ガチグダな痛グリップ制作連載も、ついに20回目を突破。
ここまで長くなる予定ではなかったのですが。汗。
予定では来週くらいに完成する…かなあ。
あまりにも連載が長くなりすぎたので、
新たなカテゴリーを作って、これまでの記事もそちらに移しました。
あまりいないとは思いますが、今までの記事をまとめて読みたい方は、
「グリップ製作記」というカテゴリーから見ることが出来ます。
フルスクラッチでものを作る場合、
どうしても“独自のガイド”というものが必要になってきます。
今回のグリップ制作の場合、グリップの型紙がそれに当たりますが、
他にも2つほどガイドを作りました。
…って、ガイドって言っていいのかなあ、これ。大汗。
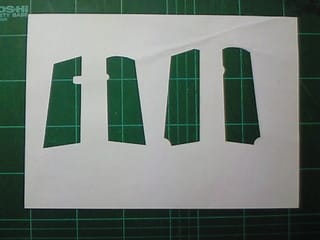
その1。

これまたグリップの型紙です。
これは元になるグラフィックの上に当てて、
絵の位置決めや完成イメージを把握するためのものです。
~頭脳妄想作業編3~で、
(と書きつつ、この人絵を描いてないらしいよ)
などと書きましたが。
このガイドを使っていたので絵を描く必要がなかったんですね。
これなら手描き絵やPC作業が苦手な方でも出来るんじゃないかと。
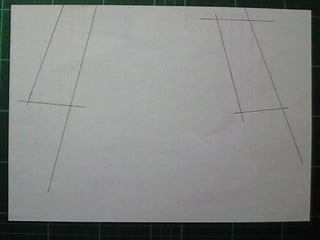
その2。

なんじゃこりゃ、かと思いますが。
これはスライドに対して、グリップがどの角度でついているのかを
把握するためのガイドです。
これは私がひそかにリスペクトしているモデラーさんが書いていて、
激しく同意…というか、納得したことなのですが。
ものを作るときのポイントはいくつかありますが、
「角度をきちんと出す」
というのがかなり重要だったりします。
どれだけきれいに仕上げていても、角度がきっちりしていないと
全体の仕上がりまで劣って見えるんですよ、これが。
例えば板を切り出すとき。
4隅がすべて90°なら、切り口が多少汚くても材木に見えますが、
各コーナーの角度がバラバラだったら、何だか端材っぽいですもんね。
今回の痛グリップは、
「グラフィックをはんこで」
と言う、イレギュラーな方法で転写するわけですが。
実はワタクシ、はんこを押すのがめちゃくちゃヘタなんですよ。
(↑ええええええーっ?!)
今回のデザインは
・スライドに対して水平
・グリップに対して水平
両方の角度で配置するようにしたので、押し分けがかなり重要になります。
これを目分量できちんと押し分ける自信はまったくありません。
最悪の場合は、紙に押して貼り付けという荒業が使えますが、
せっかく作ったグリップ&はんこなので、やっぱり直押ししたいよなあ…
なので、少しでもちゃんと押すことが出来るようにガイドを作ったわけです。
これらはコピー用紙に描いたり切ったりしただけのものですが、
ただそれだけのことでも、作業効率が格段によくなったりします。
ちょっとした工夫ですね。
次回へ続く。

にほんブログ村
ここまで長くなる予定ではなかったのですが。汗。
予定では来週くらいに完成する…かなあ。
あまりにも連載が長くなりすぎたので、
新たなカテゴリーを作って、これまでの記事もそちらに移しました。
あまりいないとは思いますが、今までの記事をまとめて読みたい方は、
「グリップ製作記」というカテゴリーから見ることが出来ます。
フルスクラッチでものを作る場合、
どうしても“独自のガイド”というものが必要になってきます。
今回のグリップ制作の場合、グリップの型紙がそれに当たりますが、
他にも2つほどガイドを作りました。
…って、ガイドって言っていいのかなあ、これ。大汗。
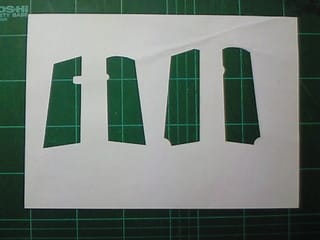
その1。

これまたグリップの型紙です。
これは元になるグラフィックの上に当てて、
絵の位置決めや完成イメージを把握するためのものです。
~頭脳妄想作業編3~で、
(と書きつつ、この人絵を描いてないらしいよ)
などと書きましたが。
このガイドを使っていたので絵を描く必要がなかったんですね。
これなら手描き絵やPC作業が苦手な方でも出来るんじゃないかと。
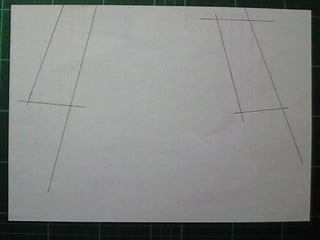
その2。

なんじゃこりゃ、かと思いますが。
これはスライドに対して、グリップがどの角度でついているのかを
把握するためのガイドです。
これは私がひそかにリスペクトしているモデラーさんが書いていて、
激しく同意…というか、納得したことなのですが。
ものを作るときのポイントはいくつかありますが、
「角度をきちんと出す」
というのがかなり重要だったりします。
どれだけきれいに仕上げていても、角度がきっちりしていないと
全体の仕上がりまで劣って見えるんですよ、これが。
例えば板を切り出すとき。
4隅がすべて90°なら、切り口が多少汚くても材木に見えますが、
各コーナーの角度がバラバラだったら、何だか端材っぽいですもんね。
今回の痛グリップは、
「グラフィックをはんこで」
と言う、イレギュラーな方法で転写するわけですが。
実はワタクシ、はんこを押すのがめちゃくちゃヘタなんですよ。
(↑ええええええーっ?!)
今回のデザインは
・スライドに対して水平
・グリップに対して水平
両方の角度で配置するようにしたので、押し分けがかなり重要になります。
これを目分量できちんと押し分ける自信はまったくありません。
最悪の場合は、紙に押して貼り付けという荒業が使えますが、
せっかく作ったグリップ&はんこなので、やっぱり直押ししたいよなあ…
なので、少しでもちゃんと押すことが出来るようにガイドを作ったわけです。
これらはコピー用紙に描いたり切ったりしただけのものですが、
ただそれだけのことでも、作業効率が格段によくなったりします。
ちょっとした工夫ですね。
次回へ続く。
にほんブログ村




















かなり本格的になってきましたね。
「ガイド以外にたしか適切な言葉があったよな~、何だったかな~…」
などと気になりながら書いていたのですが、冶具でしたね!
あー、すっきり。ありがとうございます♪
書いてることだけは本格的っぽいのですが、何というかゴニョゴニョ。汗。