Linqの勉強のつづき。
前回のつづきで、前回作ったテーブルデータを画面から参照する機能をLINQtoSQLを使って実装してみる。
参考にしたのは、下記の書籍。
ひと目でわかる Visual C# 2010アプリケーション開発入門 日経BP
周辺知識の理解で、下の二つのページも参考にした。
■StringBuilderクラスの参考に
NET TIPS 文字列を連結するには?
http://www.atmarkit.co.jp/fdotnet/dotnettips/029strcat/strcat.html
■ObservableCollectionの参考に
連載 WPF/Silverlight UIフレームワーク入門:
第2回 データの表示と入力に必要な知識 (4/5)
http://www.atmarkit.co.jp/ait/articles/0905/19/news145_4.html
こういのはまずは理屈を勉強するより慣れろという感じなのかもしれないけど、、、
LINQtoSQLをつくると、xxxx.dbml(保存するときに自分で指定、今回はOyaziDataClasses.dbml)というのが作成され、ここで提供されるxxxxDataContextを通して、DBのデータが取得できるようだ。
この際のデータベースからのデータの取得の仕方が、どんなデータベース(MicrosoftSQLServer、Accessとか)でも同じに、しかも簡単に実装できるのがLINQtoSQLの特徴みたい。
とりあえずやってみるのが一番だと思うので作ってみる。
まずは、LINQtoSQLを作成する。
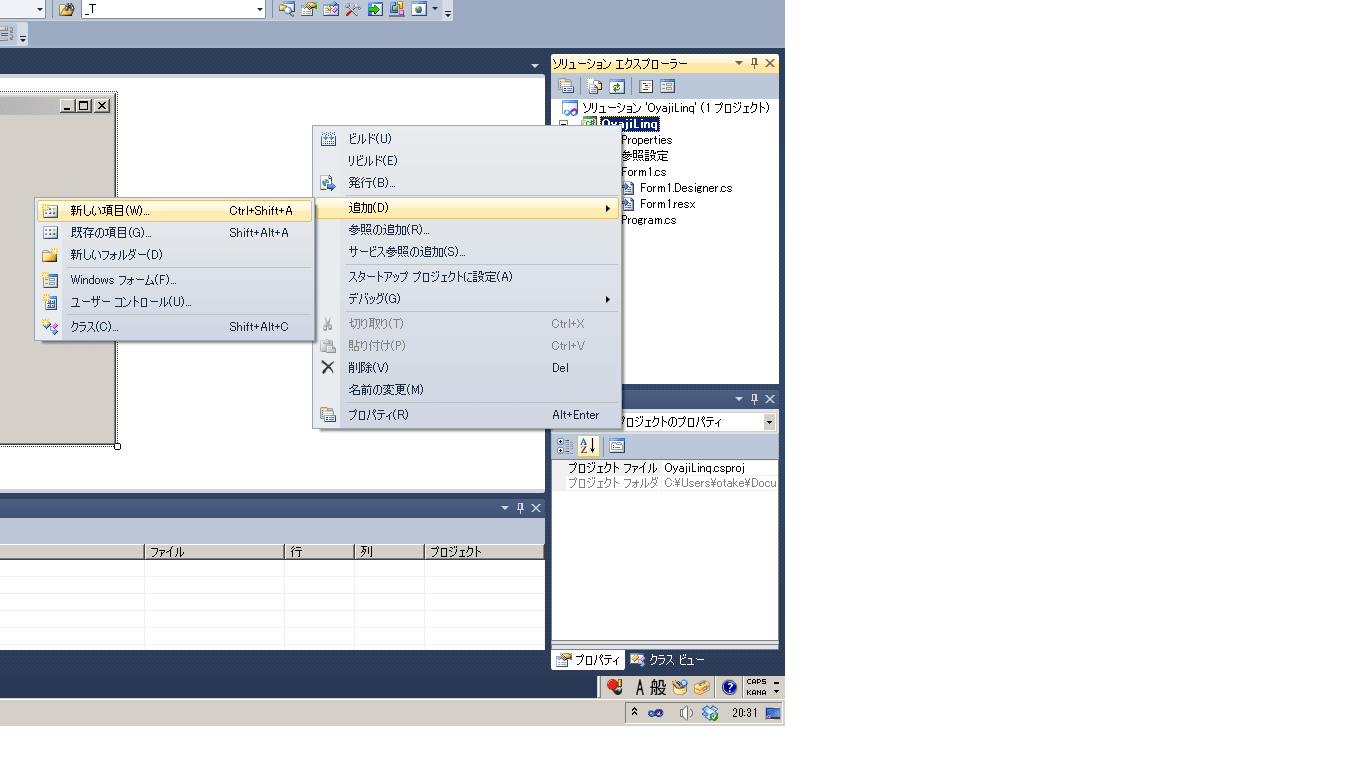
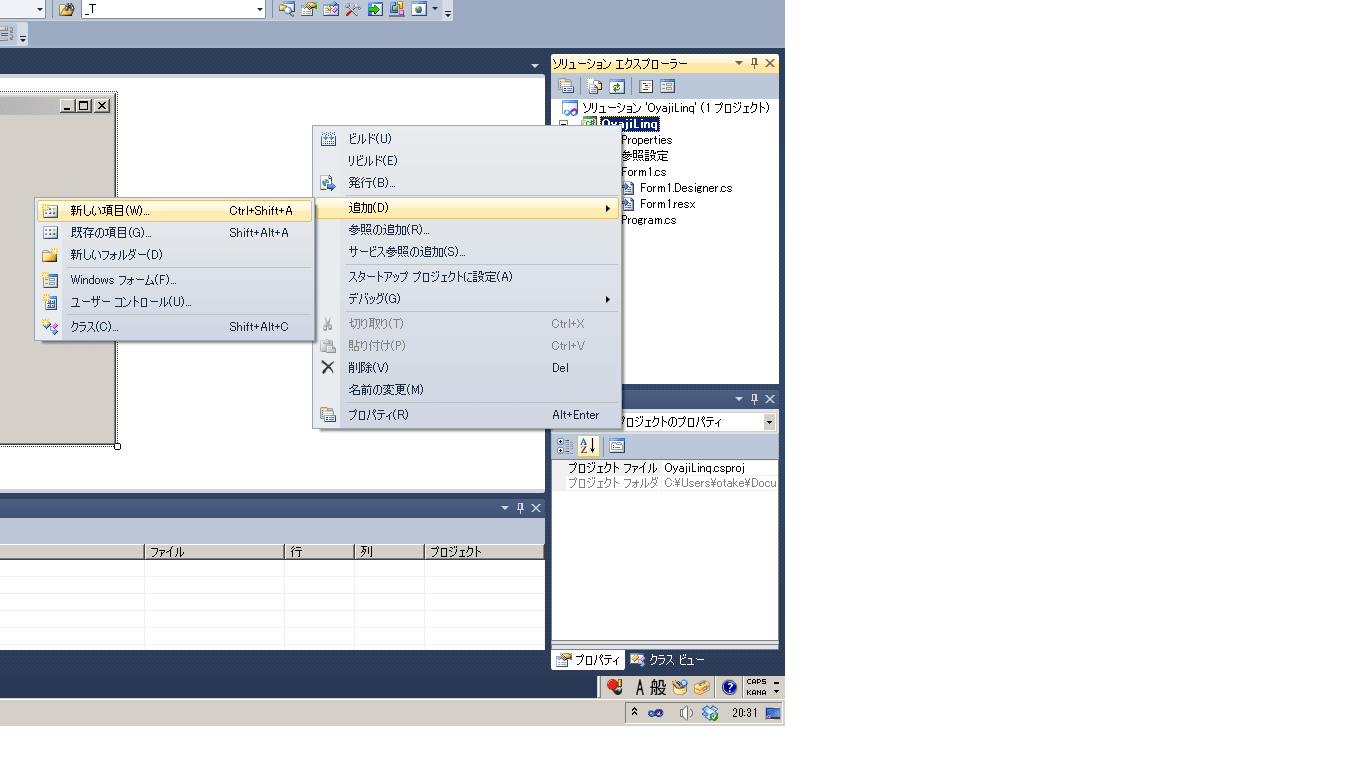
OyajiLinqを右クリック、画面の容量で新規項目を追加

