初めてGMスクリプトを使う時は迷うかもしれないので簡単な解説をします。
text highlight and seekを使用するにあたり、tampermonkeyで説明します
violetmonkeyも似たような感じです
注:本家GMはエラーで使えないようです
まずtampermonkeyをインストールします
FirefoxならMozzilaのアドオン公式サイトからインストールします
Chromeなら公式のchrome webストアからインストールします
あとは一緒です
次にGeasyFork https://greasyfork.org/ からtext highlight and seekを検索し、インストールします
似たようなものがあるので間違わないように!
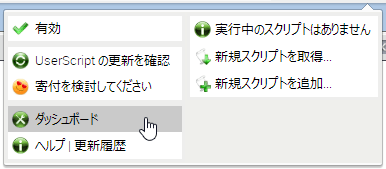
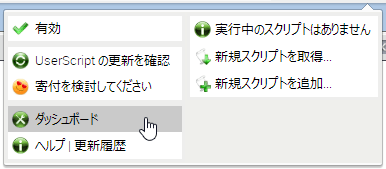
Firefoxならアドオンから、Chromeなら拡張の設定からオプションをクリック
ツールバーのアイコンからでも良いでしょう

ダッシュボードをクリック

text highlight and seek のあたりをクリック

設定をクリックすると上図のようになるので、ハイライトしたい対象URLを入力
通常は
https://hogehoge.com/*
だが、yahooのいろいろな所でハイライトさせたいので
https://*.yahoo.co.jp/*
のように記述
元のincludeの欄は、無視しても、チェックだけ外しても良いでしょう

するとyahooのページを開いたときに、右上のほうにHのマークが出る
そこをクリック

バーが出るのでクリックすると上図のようになる
Editを押して編集

するとこのようにヒットしたキーワードが登録される
他にも単語選択、右クリックから追加が手軽です
text highlight and seekを使用するにあたり、tampermonkeyで説明します
violetmonkeyも似たような感じです
注:本家GMはエラーで使えないようです
まずtampermonkeyをインストールします
FirefoxならMozzilaのアドオン公式サイトからインストールします
Chromeなら公式のchrome webストアからインストールします
あとは一緒です
次にGeasyFork https://greasyfork.org/ からtext highlight and seekを検索し、インストールします
似たようなものがあるので間違わないように!
Firefoxならアドオンから、Chromeなら拡張の設定からオプションをクリック
ツールバーのアイコンからでも良いでしょう

ダッシュボードをクリック

text highlight and seek のあたりをクリック

設定をクリックすると上図のようになるので、ハイライトしたい対象URLを入力
通常は
https://hogehoge.com/*
だが、yahooのいろいろな所でハイライトさせたいので
https://*.yahoo.co.jp/*
のように記述
元のincludeの欄は、無視しても、チェックだけ外しても良いでしょう

するとyahooのページを開いたときに、右上のほうにHのマークが出る
そこをクリック

バーが出るのでクリックすると上図のようになる
Editを押して編集

するとこのようにヒットしたキーワードが登録される
他にも単語選択、右クリックから追加が手軽です










 良い点
良い点
 悪い点
悪い点 Stylebot
Stylebot ブラウザ上からオブジェクトクリック、GUI的で簡単にリアルタイム設定
ブラウザ上からオブジェクトクリック、GUI的で簡単にリアルタイム設定




