豊富な映画情報をデータベース化しているThe Movie Database (TMDB) のAPIを利用して、映画関係のアプリを作ってみる。
データが多岐にわたっており、またデータ量が膨大なので、少しづつアプリに取り入れていく予定。
初回の今回は、対象地域を日本、言語を日本語に特定して現在上映中映画(本当に上映中かどうか、映画を見に行かないのでわからない)を人気の高い順にデータとして取得し、ポスター画を表示する。
米国、フランス、韓国、中国など国ごとに上映中(?)の映画の情報を人気順に取得できる。また、言語も指定できる。好きな俳優の映画や生い立ちなどを検索することも可能。。。俳優だけではなく監督やいわゆる映画関係者もDBに含まれているとのこと。
実行画面:
スクリーンのデザイン:
緑地に白の大なり、小なり記号(ダブル)は、ページ送り、ページ戻りのボタンで今回はまだ実装していない。
右側のcomponents一覧の中にある「VAForImage」はポスター画(posterImage)を表示するVertical Arrangementで最初は非表示。
また、「VerticalScrollArrangement1」も非表示となっているが、ここにはデータを確認するためのLabelを配置してある。必要に応じ表示しデータを確認する。


ブロック・コード:
今回の取得データの一部(最初のデータ)は以下の通り。(なお、実際に使用するデコードされたデータは、キーのアルファベット順に順番が若干変更されている。)また、データの切り口を変えれば、色々な角度からのデータを取得できる。
{
"page":1,
"results":[
{
"adult":false,
"backdrop_path":"/lLh39Th5plbrQgbQ4zyIULsd0Pp.jpg",
"genre_ids":[
878,
28,
12
],
"id":823464,
"original_language":"en",
"original_title":"Godzilla x Kong: The New Empire",
"overview":"",
"popularity":3384.641,
"poster_path":"/opqc6oie7ZIY4Xsb71b23EZelPY.jpg",
"release_date":"2024-04-26",
"title":"ゴジラxコング 新たなる帝国",
"video":false,
"vote_average":6.945,
"vote_count":1354
},
{
"adult":false,
"backdrop_path":"/fqv8v6AycXKsivp1T5yKtLbGXce.jpg",
"genre_ids":[
878,
12,
28
],
"id":653346,
"original_language":"en",
"original_title":"Kingdom of the Planet of the Apes",
"overview":"今から300年後の世界、猿たちは絶対的支配を目論み、巨大な帝国<キングダム>を築こうとしていた。一方、人類は退化し、まるで野生動物のような存在となっていた。そんな世界で生きる若き猿ノアは、ある人間の女性と出会う。彼女は人間の中で“誰よりも賢い”とされ、猿たちから狙われていた。猿と人間の共存は不可能なのか。はたして、この世界で生き残るのは―。",
"popularity":2372.67,
"poster_path":"/na18BaJrRJXhh5XaBRHQhCB66I6.jpg",
"release_date":"2024-05-10",
"title":"猿の惑星/キングダム",
"video":false,
"vote_average":7.285,
"vote_count":316
},
..........
}
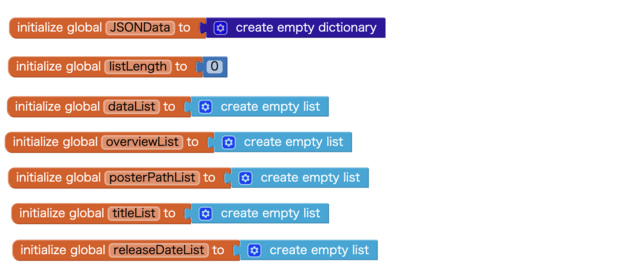
1. グローバル変数の設定:
JSONData: データベースより取得したデータをDictionary形式でデコードし格納
listLength: 1回で取得したデータの数を格納
dataList: 以下のデータを一つにまとめたリストを格納
overviewList: あらすじをリスト化したものを格納
posterPathList: ポスター画のパスをリスト化したものを格納
titleList: 映画の題名をリスト化したものを格納
releaseDateList: 映画の封切り日をリスト化したものを格納

