データをGNewsより直接取得 。詳細情報をみることができるメディアのウエッブサイトを追加。
アプリ実行のビデオ:
スクリーン・デザイン:
メインスクリーンは変更なし。右図がウエッブサイトを表示するために追加したarticleScreen。


ブロック・コード:
追加部分のみ。
1. 今回は、同梱のファイルからデータを読み込む代わりに、直接所定のURLに対しGETリクエストを行い、データを取得。
「fetchUSDataButton」(ボタンの表示は「US」)をタップした時の動作。言語:英語、国:米国、対象カテゴリー:「全て」で設定。日本語(「JP」)、中国語(「CN」)、フランス語(「FR」)も同様。

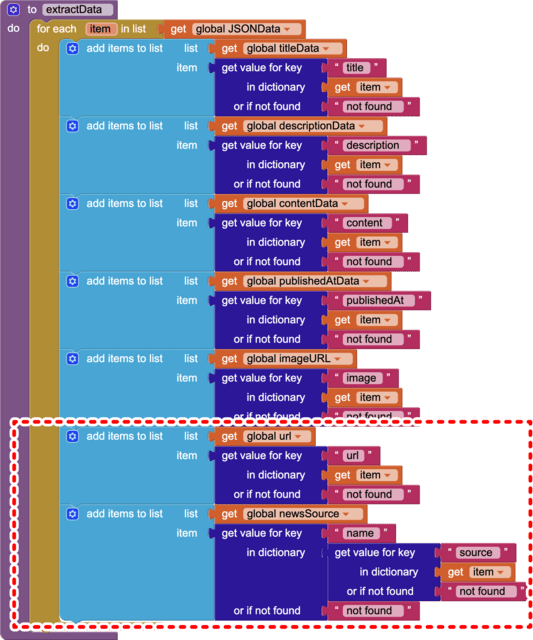
2. データ取得に成功したら、必要なデータを抽出(extractData)、日付のフォーマット変更(makeDateAndTime)、ListView用のリスト形式のデータ生成(makeDataForListView)をそれぞれ行う関数を実行。内容的には、同梱のJSONファイルを読み込んだ時と基本的に同じ。関数makeDateAndTime(赤点線内)が追加されたのが変更点。

3. 当該記事のメディアのウエッブサイトURLおよびメディアのソースを追加で抽出。(赤線内)

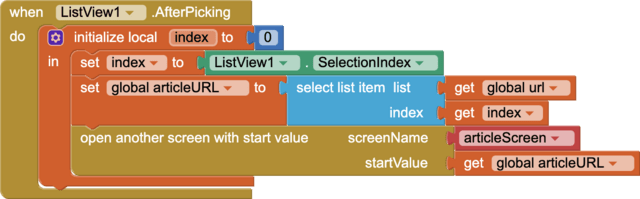
4. リストアップされている記事をタップすれば、当該記事のメディアのウエッブサイトのURLが渡され、別画面のarticleScreenに内容が表示される。

5. デフォルトの日付表示「2024-02-06T06:37:00Z」=>「2024/02/06 06:37:00」に変更するための関数。時間関係のcomponentを使えば簡単にフォーマットを変更できると思っていたが、そんな便利なcomponentはなかった。
この関数が行なっているのは、デフォルトの日付を分解して、単にデータを組み直しているだけのこと。こんな大袈裟な関数でないとこちらの意図していることができないのか、疑問ではあるが。。。たぶん、こんな関数を作るよりもっと簡単な方法があるはず。
![]()

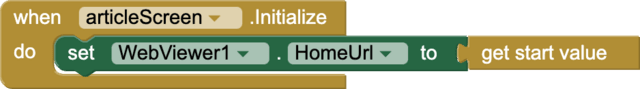
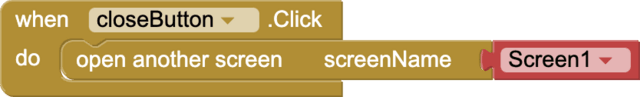
6. 別画面:
受け取ったURLをWebViewerで表示。Xボタンをタップすれば、メイン・スクリーンに戻る。


*******************************************************
前回までのブログ:
MIT App Inventor 2で遊ぶ (World News 1)










※コメント投稿者のブログIDはブログ作成者のみに通知されます