デザイン画像をそのまま貼り付けて使いたいときありますよね。
今回は看板の盤面に画像を貼り付けてみます。
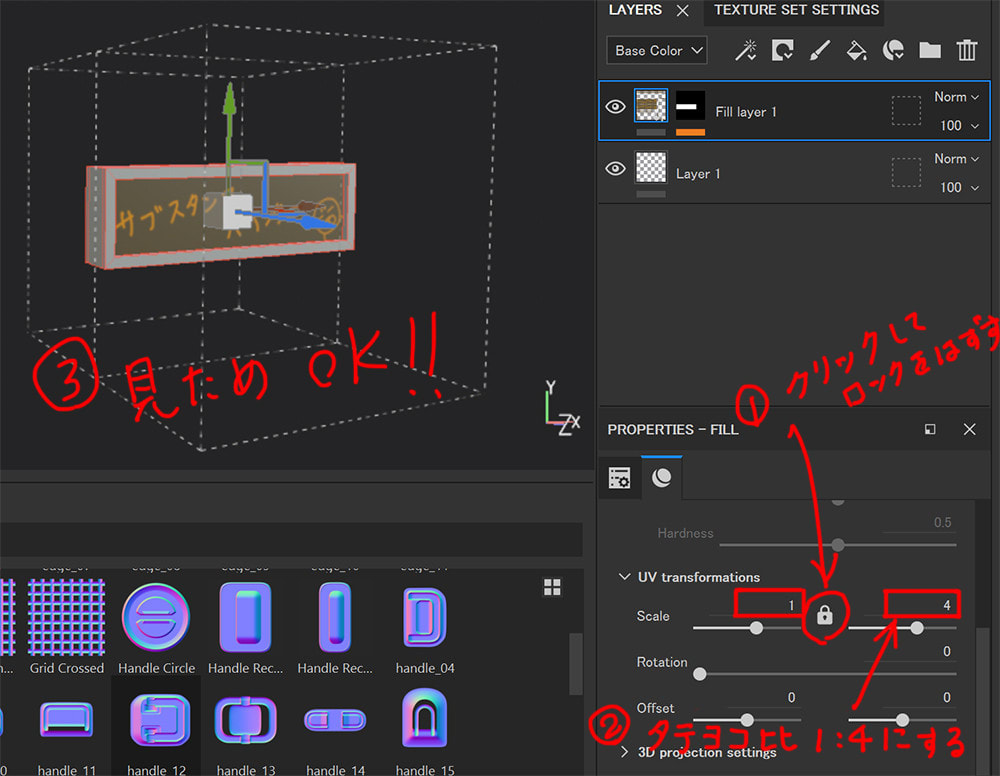
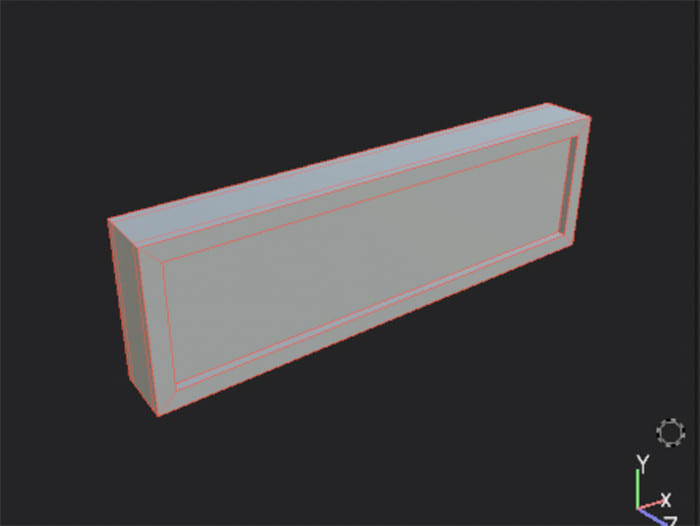
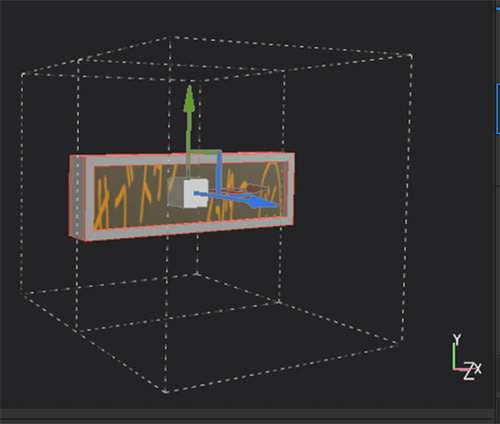
こんな看板を想定してみました。看板部分に画像をprojectionで張り付けます。

