プラグインいじりに慣れてきた人にはテスト感覚になりやすい内容です。
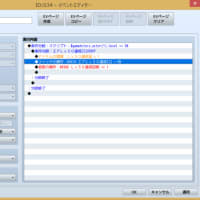
これは当クイズゲームにて
「パソコン・スマートフォンで遊戯する際に
選択肢が4つ以上となる際、下(↓)矢印で薄く表示されているために
次の選択肢があるか分からないことに加え、
制限時間のある選択肢の場合、奥まで見てられない!!」
といった割とマジな感じの要望・苦情が相次ぎ、
プラグインをいじくって直すかーといった感じで手を加えたものです。
英語さえ分かれば割と簡単です!
勿論、参照先はWindow_Message(ウィンドウメッセージ)
なのでまずはメモ帳を開きます。
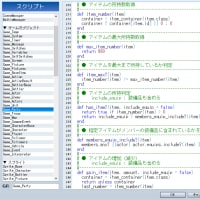
制作ゲームファイル内にあるJSファイルからrpg_windows.jsをメモ帳へ持っていきます。
文字の表示ウィンドウをずらすため、文字=メッセージ ということで
ウィンドウメッセージを参照していることになります。
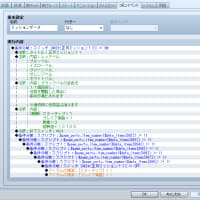
という訳でメモ帳内の検索からWindow_Messageを検索します。
位置は上下に動かす訳なのでY軸を探します。

4338の辺りにあるthis.y = this._positiontypeがウィンドウメッセージのY軸を指してます。
これを探すのに大変な場合はthis.y = this._positionTypeを検索して見つかります。
初期設定はthis.y = this._positionType * (Graphics.boxHeight - this.height) / 2; というように
最後が2になっています。
ウィンドウ表示位置を中にした状態では
これを5~6にすると5択表示の幅に、
8~9にすると6択の選択表示ができるようになります。
ウィンドウ表示位置を上で逆に下げたい場合は
0~1など数字を減らすことでウィンドウ表示位置を下げれます。
これでウィンドウ文字表示は完了ですが、これでは選択肢の表示自体は変わりません。
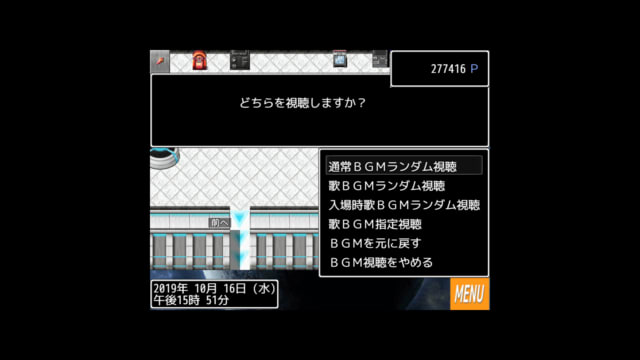
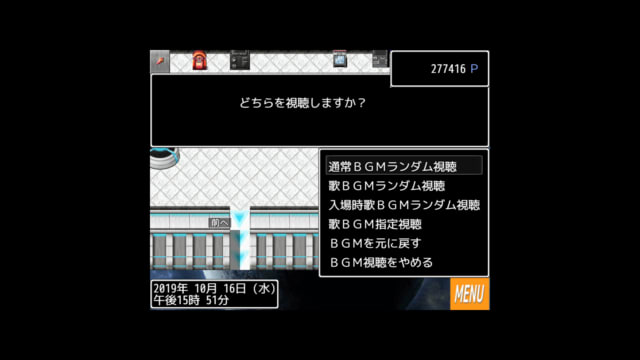
やるならこんな感じにしたいとこですね。

これはゲーム編集で表示位置をウィンドウ中にして
プラグインをthis.y = this._positionType * (Graphics.boxHeight - this.height) / 8; で
調整してます。
トリアコンタン様のメニューボタンプラグインや時間表示も邪魔にならない幅になります。
さて、このように選択肢もフルに表示させたいとこですね。
これもまた当たり前のようにrpg_windows.jsを参照です。
選択肢・・・選択・・・チョイス!
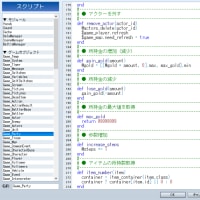
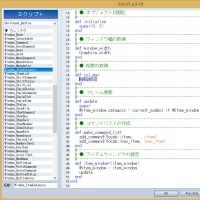
という訳でWindow_ChoiceListを探します。
これを検索したらWindow_ChoiceList.prototypeを探します。
・・・この文字をコピーして検索すれば早いです。
Window_ChoiceList.prototype.numVisibleRows = function(){
var messageY = this._messageWindow.y;
var messageHeight = this._messageWindow.height;
var centerY = Graphics.boxHeight / 2;
var choices = $gameMessage.choices();
var numLines = choices.length;
var maxLines = 8;
if (messageY < centerY && messageY + messageHeight > centerY) {
maxLines = 4;
はい、これがあるところへ移動しましょう。
maxLines = 4;
これは何とも怪しいですねー。
これは確実に4択表示に制限してる感じがありますね!
という訳でこれをmaxLines = 6; にしてやりましょう。
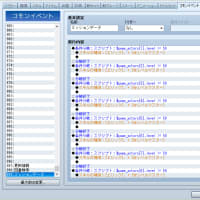
すると、先ほどのを合わせてこうなります!

ちなみに制限時間の表示位置にも影響はありません。
当クイズゲームではこんな感じになってます。

これならパソコンでもスマホでも6択表示が見やすくなりましたね。
こんな感じで割と簡単にプログラム依頼しなくても一人ですぐに直せます!
ウィンドウの位置変更や幅を変えるのはプラグインの基礎なので英語さえ多少分かれば大丈夫!
カップ麺作ってる間にサクッと手直しできます!
この下にメニューボタンの設置とかなければ、maxLines = 2.4; で
メニューボタンのついている下までいけます。
是非、ご参考にしてみて下さいなー。










![[10月22日追記] 文字表示ウィンドウと選択肢表示の位置変更](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/48/61/e4dda660b93da6161fa8edd7a5343542.png)
![[10月22日追記] 文字表示ウィンドウと選択肢表示の位置変更](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/59/2b/34abec7616f14ca66a9d057ccaad491a.png)
![[10月22日追記] 文字表示ウィンドウと選択肢表示の位置変更](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/06/9c/b2f43deb98d01348fde1226b4959e338.png)