簡単なBiz/Designerでの開発の流れを説明します。
(Biz/Designer , Biz/Browserの評価版ダウンロード)
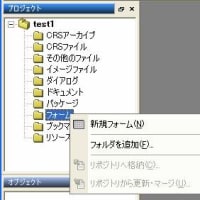
まず,Biz/Designerを起動し、[ファイル]-[新規プロジェクト]で[空のプロジェクト]を選択。
プロジェクト名に「test1」などと入力。
これでまっさら状態のプロジェクトができました。(^_^)
次にフォームを1個追加してみます。
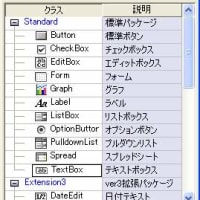
そしてテキトーにクラスセレクタからオブジェクトをえらんで配置します。
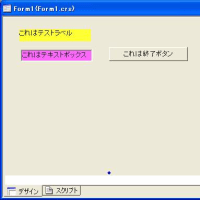
今回はButton、Label、TextBoxを1個づつ選んでForm上においてみます。
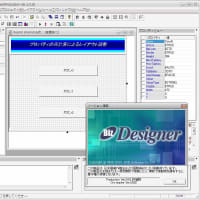
こんな感じで。
背景色とかはBgColorなどのプロパティを変更。
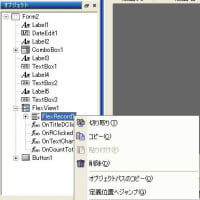
ちょっとだけButtonオブジェクトのOnTouchイベントにコードを書きます。
Button Button1 {
X = 199;
Y = 54;
Width = 151;
Height = 27;
Title = "これは終了ボタン";
Function OnTouch( e ) {
/* OnTouch イベントハンドラ */
/* ここにイベント処理を記述してください */
//.Delete();
}
}
つまりボタンを押したら終了というコード。
全部終わったら、[ファイル]-[上書き保存]をする。(いったん保存しないと赤ボタンのテスト実行ができない!)
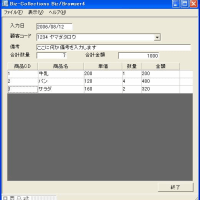
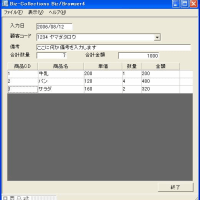
これで実行すると、Biz/Browserが起動し、実際に今1分ぐらいで思いついたCRSスクリプトが動きます。
こんなかんじでCRSスクリプトを書いて動かします。
....と、ここまではすごく単純でお手軽なイメージでCRSプログラムができるようなことを書きましたが、実際にはこんな何に使うのかわからんようなCRSスクリプトを書く人間はいません。
次回はもうちょっと使えそうなCRSプログラムをしていきます。
最新の画像[もっと見る]
-
 BizDesginerでの開発2-003
18年前
BizDesginerでの開発2-003
18年前
-
 BizDesginerでの開発2-002
18年前
BizDesginerでの開発2-002
18年前
-
 BizDesginerでの開発2-002
18年前
BizDesginerでの開発2-002
18年前
-
 BizDesginerでの開発2-002
18年前
BizDesginerでの開発2-002
18年前
-
 BizDesginerでの開発2-001
18年前
BizDesginerでの開発2-001
18年前
-
 BizDesginerでの開発1-001
18年前
BizDesginerでの開発1-001
18年前
-
 BizDesginerでの開発1-001
18年前
BizDesginerでの開発1-001
18年前
-
 BizDesginerでの開発1-001
18年前
BizDesginerでの開発1-001
18年前
-
 Biz/Browserとは?
18年前
Biz/Browserとは?
18年前