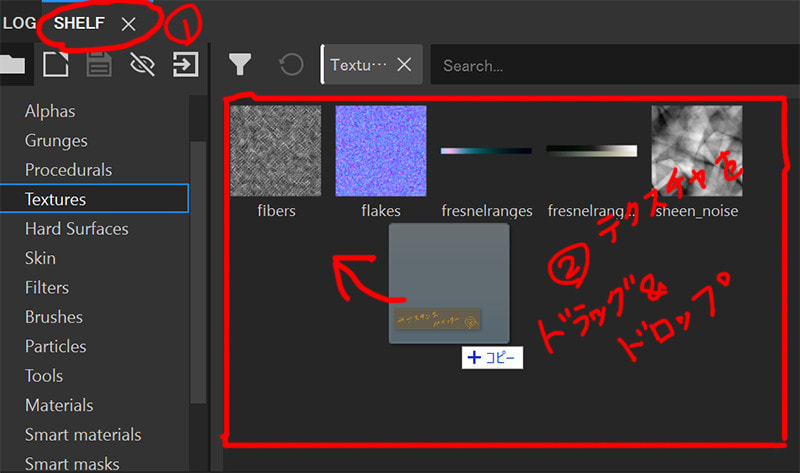
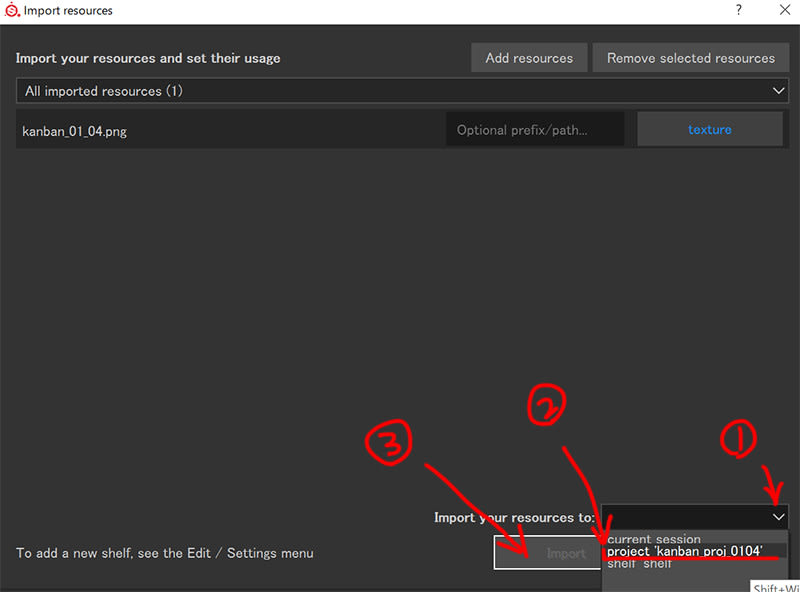
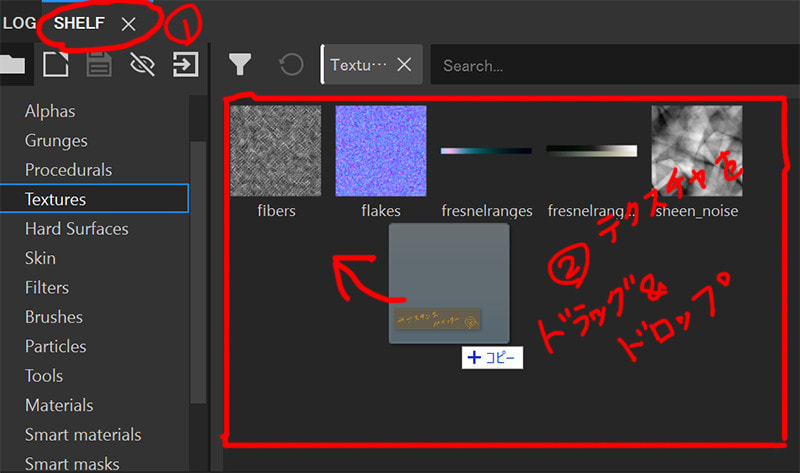
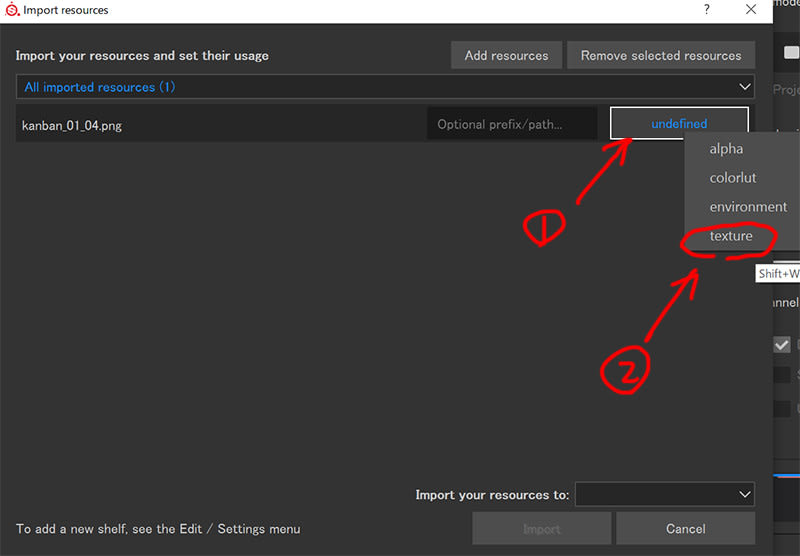
①テクスチャデータをShelfタブ内にドラッグ&ドロップ

