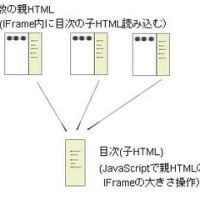
HTMLで複数の親ページに共通目次等をiframeで表示する場合、子HTMLの情報量により親iframeの大きさ(高さ)を自動的に変更する。

これができると、静的HTMLで作成したサイトでも、ブログ風の目次管理が可能になる。
非常に参考になるQ&Aを発見したので 、サンプルをコピーして実装してみた。
親HTMLでiframe内に読み込み時に、子HTML自身が自分の大きさを測って親HTMLのiframeの大きさを変更する。
IE6、7、firefox3、safari3で作動確認
参考ページ:http://q.hatena.ne.jp/1173006388
○親HTML(複数)
フレーム枠なし、スクロールバーなし、幅150pxの例
○子(目次)HTML(1個)
この場合、mokuji.htmの<head>~</head>の間に、下記スクリプトを記入
※ 上記のスクリプトで
window.onload = function() {
mokujiframeHeight();
};
という記述は、子HTML側のbodyタグで
<body onLoad="mokujiframeHeight();" >
と指定してもOK。 ただし、両方記述するとブラウザによっては上手く動かないことがある。

これができると、静的HTMLで作成したサイトでも、ブログ風の目次管理が可能になる。
非常に参考になるQ&Aを発見したので 、サンプルをコピーして実装してみた。
親HTMLでiframe内に読み込み時に、子HTML自身が自分の大きさを測って親HTMLのiframeの大きさを変更する。
IE6、7、firefox3、safari3で作動確認
参考ページ:http://q.hatena.ne.jp/1173006388
○親HTML(複数)
フレーム枠なし、スクロールバーなし、幅150pxの例
---------------------------------------------------------
<iframe src="mokuji.htm" id="mokujiframe" name="mokujiframe" width="150" height="0" marginwidth="0" marginheight="0" frameborder="0" style="border:none;" scrolling="no">フレーム対応でない場合は<a href="./mokuji.htm" target="_top">ここ</a>をクリック</iframe>
---------------------------------------------------------
<iframe src="mokuji.htm" id="mokujiframe" name="mokujiframe" width="150" height="0" marginwidth="0" marginheight="0" frameborder="0" style="border:none;" scrolling="no">フレーム対応でない場合は<a href="./mokuji.htm" target="_top">ここ</a>をクリック</iframe>
---------------------------------------------------------
○子(目次)HTML(1個)
この場合、mokuji.htmの<head>~</head>の間に、下記スクリプトを記入
---------------------------------------------------------
<script type="text/javascript">
<!--
window.onload = function() {
mokujiframeHeight();
};
function mokujiframeHeight() {
var ParentiframeId = "mokujiframe";
if(parent && (parent != self) && ParentiframeId && parent.document.getElementById(ParentiframeId)) {
if(document.all) {
parent.document.getElementById(ParentiframeId).height = (document.body.scrollHeight + 2);
} else {
parent.document.getElementById(ParentiframeId).height = (document.body.offsetHeight + 2);
}
}
}
//-->
</script>
---------------------------------------------------------
<script type="text/javascript">
<!--
window.onload = function() {
mokujiframeHeight();
};
function mokujiframeHeight() {
var ParentiframeId = "mokujiframe";
if(parent && (parent != self) && ParentiframeId && parent.document.getElementById(ParentiframeId)) {
if(document.all) {
parent.document.getElementById(ParentiframeId).height = (document.body.scrollHeight + 2);
} else {
parent.document.getElementById(ParentiframeId).height = (document.body.offsetHeight + 2);
}
}
}
//-->
</script>
---------------------------------------------------------
※ 上記のスクリプトで
window.onload = function() {
mokujiframeHeight();
};
という記述は、子HTML側のbodyタグで
<body onLoad="mokujiframeHeight();" >
と指定してもOK。 ただし、両方記述するとブラウザによっては上手く動かないことがある。