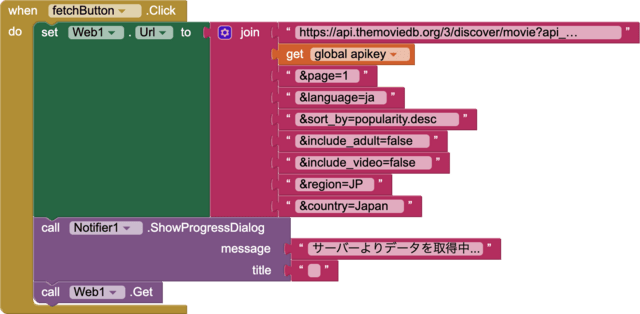
2. 所定のURLにGETリクエストを行う。

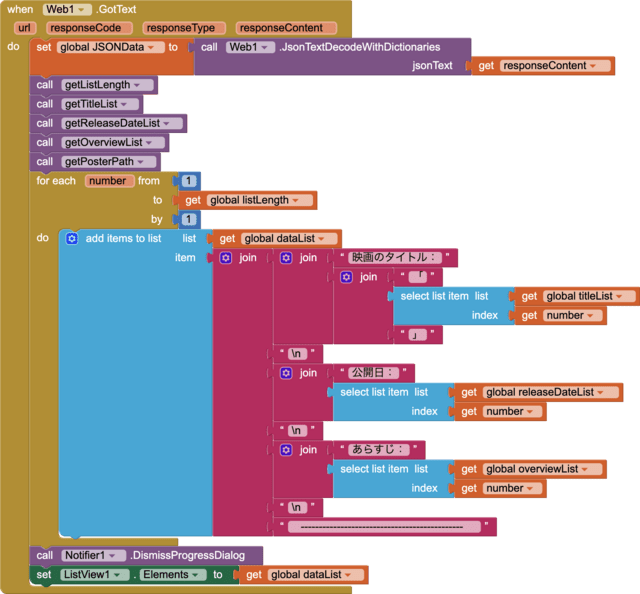
3. 取得したデータをDictionary形式でデコードした後、それぞれのデータを抽出する関数を実行。
関数を実行した結果得られたデータを一つのリスト (dataList) に集約し、ListViewに表示する。

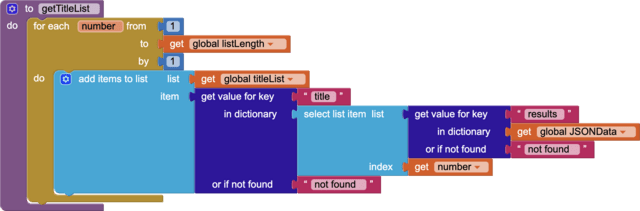
4. 関数の内容:
getListLength: 取得したデータのresultsに個々の映画データがあるが、resultsはリスト形式となっているので、そのアイテム数を数えれば映画データの件数となる。

getTitleList: キーがtitleである値を抽出しリストを作成

getReleaseDateList: キーがrelease_dateである値を抽出しリストを作成

getOverviewList: キーがoverviewである値を抽出しリストを作成。データがない場合は、「NA」を便宜的に設定。

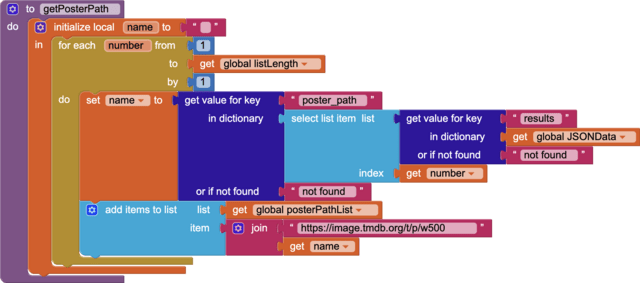
getPosterPath: キーがposter_pathである値を抽出し、所定のURLに付け加えてパスのリストを作成

5. ListViewの項目(ここの映画のデータ)をタップした時の動作設定:
VAForImage(Vertical Arrangement)を表示し、posterImageにposterPathListより取得するURLをセットしてポスター画を表示。

6. ポスター画の右上端にある「X」をタップした時の動作設定:
VAForImage(Vertical Arrangement)を非表示にして、posterImageのポスター画を削除し、ListViewの選択状態を解除する。

(Credit : The Movie DB https://www.themoviedb.org/?language=ja)










※コメント投稿者のブログIDはブログ作成者のみに通知されます