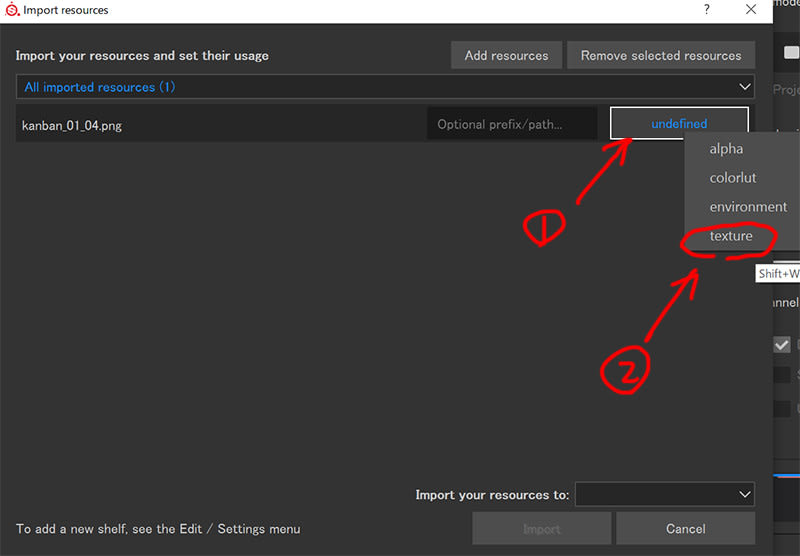
②プルダウンメニューから「texure」選択。

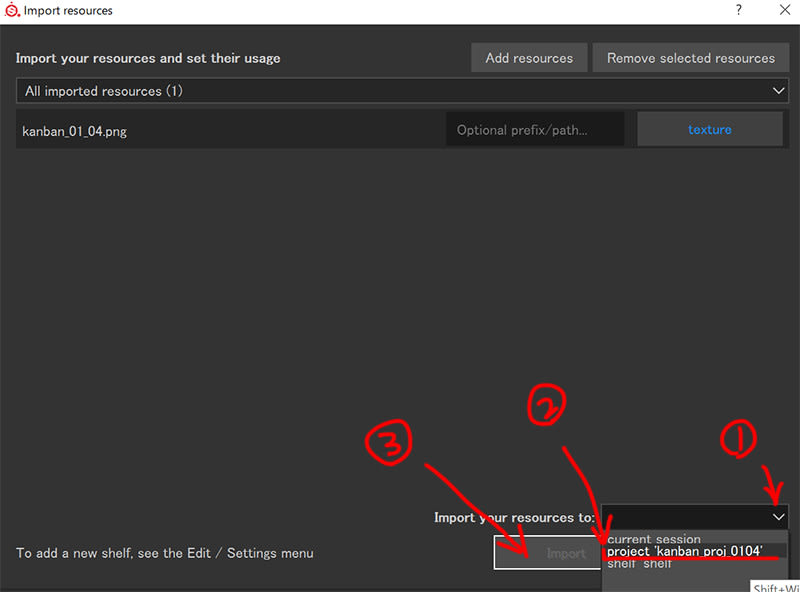
③今回はこのプロジェクトだけで使用する予定なので2番目の「project.....」を選択。

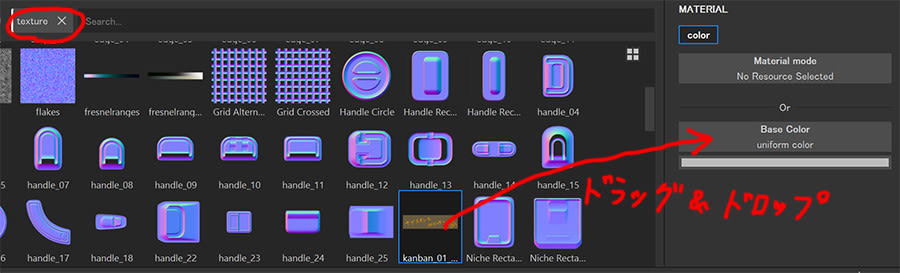
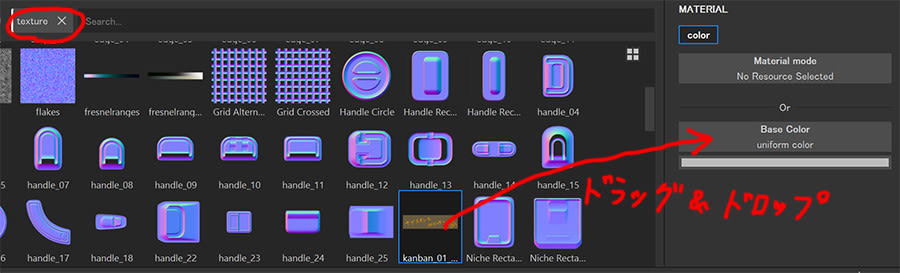
④Fillレイヤーなどを作成してBase Colorにインポートされたテクスチャをドラッグ&ドロップします。

