今回は、スライドショウのように画面を切り替える手法を紹介します。
画面の切り替えには、瞬間に変わる方法と、徐々に変わる方法とあります。
瞬間切り替えには、オブジェクトの順序の入れ替えを利用します。
徐々に切り替えるには、フェードアウトとフェードイン、ならびに画像の変更を併用します。
ここでは、基本を紹介するため、画像は2枚のみを使用します。画像の数が多くなってもほとんど同じことです。(オブジェクトの選択に一工夫が必要です)
それでは、今回はあたらしい Book(エクセル)を開きましょう。
[オートシェイプ]-[基本図形]で、”スマイル”をクリックしてから、セルのC5からF20までドラッグします。(Shiftキーを押しながらドラッグすると真円になります)名前ボックスには、”オートシェイプ 1”(または、Autoshape 1)となっていることを確認しておいてください。
貼り付けた”スマイル”を、Ctrlキーを押しながら右へドラッグ(コピー)して、”スマイル”を2個にします。2個目の”スマイル”は”オートシェイプ 2””(または、Autoshape 2)となっていることを確認しておいてください。
”オートシェイプ1”をクリックしておいて、”Ctrl+1”で"オートシェイプの書式設定”を出します。(これまで、右クリックして書式設定を出していましたが、今回からは”Ctrl+1(コントロールキーと数字の1を同時に押す)を使ってみましょう)
 前回まで
前回まで
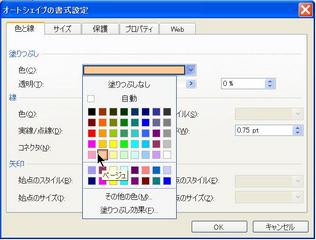
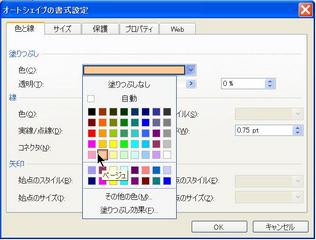
 今回(Ctrl + 1)
今回(Ctrl + 1)
塗りつぶしの色を”ベージュ”にして、OKします。
”スマイル”の顔がベージュに変わりましたか。
今度は、”オートシェイプ2”をクリックして同じ操作で色をローズにします。
この2枚の”スマイル”をドラッグしてぴったりと重ねて片方の”スマイル”が見えないようにします。(Altキーを押しながらひとつづつ動かすと、ぴったり重なります)
”スマイル”の範囲選択をはずしておきます。(周りにハンドルのついていない状態)
それでは、これからマクロを作成しましょう。
いつものように、”マクロの記録”ボタンを押します。
マクロの名前には”スライド1”と記入して「OK」しましょう。
見えている”スマイル”を右クリックします。

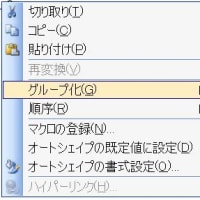
[順序]-[最前面へ移動]をクリックします。
これだけで”記録終了”ボタンを押します。
それでは記録されたマクロを見てみましょう。(見方は、前回までを参照してください)

右端のボタンを押して”Visual Basic Editor”を表示させます。
次のようになっていると思います。
Sub スライド1()
'
' スライド1 Macro
' マクロ記録日 : ユーザー名 :
'
ActiveSheet.Shapes("AutoShape 1").Select
Selection.ShapeRange.ZOrder msoBringToFront
End Sub
これを、下記のように追加、修正します。
今回は追加が多いので注意して修正してください。”’”がついた行は記入する必要はありません。
内容の説明は簡単に見ておいてください。回をあらためて説明していきます。
Sub スライド1()
'
' スライド Macro
' マクロ記録日 : ユーザー名 :
'
’変数名を宣言
Static ObName As String
’エラーが発生したときの処理
On Error Resume Next
’選択されたオブジェクトがどちらかを判定して切り替える
’前面のオブジェクト名を取得
ObName = Selection.ShapeRange.Name
’”スマイル 2”なら、1に切り替え
If ObName = "AutoShape 2" Then
ObName = "AutoShape 1"
’その他(”スマイル 1”)なら2に切り替え
Else
ObName = "AutoShape 2"
End If
’切り替えたオブジェクトを選択
ActiveSheet.Shapes(ObName).Select
'透明になっている場合は可視にする(通常はいりませんが、今回はフェードアウトと同じオブジェクトを使用しているため、透明を避けるために入れてあります)
Selection.ShapeRange.Fill.Transparency = 0
Selection.ShapeRange.Line.Transparency = 0
’選択したオブジェクトを最前面に表示
Selection.ShapeRange.ZOrder msoBringToFront
’A1セルを選択して終了
Range("A1").Select
End Sub
でき上がったら、コマンドボタンをつけましょう。
マクロボタンの作成
今回からは、マクロボタンを”フォーム”ツールバーの”ボタン”を使用して作成します。
[表示]-[ツールバー]-[フォーム]を表示します。

