, getPosterPath)を実行し、これらリストを統合する関数makeListViewDataを実行。
Listviewに関数makeListViewDataが作成したリストlistViewDataListをセットし表示。
![]()

8. リスト形式でデータを抽出する関数:
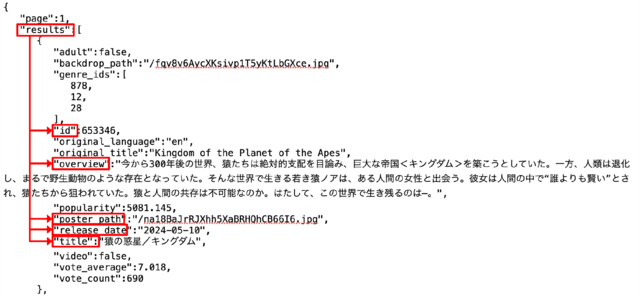
なお、オリジナルのJSONデータ(最初のデータのみ)は以下の構造。キー/値のペアーで考えると、キーである「results」の値がリスト形式である以外は通常のキー/値(テキスト、数字など)となっている。

...
}
関数getListLength:データの個数を取得。resultsをキーに持つvalueはリスト形式でデータを持っているので、その個数をカウント。
![]()

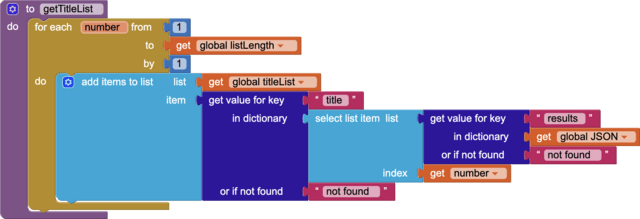
関数getTitleList:resultsをキーにリスト形式のデータに順番にアクセスし、titelをキーにする値を抽出しtitelListに追加していく。
![]()

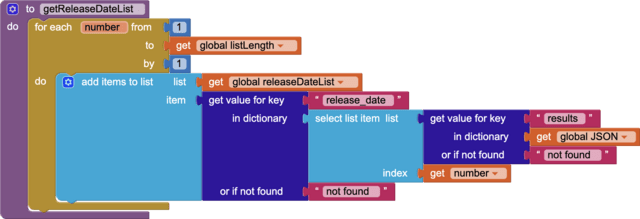
関数getReleaseDateList:上記関数getTitleListと同様に動作しreleaseDateListを作成していく。
![]()

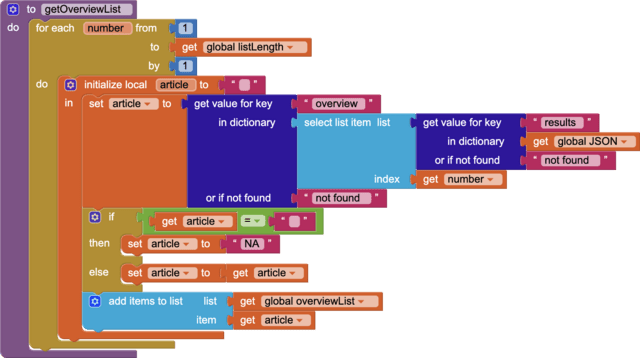
関数makeOverviewList:上記関数getTitleListと同様に動作しoverviewListを作成していく。ただし、overviewがない場合は(ブランク)、「NA」とする。
![]()

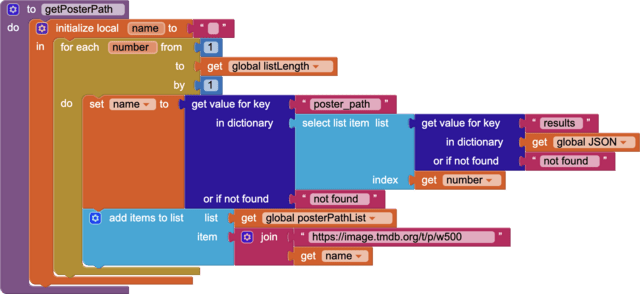
関数getPosterPath:上記関数getTitleListと同様に動作しposterPathListを作成していく。ただし、取得できるposter passは、例えば、「/1E5baAaEse26fej7uHcjOgEE2t2.jpg」であり、これを、URLの最初の部分「https://image.tmdb.org/t/p/w500」と結合して保存する。
![]()

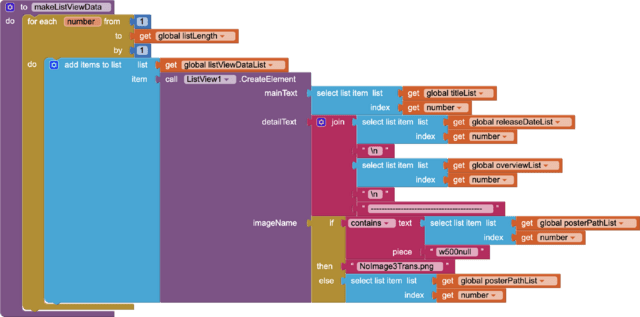
9. 関数makeListViewDataがすべてのデータを統合してListViewに渡すリストを生成。
メソッドListView1.CreateElementでデータの統合を行う。
なお、ポスター画については、ない場合は、nullを返してくる(下の関数の一番下)ので、その場合は、ダミーの画像(NoImage3Trans.png)を表示する。ない場合は、上記関数getPosterPathの通り、「https://image.tmdb.org/t/p/w500」+「null」、すなわち、「https://image.tmdb.org/t/p/w500null」 が返されるので「w500null」が含まれている場合とした。単純に「null」が含まれる場合としても同じ。
![]()

10. ListViewの列をタップしたらListViewのFilterBarを表示するようにした。
![]()

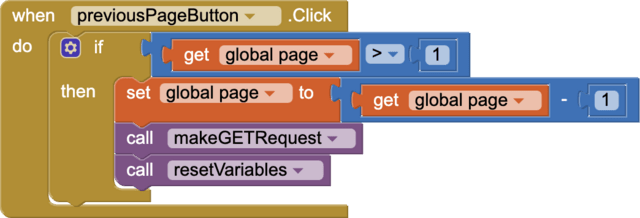
11. 前のページに戻るボタン:

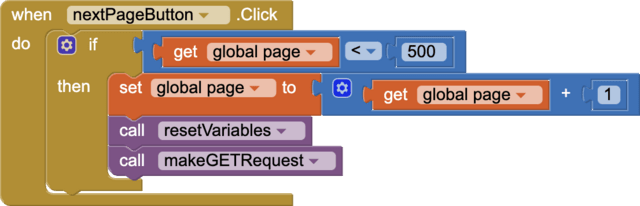
12. 次のページへ進むボタン:

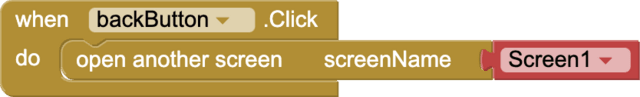
13. メインスクリーンに戻るボタン:

*********************************************************************
前回までのブログ:
MIT App Inventorで遊ぶ (THE MOVIE DB 4)
MIT App Inventorで遊ぶ (THE MOVIE DB 3)
MIT App Inventorで遊ぶ (THE MOVIE DB 2)
MIT App Inventorで遊ぶ (THE MOVIE DB 1-2)
MIT App Inventorで遊ぶ (THE MOVIE DB 1)










※コメント投稿者のブログIDはブログ作成者のみに通知されます