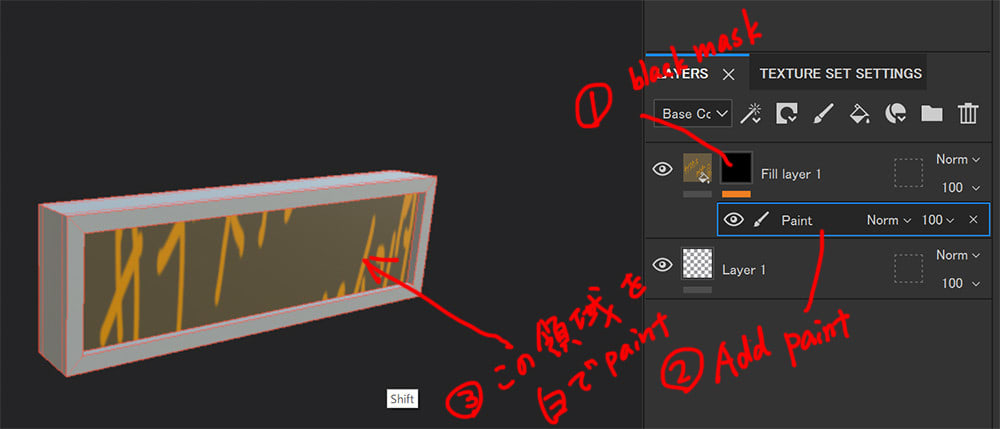
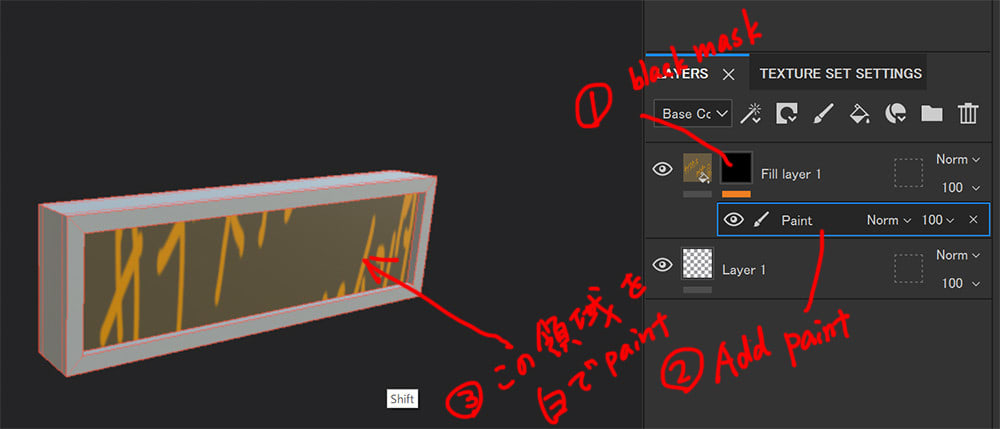
⑤作成したFillLayerに Add Black Mask を追加して、Add paint で適用したいメッシュを白で塗りつぶします。
(Add paint を使わずに直接maskを塗ってもOK)