左から4番目の”ボタン”をクリックしておいて、”スマイル”の右のセルをクリックしてボタンを貼り付けます。さらに、できたボタンを右クリックして、”テキストの編集”でボタンの名前を”スライド1”とつけておきましょう。
”マクロの登録”画面が出るので、”スライド1”をクリックして「OK」します。

 (これは、つぎの”スライド2”も完成したときの図です。)
(これは、つぎの”スライド2”も完成したときの図です。)
これで完成です。”スライド1”ボタンをクリックして見ましょう。クリックするたびに”スマイル”の1と2が入れ替わると思います。
つぎに、オブジェクト画面が徐々に切り替わる方法を紹介します。
これは、第5回で紹介した”フェードアウト””フェードイン”を利用します。
まず、見えているオブジェクトをフェードアウトさせて消えたところで、画面を入れ替えて次の画面をフェードインで表示させます。
したがって、画面切り替えに今回の”スライド1”も応用します。
では早速マクロを組んでみましょう。
今回は、”新しいマクロの記録”は使用しません。直接、モジュールを入れていきます。

右端のボタンを押して”Visual Basic Editor”を表示させます。

[挿入]-[標準モジュール]をクリックしてエディター画面を表示させます。
そこへ、下のモジュールを貼り付けていきます。
'第5回、および、今回のマクロからから以下のモジュールを取り出して修正してください。(日本語の部分は要りません)
青地の部分は変更、赤字の部分は追加です。
練習のため、このまま貼り付けても動きます。さきに作ったモジュール”スライド1”の下に貼り付けてください。
 この画面の”End Sub”下に貼り付け
この画面の”End Sub”下に貼り付け
’ここからーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
’第5回から
Sub スライド2()
Static obName As String
On Error Resume Next
ActiveSheet.Shapes(obName).Select
Selection.ShapeRange.ZOrder msoBringToFront
For n = 0 To 1 Step 0.01
Selection.ShapeRange.Fill.Transparency = n
Selection.ShapeRange.Line.Transparency = n
DoEvents
Next
'今回の”スライド1”から
obName = Selection.ShapeRange.Name
If obName = "AutoShape 2" Then
obName = "AutoShape 1"
Else
obName = "AutoShape 1"
obName = "AutoShape 2"
End If
'第5回のマクロから
ActiveSheet.Shapes(obName).Select
For n = 1 To 0 Step -0.01
Selection.ShapeRange.Fill.Transparency = n
Selection.ShapeRange.Line.Transparency = n
DoEvents
Next
Cells(1, 1).Select
End Sub
’ここまでーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
これで完成です。上のマクロと同じく、”ボタン”を貼り付けて、”マクロの登録”で”スライド2”をクリックして登録してください。ボタンの名前も編集しておきましょう。
では、ボタンを押してためしてください。
スライド1では画面が瞬間的に変わります。
スライド2では画面が徐々に薄くなっていき、次のもう一枚の画面が徐々に現れてきます。
うまく行きましたか。
次回は、反転およびタイマーを紹介する予定です。
画面の切り替えには、瞬間に変わる方法と、徐々に変わる方法とあります。
瞬間切り替えには、オブジェクトの順序の入れ替えを利用します。
徐々に切り替えるには、フェードアウトとフェードイン、ならびに画像の変更を併用します。
ここでは、基本を紹介するため、画像は2枚のみを使用します。画像の数が多くなってもほとんど同じことです。(オブジェクトの選択に一工夫が必要です)
それでは、今回はあたらしい Book(エクセル)を開きましょう。
[オートシェイプ]-[基本図形]で、”スマイル”をクリックしてから、セルのC5からF20までドラッグします。(Shiftキーを押しながらドラッグすると真円になります)名前ボックスには、”オートシェイプ 1”(または、Autoshape 1)となっていることを確認しておいてください。
貼り付けた”スマイル”を、Ctrlキーを押しながら右へドラッグ(コピー)して、”スマイル”を2個にします。2個目の”スマイル”は”オートシェイプ 2””(または、Autoshape 2)となっていることを確認しておいてください。
”オートシェイプ1”をクリックしておいて、”Ctrl+1”で"オートシェイプの書式設定”を出します。(これまで、右クリックして書式設定を出していましたが、今回からは”Ctrl+1(コントロールキーと数字の1を同時に押す)を使ってみましょう)
 前回まで
前回まで 今回(Ctrl + 1)
今回(Ctrl + 1)塗りつぶしの色を”ベージュ”にして、OKします。
”スマイル”の顔がベージュに変わりましたか。
今度は、”オートシェイプ2”をクリックして同じ操作で色をローズにします。
この2枚の”スマイル”をドラッグしてぴったりと重ねて片方の”スマイル”が見えないようにします。(Altキーを押しながらひとつづつ動かすと、ぴったり重なります)
”スマイル”の範囲選択をはずしておきます。(周りにハンドルのついていない状態)
それでは、これからマクロを作成しましょう。
いつものように、”マクロの記録”ボタンを押します。
マクロの名前には”スライド1”と記入して「OK」しましょう。
見えている”スマイル”を右クリックします。