LINQ to SQLを選択肢、名前を入力(OyaziDataClasses.dbml)
(ここでうっかりOyajiではなく、Oyaziにしてしまった。。。まあいいや)

そして、ポップアップに「はい」(実は「いいえ」にすべきかも。。。これも練習用DBだし、まあいいや)
作成されたOyaziDataClasses.dbmlのタブに、データベースエクスプローラから、呼び出したいTableをドラッグアンドドロップ。

これで、TaijyuTableを呼び出す準備は完成。
Form1から直接呼び出してもいいけど、少し格好をつけて、OyajiLogicクラスを別途作成。
まず、GUIで操作で自動生成された、データ呼び出しのためのクラス
OyaziDataClassesDataContextを定義①し、コンストラクタ上でインスタンス化②。
続けて、今回はコンストラクタ内で、データの読み込みもしてしまおうと思うので、
そのためにこれから実装する、メソッドGetTaijyuLists();③を実行。
class OyajiLogic
{
また、GetTaijyuLists()でデータを格納するためのObservableCollectionを定義。
List<>の方が簡単だと思ったら、ObservableCollection<>は、(以前このブログで勉強した)値変更時に画面に表示済みの値も変更する仕組みが実装済みらしいので、とりあえずそっちを使ってみる。
まず、これを使うために、クラスの最初に下記を記載
using System.Collections.ObjectModel;
あと、LINQtoSQL実装時に、自動でTaijyuTableのクラスを作ってくれるみたい。結構便利。
#region TaijyuLists
private ObservableCollection<TaijyuTable> taijyuLists = new ObservableCollection<TaijyuTable>();
public ObservableCollection<TaijyuTable> TaijyuLists
{
#endregion
格納様にTaijyuListsができたので、これにLINQtoSQLでつくったDATACONTEXTをつかって、データをいれてみる。
ほとんど、おまじない状態のSQL文でデータを取り出し、foreachで、TaijyuListに追加していく。「p in _dataContext.TaijyuTable」でTableからデータを取ってくるところが、LINQの特徴なのかなぁ。。。そこを除くと、まあSQLとして理解できなくも無い。
#region GetTaijyuLists() Method
public void GetTaijyuLists()
{
#endregion
これでOyajiLogicクラスは完成。
Form1は、まず、OyajiLogicを定義し、コンストラクタでインスタンス化。
OyajiLogic _logic;
public Form1()
{
次回、もう少し実用的にする予定なので、今回はボタンを配置するだけにする。

このボタンに対して、TaijyuListsの中の、Taijyuデータを読み取り表示するようにする。
取り合えず今週は、簡単化のため
追記可能な文字列StringBuilderに、Taijyuデータを追記するループ文を作成する。
ObservableCollectionに中に入っているデータの数がわかるCountというプロパティがあるので、これを利用して追記(Appendメソッド)。
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show(sb.ToString());}
前回のつづきで、前回作ったテーブルデータを画面から参照する機能をLINQtoSQLを使って実装してみる。
参考にしたのは、下記の書籍。
ひと目でわかる Visual C# 2010アプリケーション開発入門 日経BP
周辺知識の理解で、下の二つのページも参考にした。
■StringBuilderクラスの参考に
NET TIPS 文字列を連結するには?
http://www.atmarkit.co.jp/fdotnet/dotnettips/029strcat/strcat.html
■ObservableCollectionの参考に
連載 WPF/Silverlight UIフレームワーク入門:
第2回 データの表示と入力に必要な知識 (4/5)
http://www.atmarkit.co.jp/ait/articles/0905/19/news145_4.html
こういのはまずは理屈を勉強するより慣れろという感じなのかもしれないけど、、、
LINQtoSQLをつくると、xxxx.dbml(保存するときに自分で指定、今回はOyaziDataClasses.dbml)というのが作成され、ここで提供されるxxxxDataContextを通して、DBのデータが取得できるようだ。
この際のデータベースからのデータの取得の仕方が、どんなデータベース(MicrosoftSQLServer、Accessとか)でも同じに、しかも簡単に実装できるのがLINQtoSQLの特徴みたい。
とりあえずやってみるのが一番だと思うので作ってみる。
まずは、LINQtoSQLを作成する。
OyajiLinqを右クリック、画面の容量で新規項目を追加