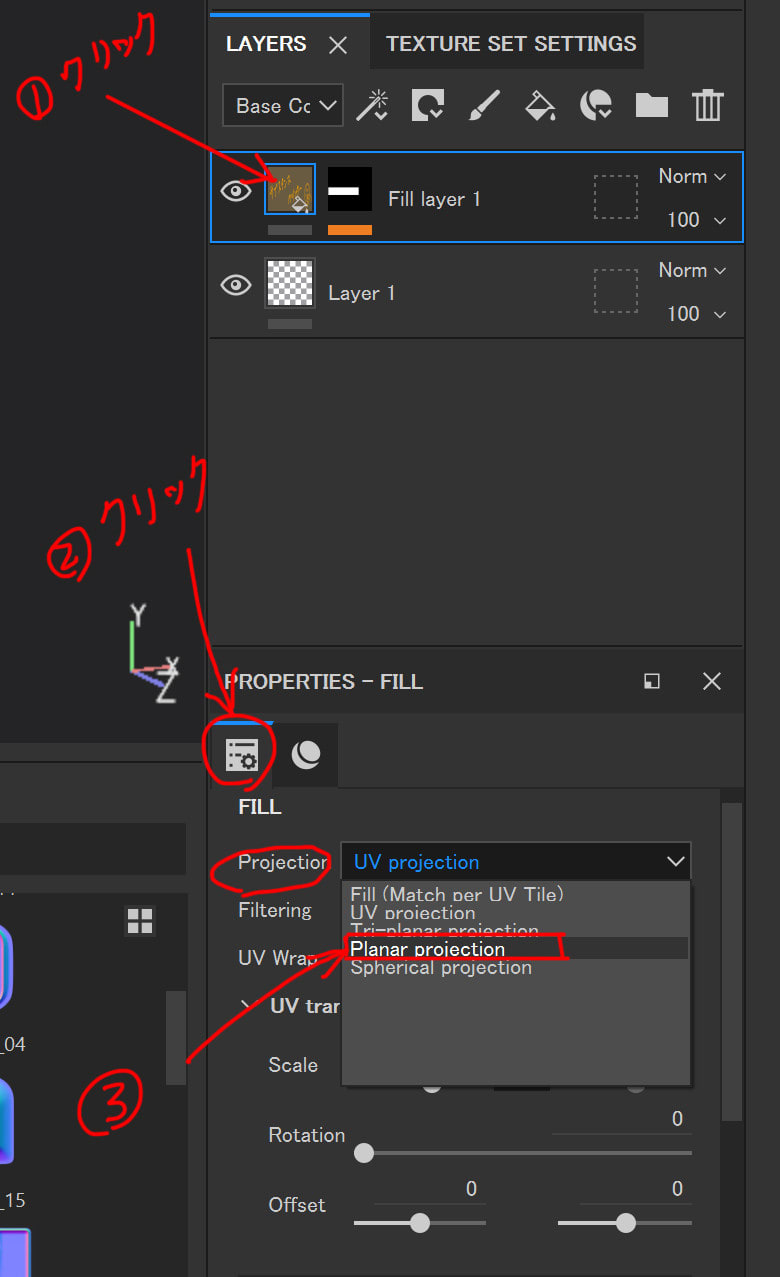
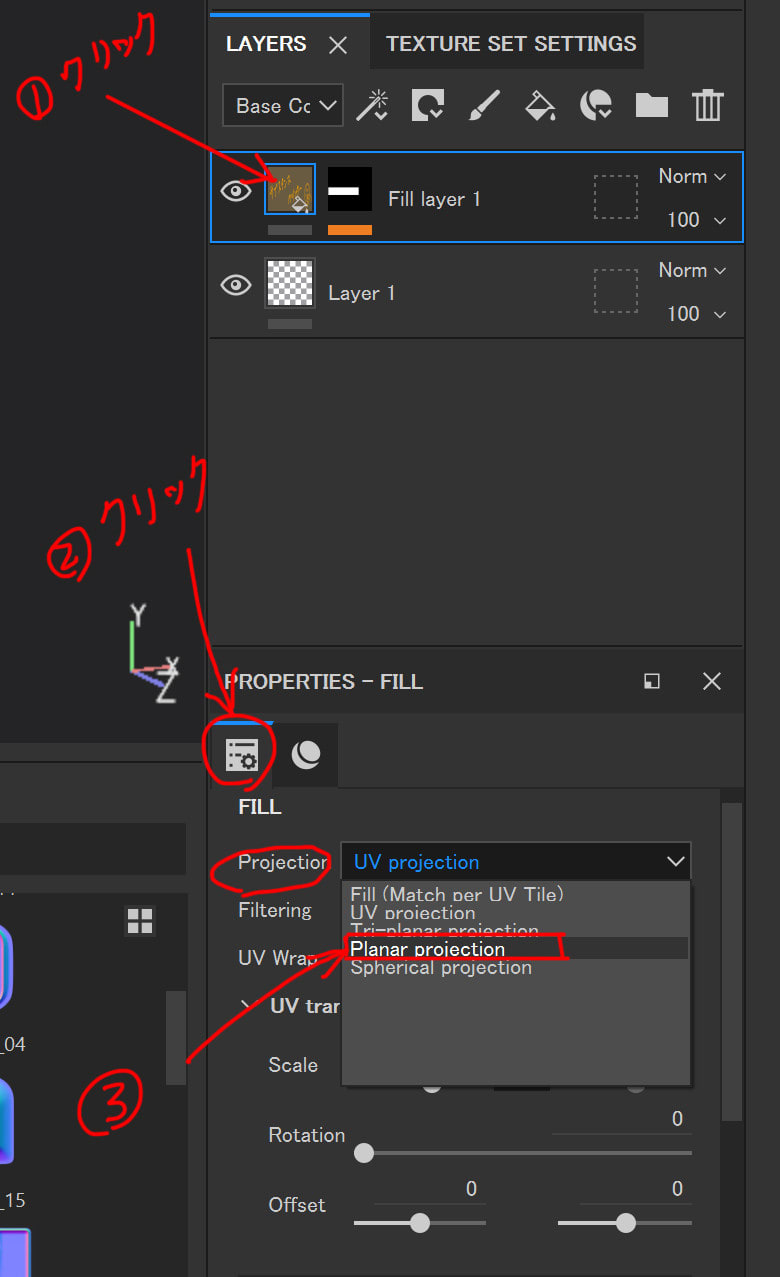
⑥今回は投影したいので projection タイプを Planer projection にします。

