[IMG]ボタンでサムネイル画像を貼り付けて拡大画像へのリンクも作成するために、gooブログの画像フォルダに画像ファイルをアップロードして、サムネイル画像(小さな画像)と拡大画像のURLをコピーするための操作手順です。
これでサムネイル画像と拡大画像のURLは、コピー(テキストエディタに一時的に保存)できました。このテキストはハードディスクに保存してもよいのですが、記事が書き終わるまでテキストエディタを起動しておくだけでも構いません。
引き続き、[IMG]ボタンでサムネイル画像を貼り付けて拡大画像へのリンクも作成してください。
なお、上記手順はInternet Explorer 6.0での操作例であって、他の手順でもコピーできます。またブラウザによってはもっと簡単にコピーできるものもあります。
● Firefox 1.0.3の場合
● Opera 8.0の場合
- サムネイル画像と拡大画像のURLをコピー(一時的に保存)しておくために、メモ帳などのテキストエディタを起動する。
- ブラウザでgooブログの画像フォルダを表示する。
- 貼り付けたい画像をアップロードする。画像が複数ある場合は、全てアップロードする。
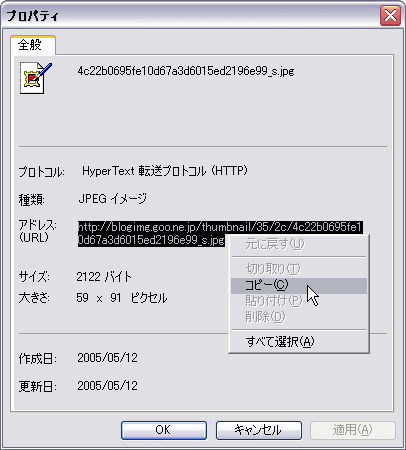
- ブラウザがInternet Explorerの場合は、貼り付けたい画像を右クリックして、ポップアップメニューでサムネイル画像のプロパティを表示する。

ブラウザがFirefoxの場合やOperaの場合はもっと容易にコピーできます。
- アドレス(URL)の値部分をマウスでドラッグして選択して(反転させて)、サムネイル画像のURLをコピーする。

- プロパティの画面を閉じる。
- コピーしたサムネイル画像のURLを、テキストエディタに貼り付けておく。

- gooブログの画像フォルダを表示したブラウザで貼り付けたい画像のサムネイル画像をクリックして、拡大画像を表示する。

- 表示された拡大画像のURLを、ブラウザのアドレスバーなどからコピーする。

- コピーした拡大画像のURLを、テキストエディタに貼り付けておく。

- 拡大画像を表示したブラウザを閉じる。
- 貼り付けたい画像が複数ある場合は、4番以降を繰り返す。
これでサムネイル画像と拡大画像のURLは、コピー(テキストエディタに一時的に保存)できました。このテキストはハードディスクに保存してもよいのですが、記事が書き終わるまでテキストエディタを起動しておくだけでも構いません。
引き続き、[IMG]ボタンでサムネイル画像を貼り付けて拡大画像へのリンクも作成してください。
なお、上記手順はInternet Explorer 6.0での操作例であって、他の手順でもコピーできます。またブラウザによってはもっと簡単にコピーできるものもあります。
● Firefox 1.0.3の場合
- サムネイル画像を右クリックして出てくるポップアップメニューで、サムネイル画像のURL(画像のURL)と拡大画像のURL(リンクURL)をコピーする。


● Opera 8.0の場合
- サムネイル画像を右クリックして出てくるポップアップメニューで、サムネイル画像のURL(画像のアドレス)と拡大画像のURL(リンクのアドレス)をコピーする。






















ただし、IMGボタンを使った画像は携帯では見えないんですよね…。だから、[画像を選択/解除]ボタンの代わりにはならないんですよ。
ということで、代表的な画像を[画像を選択/解除]ボタンでつけて、その他の画像をIMGボタン(IMGタグ)で貼り付けてます。