 |
tableタグを使って9分割された表を作り、コメント欄を装飾してみましょー!とゆー企画です。
#えー、しかしながらオイラ説明がド下手糞ですので、どこまでご理解いただけるか自信ないのれすけど。。。
9分割の表といいますのは、↓このような表のことです。

タグであらわすと、こんな感じでしょうか。
<table border=0 cellpadding=0 cellspacing=0 width=100%>
<tr>
<td width=11 height=11>左上(固定)</td>
<td height=11>上部(横方向に可変)</td>
<td width=11 height=11>右上(固定)</td>
</tr>
<tr>
<td width=11>左部(縦方向に可変)</td>
<td>[ コメント欄 ]</td>
<td width=11>右部(縦方向に可変)</td>
</tr>
<tr>
<td width=11 height=11>左下(固定)</td>
<td height=11>下部(横方向に可変)</td>
<td width=11 height=11>右下(固定)</td>
</tr>
</table>
これを実際に書き込んでみますと、こう表示されます。(見本の為tableタグのborder属性を0から1に、左右のtdタグのwidth属性を11から50に変更してます)
| 左上(固定) |
上部(横方向に可変) |
右上(固定) |
| 左部(縦方向に可変) |
[ コメント欄 ] |
右部(縦方向に可変) |
| 左下(固定) |
下部(横方向に可変) |
右下(固定) |
※幅とか高さ属性に11と入れてるのは、あくまで今回のサンプル作成の為です。
続いて、貼り込む画像です。まずは四隅の4画像。

そして残りの5画像。これらはbackground属性にすることでテーブルの高さや幅が変わっても状態をキープさせます

※以下、続きます。続きはコチラ。
| |
|





 40さいに、なっちゃったんですよねビックリビックリ
10年前
40さいに、なっちゃったんですよねビックリビックリ
10年前
 ひさびさに更新する気になった
12年前
ひさびさに更新する気になった
12年前
 ひさびさに更新する気になった
12年前
ひさびさに更新する気になった
12年前
 ひさびさに更新する気になった
12年前
ひさびさに更新する気になった
12年前
 【おわらいおん】たんたんさんが本を出します!
16年前
【おわらいおん】たんたんさんが本を出します!
16年前
 無断TB禁止バナー
19年前
無断TB禁止バナー
19年前
 六本木ヒノレズのテンプレート
20年前
六本木ヒノレズのテンプレート
20年前
 牛くんテンプレート
20年前
牛くんテンプレート
20年前
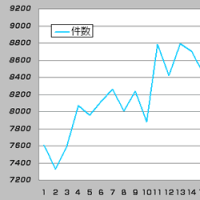
 10月のgooブログ 勝手に総括
20年前
10月のgooブログ 勝手に総括
20年前
 オイラのお絵かき
20年前
オイラのお絵かき
20年前


















すばらしいアイディアです。
とてもきれいに構成/表示されていて、びっくりしました。
わたしも、テーブル要素を使って、いろいろ実験してみたのですが、
じぶんのデザインセンスのなさにいまさらながら脱力し、
早くもあきらめの境地です ...
こちらでの企画、たのしみにしております。
書き忘れてしまったので。
こちらを拝見して、<,>がちゃんと有効になるのだ、と知りました。
(なんとなく、勝手に無効になるのではないかと思い込んでいました)
じぶんのところの見本変更したいと思います。
# ちなみにコメント(<!-- ・・・ -->)の実験をしてみたのですが、変な表示(?)になりますね ...
コメント行は試してなかったですー!
そうなんすか、ぶれるんですね?ひゃー。
オイラにはあそこまで解説書く根気もないですし、根本的に持ってるセンスが違うと感じるのですけど。。。おいらはbyrdieさんのサイトのほうがすごくきれいに見えますよ?
>akkoさんー
はじめの一歩目はオイラも参考書片手です。このへん解説してるサイトはいっぱいありまするるる。目新しい事じゃあないれすよ。
ご挨拶してませんでした~
あのぐるぐるの仕組みが
よくわかりますた。
感謝でゴアス
にゅきみさんをイメージしてたら
いつのまにかあんな感じになっちゃいますた。
気が向いたら使ってやってください。。。
byrdieさんの仰られている、「&lt;,&gt;」の扱いが変わったのでしょうか。
編集する時に、いちいち&gt;とかに置換しなきゃないんです。
で、オイラこの記事1回編集してまして、そのあとほったらかしです。
指摘いただきましたので、直します、、、、orz
攻略してみようと、思っている、たまです。
全部むつかしそうに見えるけど
やったことのないことをするのは、楽しいから。
取り急ぎ御礼とごあいさつを^^