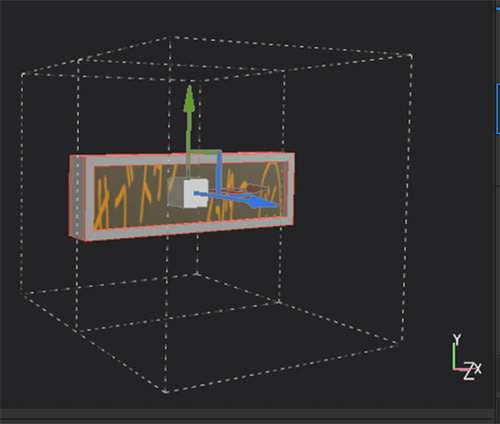
※「Q」を押すとプロジェクションのマニュピレーターが表示されます。(もう一度「Q」を押すと非表示に。)

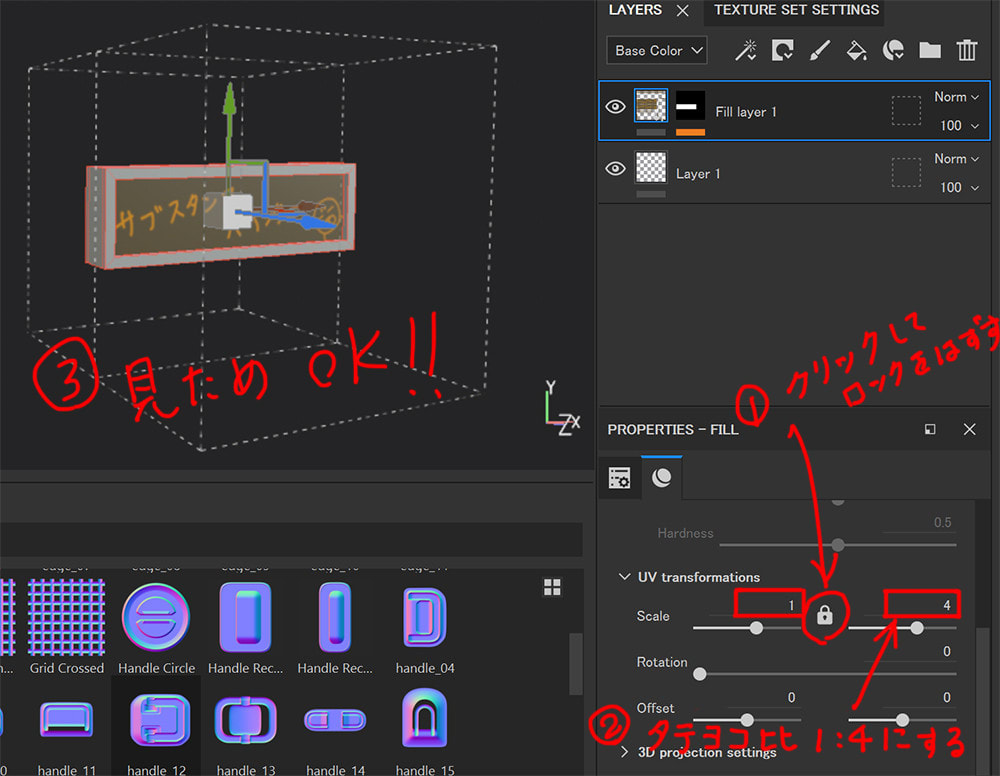
⑦今回のテクスチャの縦横比は「1:4」として作成したものなので、その縦横比になるように Scale 値を調整します。

今回は看板の盤面に画像を貼り付けてみます。
こんな看板を想定してみました。看板部分に画像をprojectionで張り付けます。

①テクスチャデータをShelfタブ内にドラッグ&ドロップ

②プルダウンメニューから「texure」選択。

③今回はこのプロジェクトだけで使用する予定なので2番目の「project.....」を選択。

④Fillレイヤーなどを作成してBase Colorにインポートされたテクスチャをドラッグ&ドロップします。

⑤作成したFillLayerに Add Black Mask を追加して、Add paint で適用したいメッシュを白で塗りつぶします。
(Add paint を使わずに直接maskを塗ってもOK)

⑥今回は投影したいので projection タイプを Planer projection にします。

※「Q」を押すとプロジェクションのマニュピレーターが表示されます。(もう一度「Q」を押すと非表示に。)

⑦今回のテクスチャの縦横比は「1:4」として作成したものなので、その縦横比になるように Scale 値を調整します。