お絵描き帳の中にカラーピッカーを追加する。もうすでにどちらのアプリも作成済みなので、新しい要素は特にない。
アプリ実行のビデオ:
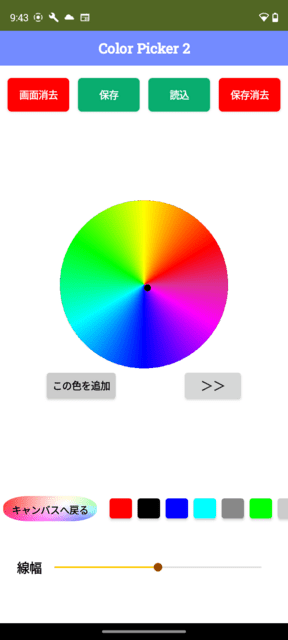
スクリーンのデザイン:
右2つは、描画モードとカラーピッカーモードの画面。

 .
. 
ブロック・コード:
カラーピッカーの表示の部分のみ。(前回までと重複部分が多いので、かなり省略。)
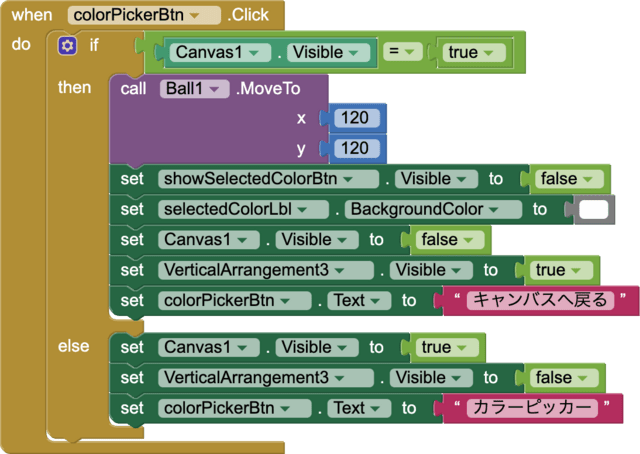
1. 背景色がグラデーションの「カラーピッカー」ボタンをタップした時の動作。
描画用キャンバス(Canvas1)が表示されている時は、カラーピッカー用キャンバスが設定されているVerticalArrangement3を表示。
カラーピッカー用キャンバス(Canvas2)に配置されているBall1(黒色の丸)の位置をx=120, y=120 にセットする。(ほぼ中心)
「カラーピッカー」ボタンの表示文字を「キャンバスへ戻る」に変更。
逆に、カラーピッカー用キャンバスが表示されている場合は、描画用キャンバス(Canvas1)を表示し、ボタンの表示も元に戻す。

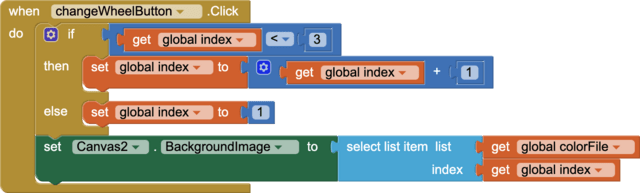
2. カラーピッカーとして表示する画像3種類のファイル名をリストとして変数colorFileに格納。

3. 「changeWheelButton」ボタンをタップする毎にカラーピッカーとして表示する画像を順番に表示する。
![]()

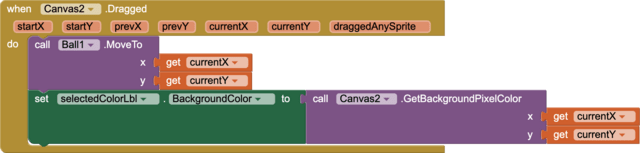
4. タッチした座標 (currentX, currentY) へカラーピッカー用キャンバス上のBall1を移動させ、そのタッチした座標の色をselectedColorLblの背景色にセットする。

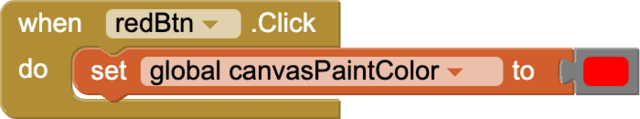
「showSelectedColorBtn」をタップしてcanvasPaintColorにカラーピッカーで選択した色をセットする。
![]()

以下canvasPaitnColorにセットする色毎にボタンを設定しているが赤を除き省略。

***************************************************
色と描画に関する前回までのブログ:
MIT App Inventor 2で遊ぶ (色と描画3-ColorPicker1-)
MIT App Inventor 2で遊ぶ (色と描画2-お絵描き帳2-)
MIT App Inventor 2で遊ぶ (色と描画1-お絵描き帳-)









