世界のニュースを提供しているPublic APIがいくつかある。今回は、そのうちの一つGNewsを利用。
***********************************************
ListViewを使用する時(画像+Main Text+Detail Text)に、デフォルトの設定のまま使用すると以下の通り、画像とテキスト部分の間が余白なしで表示される。(赤点線部分)

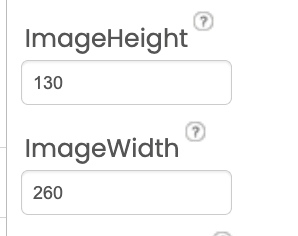
ネット上でいろいろ調べたところ、extensionを使うadviceが多かったので試してみたが、期待通りの動作を得ることはできなかった。その後、Designer で設定をいろいろ変更して試行錯誤を重ねた結果、ListViewの画像のサイズを以下の通り変更すれば、期待通りの動作に「近い結果」を得ることができた。200px X 200px => 130px X 260px
デフォルトの設定値 => 値を変更
 .
. 
画像サイズ変更後の表示:

なお、今までも同じようにListViewを使って特に問題がなかったのは、うまい具合に取得した画像のまわりに空白の部分があったようである。その空白部分がpaddingのような役割をしていたようだ。今まで知らずに使っていた。
***********************************************
アプリ実行のビデオ:
アプリ作成中は、何度となくGETリクエストを行い、試行錯誤を重ねるがPublic APIの無料枠に達することもあるので、今回は、あらかじめ取得しておいたJSONファイル(英語、フランス語、日本語、中国語)を使用した。いずれも7月21日〜24日にダウンロードしたもので内容的に若干古いニュースとなっている。
スクリーン・デザイン:

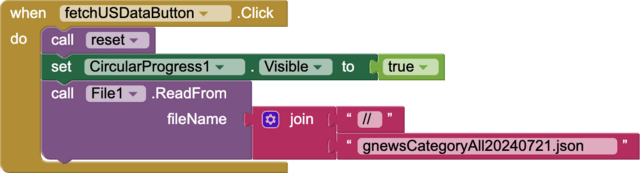
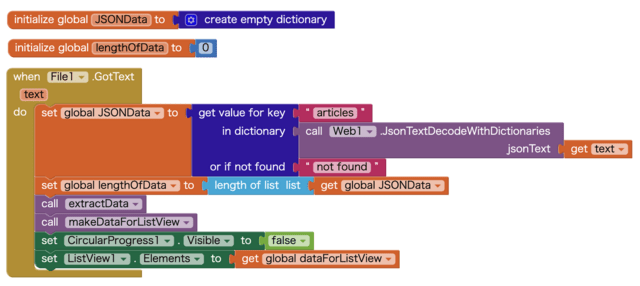
ブロック・コード:
1. 言語別に、fetchUSDataButton, fetchJPDataButton, fetchCNDataButton(中国), fetchFRDataButtonのボタンを設定し、言語に対応したJSONファイルを読み込む。CircularProgress(あのクルクル回るアイコン)を有効にする。
他ボタンは省略(ファイル名のみが異なるだけで内容は同じ)

2. 関数reset

3. 読み込んだJSONファイルをデコードの上変数JSONDataに格納。データの数も変数LengthOfDataに格納 => データの抽出を行う関数extractDataおよびListView用データを生成する関数makeDataForListViewをそれぞれ実行 => CircularProgressを無効に => ListViewにデータを表示

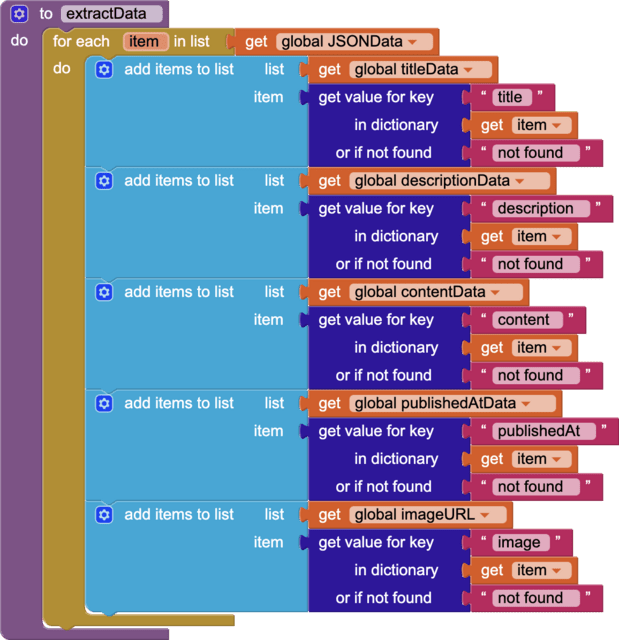
4. 以下は、実行した関数の内容。
for each を使ってJSONDataよりそれぞれのデータを抽出し、データの種類ごとにリスト形式でデータを変数に格納。


Designerであらかじめ選択したListViewのレイアウト(下図)に従い、

ListViewに表示する要素(mainText、detailText、imageName)に対応したデータを当てはめて統合したリスト(dataForListView)を作成

課題:詳細な情報の表示(メディアのウエッブサイト表示)、日付の形式を変更、ネットより直接データを取得など










※コメント投稿者のブログIDはブログ作成者のみに通知されます