
PSDDudeのこの素晴らしい Gold Effect Photoshopコレクションに触発され、PSDDudeを使用して独自のゴールドエフェクトを作成しようとしました。
作成するもの

Photoshopでこのリアルなゴールドエフェクトを作成するには、Photoshopレイヤースタイルを作成し、単純なテキストに適用します。
ゴールドテキストを作成する
まず、Photoshopで800x600ピクセルのサイズの新しいドキュメントを作成します。背景レイヤーを紫色の紫色で塗りつぶします(#9b008eを使用しました)。
ドキュメントの中央に白を使って「GOLD」という言葉を書きましょう。任意のフォントを使用できますが、無料でダウンロードできるRalewayフォントを使用しました。次のようになります。

ゴールドグラデーション
ゴールドエフェクトPhotoshopレイヤースタイルの作成を開始するには、ゴールドグラデーションから始めます。
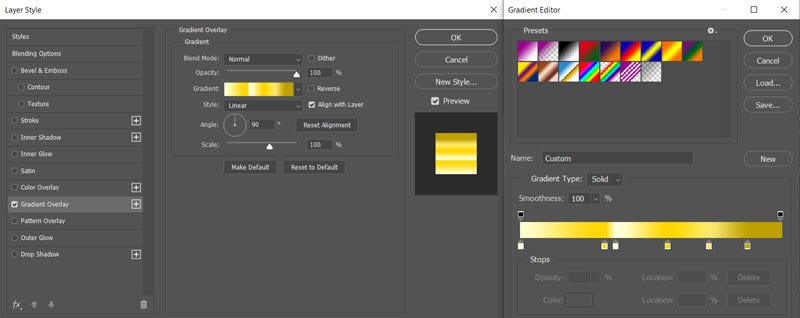
テキストレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、[ グラデーションオーバーレイ]チェックボックスをオンにします。これにより、テキストにグラデーションが追加されます。デフォルトの設定(線形グラデーション、90度など)を使用し、グラデーション設定を変更して金色のグラデーションを作成します。
グラデーションオーバーレイ設定画面でグラデーションカラーバーをクリックし、次のようなグラデーションを作成します。

金のグラデーションは6色のストップで構成され、左から右に使用した金色の16進コードは次のとおりです。
- #FFFFD6
- #FFD700
- #FFFFD6
- #FFD700
- #FFE86A
- #BEA000
これが、これまでのゴールドグラデーションが適用されたゴールドテキストエフェクトです。

これは既にゴールドテキスト効果としてはかなり良いように見えますが、さらに見やすくするために最後の仕上げを追加しましょう。
ゴールドメタルレター
ゴールドのPhotoshopスタイルを変更して、文字を金の金属文字のように見せましょう。
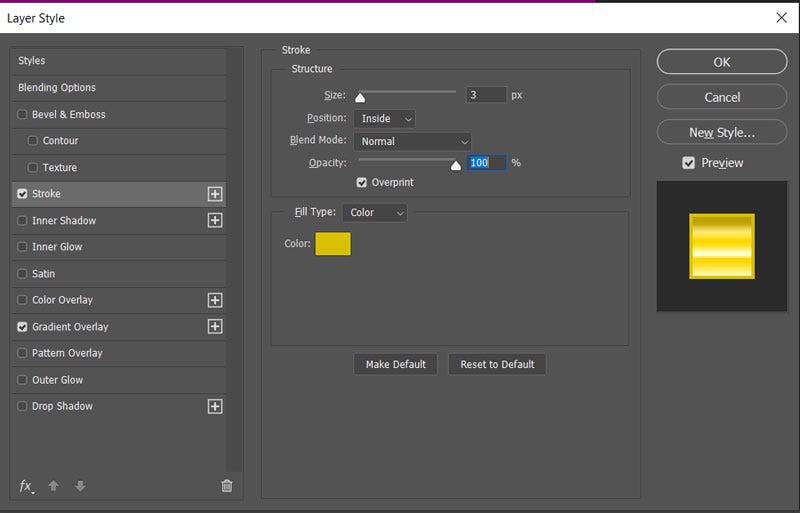
まず、Strokeをオンにしましょう。サイズは3ピクセル、内側は内側、ブレンドモードは標準、不透明度は100%を使用し、塗りつぶしタイプとして16進コード#d7c002の色を使用しました。

そして、ここに金の金属文字がどのように見えるかがあります:

ゴールドレターに影を追加する
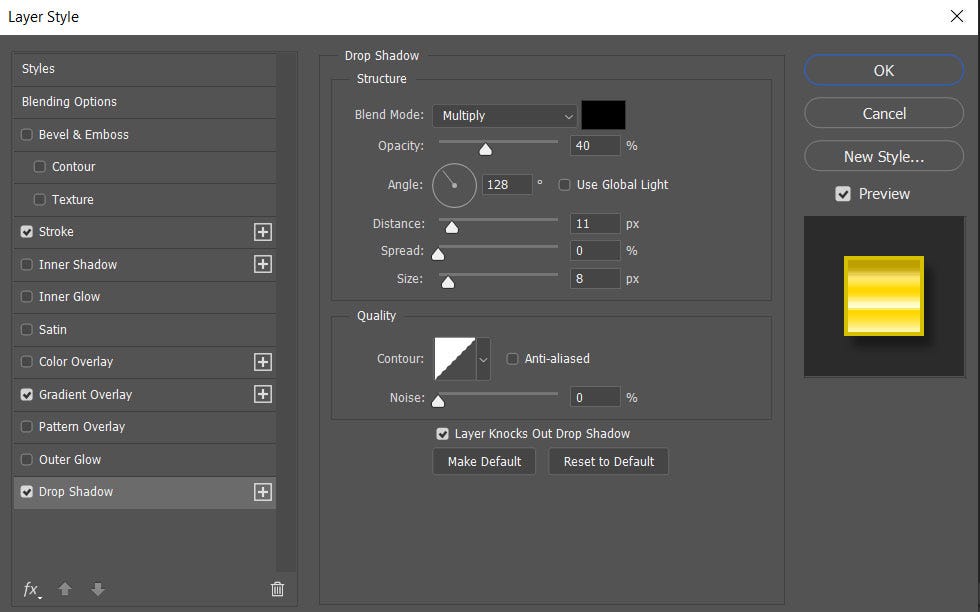
ゴールドテキストエフェクトを完成させるには、シャドウを追加して、デザインにもう少し深みを与えます。
シャドウ設定は次のとおりです。

金の効果の最終結果

Web上で利用できるPhotoshopのための既製の金のスタイルがたくさんあります。
私はすでにの最良かつ最も完全なリストは述べた金の効果Photoshopの PSDDudeからスタイルを、と私はまた、この自由なチェックアウトすることをお勧め金効果のPhotoshopからのレイヤースタイルパックPhotoshopSupplyを。
クイックヒント:Photoshopを使用したくない場合はどうすればよいですか?
Photoshopを使用してゴールドテキストエフェクトを作成したくない場合は、オンラインでゴールドテキストを作成できるすばらしいツールであるMockoFunをチェックしてください。





















※コメント投稿者のブログIDはブログ作成者のみに通知されます