[順序]-[最前面へ移動]をクリックします。
これだけで”記録終了”ボタンを押します。
それでは記録されたマクロを見てみましょう。(見方は、前回までを参照してください)

右端のボタンを押して”Visual Basic Editor”を表示させます。
次のようになっていると思います。
Sub スライド1()
'
' スライド1 Macro
' マクロ記録日 : ユーザー名 :
'
ActiveSheet.Shapes("AutoShape 1").Select
Selection.ShapeRange.ZOrder msoBringToFront
End Sub
これを、下記のように追加、修正します。
今回は追加が多いので注意して修正してください。”’”がついた行は記入する必要はありません。
内容の説明は簡単に見ておいてください。回をあらためて説明していきます。
Sub スライド1()
'
' スライド Macro
' マクロ記録日 : ユーザー名 :
'
’変数名を宣言
Static ObName As String
’エラーが発生したときの処理
On Error Resume Next
’選択されたオブジェクトがどちらかを判定して切り替える
’前面のオブジェクト名を取得
ObName = Selection.ShapeRange.Name
’”スマイル 2”なら、1に切り替え
If ObName = "AutoShape 2" Then
ObName = "AutoShape 1"
’その他(”スマイル 1”)なら2に切り替え
Else
ObName = "AutoShape 2"
End If
’切り替えたオブジェクトを選択
ActiveSheet.Shapes(ObName).Select
'透明になっている場合は可視にする(通常はいりませんが、今回はフェードアウトと同じオブジェクトを使用しているため、透明を避けるために入れてあります)
Selection.ShapeRange.Fill.Transparency = 0
Selection.ShapeRange.Line.Transparency = 0
’選択したオブジェクトを最前面に表示
Selection.ShapeRange.ZOrder msoBringToFront
’A1セルを選択して終了
Range("A1").Select
End Sub
でき上がったら、コマンドボタンをつけましょう。
マクロボタンの作成
今回からは、マクロボタンを”フォーム”ツールバーの”ボタン”を使用して作成します。
[表示]-[ツールバー]-[フォーム]を表示します。

左から4番目の”ボタン”をクリックしておいて、”スマイル”の右のセルをクリックしてボタンを貼り付けます。さらに、できたボタンを右クリックして、”テキストの編集”でボタンの名前を”スライド1”とつけておきましょう。
”マクロの登録”画面が出るので、”スライド1”をクリックして「OK」します。

 (これは、つぎの”スライド2”も完成したときの図です。)
(これは、つぎの”スライド2”も完成したときの図です。)これで完成です。”スライド1”ボタンをクリックして見ましょう。クリックするたびに”スマイル”の1と2が入れ替わると思います。
つぎに、オブジェクト画面が徐々に切り替わる方法を紹介します。
これは、第5回で紹介した”フェードアウト””フェードイン”を利用します。
まず、見えているオブジェクトをフェードアウトさせて消えたところで、画面を入れ替えて次の画面をフェードインで表示させます。
したがって、画面切り替えに今回の”スライド1”も応用します。
では早速マクロを組んでみましょう。
今回は、”新しいマクロの記録”は使用しません。直接、モジュールを入れていきます。

右端のボタンを押して”Visual Basic Editor”を表示させます。

[挿入]-[標準モジュール]をクリックしてエディター画面を表示させます。
そこへ、下のモジュールを貼り付けていきます。
'第5回、および、今回のマクロからから以下のモジュールを取り出して修正してください。(日本語の部分は要りません)
青地の部分は変更、赤字の部分は追加です。
練習のため、このまま貼り付けても動きます。さきに作ったモジュール”スライド1”の下に貼り付けてください。
 この画面の”End Sub”下に貼り付け
この画面の”End Sub”下に貼り付け’ここからーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
’第5回から
Sub スライド2()
Static obName As String
On Error Resume Next
ActiveSheet.Shapes(obName).Select
Selection.ShapeRange.ZOrder msoBringToFront
For n = 0 To 1 Step 0.01
Selection.ShapeRange.Fill.Transparency = n
Selection.ShapeRange.Line.Transparency = n
DoEvents
Next
'今回の”スライド1”から
obName = Selection.ShapeRange.Name
If obName = "AutoShape 2" Then
obName = "AutoShape 1"
Else
obName = "AutoShape 1"
obName = "AutoShape 2"
End If
'第5回のマクロから
ActiveSheet.Shapes(obName).Select
For n = 1 To 0 Step -0.01
Selection.ShapeRange.Fill.Transparency = n
Selection.ShapeRange.Line.Transparency = n
DoEvents
Next
Cells(1, 1).Select
End Sub
’ここまでーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
これで完成です。上のマクロと同じく、”ボタン”を貼り付けて、”マクロの登録”で”スライド2”をクリックして登録してください。ボタンの名前も編集しておきましょう。
では、ボタンを押してためしてください。
スライド1では画面が瞬間的に変わります。
スライド2では画面が徐々に薄くなっていき、次のもう一枚の画面が徐々に現れてきます。
うまく行きましたか。
次回は、反転およびタイマーを紹介する予定です。