LINQ to SQLを選択肢、名前を入力(OyaziDataClasses.dbml)
(ここでうっかりOyajiではなく、Oyaziにしてしまった。。。まあいいや)

そして、ポップアップに「はい」(実は「いいえ」にすべきかも。。。これも練習用DBだし、まあいいや)
作成されたOyaziDataClasses.dbmlのタブに、データベースエクスプローラから、呼び出したいTableをドラッグアンドドロップ。

これで、TaijyuTableを呼び出す準備は完成。
Form1から直接呼び出してもいいけど、少し格好をつけて、OyajiLogicクラスを別途作成。
まず、GUIで操作で自動生成された、データ呼び出しのためのクラス
OyaziDataClassesDataContextを定義①し、コンストラクタ上でインスタンス化②。
続けて、今回はコンストラクタ内で、データの読み込みもしてしまおうと思うので、
そのためにこれから実装する、メソッドGetTaijyuLists();③を実行。
class OyajiLogic
{
private OyaziDataClassesDataContext _dataContext; //①
public OyajiLogic()
{
public OyajiLogic()
{
_dataContext = new OyaziDataClassesDataContext(); //②
GetTaijyuLists(); //③
}GetTaijyuLists(); //③
また、GetTaijyuLists()でデータを格納するためのObservableCollectionを定義。
List<>の方が簡単だと思ったら、ObservableCollection<>は、(以前このブログで勉強した)値変更時に画面に表示済みの値も変更する仕組みが実装済みらしいので、とりあえずそっちを使ってみる。
まず、これを使うために、クラスの最初に下記を記載
using System.Collections.ObjectModel;
あと、LINQtoSQL実装時に、自動でTaijyuTableのクラスを作ってくれるみたい。結構便利。
#region TaijyuLists
private ObservableCollection<TaijyuTable> taijyuLists = new ObservableCollection<TaijyuTable>();
public ObservableCollection<TaijyuTable> TaijyuLists
{
get
{
}{
return taijyuLists;
}#endregion
格納様にTaijyuListsができたので、これにLINQtoSQLでつくったDATACONTEXTをつかって、データをいれてみる。
ほとんど、おまじない状態のSQL文でデータを取り出し、foreachで、TaijyuListに追加していく。「p in _dataContext.TaijyuTable」でTableからデータを取ってくるところが、LINQの特徴なのかなぁ。。。そこを除くと、まあSQLとして理解できなくも無い。
#region GetTaijyuLists() Method
public void GetTaijyuLists()
{
var q =
foreach (var x in q)
{
}from p in _dataContext.TaijyuTable
TaijyuLists.Clear();orderby p.ID ascending
select p;
select p;
foreach (var x in q)
{
TaijyuLists.Add(x);
}#endregion
これでOyajiLogicクラスは完成。
Form1は、まず、OyajiLogicを定義し、コンストラクタでインスタンス化。
OyajiLogic _logic;
public Form1()
{
_logic = new OyajiLogic();
InitializeComponent();
}InitializeComponent();
次回、もう少し実用的にする予定なので、今回はボタンを配置するだけにする。

このボタンに対して、TaijyuListsの中の、Taijyuデータを読み取り表示するようにする。
取り合えず今週は、簡単化のため
追記可能な文字列StringBuilderに、Taijyuデータを追記するループ文を作成する。
ObservableCollectionに中に入っているデータの数がわかるCountというプロパティがあるので、これを利用して追記(Appendメソッド)。
private void button1_Click(object sender, EventArgs e)
{
StringBuilder sb = new StringBuilder();
for(int i=0; i<_logic.TaijyuLists.Count; i++)
{
<div style="padding-left:30px">sb.Append(_logic.TaijyuLists[i].Taijyu.ToString());
if(i+1 != _logic.TaijyuLists.Count) sb.Append(", ");
}for(int i=0; i<_logic.TaijyuLists.Count; i++)
{
<div style="padding-left:30px">sb.Append(_logic.TaijyuLists[i].Taijyu.ToString());
if(i+1 != _logic.TaijyuLists.Count) sb.Append(", ");
MessageBox.Show(sb.ToString());
実行してみる。

うまく表示された。次回はこれで折れ線グラフを作ろうと思う。




















※コメント投稿者のブログIDはブログ作成者のみに通知されます