今日、すばらしいサイトを発見しました。
Siample?というサイトで、GPSや地図の利用方法が、説明されています。
http://www.adamrocker.com/blog/
こちらのサイトの情報を見ると、かなり簡単そうなので
早速、色々と試してみることにしました。
で、私が一番やって見たかったことは
「GPSで自分の位置を取得して
その場所を地図で表示する」
です。
ま、これが出来たからと言って
なにが楽しい?という気もしますが
GPSと地図の連動を試すという意味で
これに挑戦してみます。
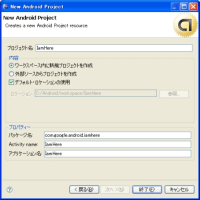
では、最初に、Androidプロジェクトを作成します。
eclipseを起動し、[ファイル]-[新規]-[プロジェクト(R)]を開き
Androidの下にある、Android Projectを選択して
以下の情報を設定します。
プロジェクト名:IamHere
パッケージ名:com.google.android.iamhere
Activity name:IamHere
アプリケーション名:IamHere
次に、IamHereプロジェクトのsrcフォルダを開き
更に、com.google.android.iamhereを開くと
IamHere.javaがあるので、それを編集して行きましょう。
まず、最初に、地図を表示するために
以下のように、IamHere.javaを変更します。
package com.google.android.iamhere;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import android.os.Bundle;
public class IamHere extends MapActivity {
private MapView mapView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
mapView = new MapView(this);
setContentView(mapView);
}
}
これで、地図が表示できるはずです。
早速、実行してみましょう。
IamHereプロジェクトを右クリックして
[実行]-[Android Application]を選択して下さい。
うまく行きました。
次は、IamHereアプリケーションにメニューを追加して
地図を操作できるようにしてみます。
また、IamHere.javaを開いて
onCreateメソッドの下に以下のコードを追加します。
// メニューボタンが押下されたときの処理
// メニューにアイテムを追加する
@Override
public boolean onCreateOptionsMenu(Menu menu) {
boolean supRetVal = super.onCreateOptionsMenu(menu);
menu.add(0, 0, "私はここよ!!!");
return supRetVal;
}
onCreateOptionsMenuメソッドは
メニューボタンが押下された時に呼び出されるメソッドで
ここで、メニューにアイテムを追加しています。
また、実行してみましょう。
ちゃんと、メニューが表示されました。
が、まだ、メニューを選択しても、何も起きません。
それもそのはずメニューのアイテムが選択されたときの処理を
まだ、作っていないからです(^_^;)
では、追加してみましょう。
先ほど追加したメソッドの下に、以下のメソッドを追加します。
// メニューのアイテムが選択された時の処理
@Override
public boolean onOptionsItemSelected(Menu.Item item) {
Double ido = 0.0;
Double keido = 0.0;
switch (item.getId()) {
case 0:
// 自分の居る位置(緯度、経度)を取得する
LocationManager locationManager = (LocationManager)this.getSystemService(Context.LOCATION_SERVICE);
Location location = locationManager.getCurrentLocation("gps");
ido = location.getLatitude() * 1E6;
keido = location.getLongitude() * 1E6;
MapController mapController = this.mapView.getController();
mapController.centerMapTo(new Point(ido.intValue(), keido.intValue()), true);
return true;
}
return false;
}
遂に、出てきました、GPSの操作です!!
もっと色々あるのかと思っていたのですが
利用方法は極めて簡単です。
LocationManagerを取得し、現在位置を "gps"で取得するだけです。
また、実行してみましょう。
IamHereアプリケーションを実行して
メニューボタンをクリックして「わたしはここよ!!」を選択します。
あれ?もしかして、海の中が表示されましたか?
良く分かりませんが、私の環境では
初回の位置取得のみ、緯度、経度共に0が帰ってきました。
もう一度、「わたしはここよ!!」を選択すると
以下のような位置が表示されると思います。
所詮、エミュレーターなので、現在位置は、固定されているようです。
これで、GPSを使ったアプリを作る方法は分かったので
これからは、何を作るか?ですね。
なにか面白いものがあれば良いのですが・・・
なんかないかな~
全ソースコードは以下の通りです。
package com.google.android.iamhere;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
import com.google.android.maps.MapView;
import com.google.android.maps.Point;
import android.content.Context;
import android.location.Location;
import android.location.LocationManager;
import android.os.Bundle;
import android.view.Menu;
public class IamHere extends MapActivity {
private MapView mapView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
// マップを制御するために、マップビューとコントローラを生成する
mapView = new MapView(this);
setContentView(mapView);
}
// メニューボタンが押下されたときの処理
// メニューにアイテムを追加する
@Override
public boolean onCreateOptionsMenu(Menu menu) {
boolean supRetVal = super.onCreateOptionsMenu(menu);
menu.add(0, 0, "私はここよ!!!");
return supRetVal;
}
// メニューのアイテムが選択された時の処理
@Override
public boolean onOptionsItemSelected(Menu.Item item) {
Double ido = 0.0;
Double keido = 0.0;
switch (item.getId()) {
case 0:
// 自分の居る位置(緯度、経度)を取得する
LocationManager locationManager = (LocationManager)this.getSystemService(Context.LOCATION_SERVICE);
Location location = locationManager.getCurrentLocation("gps");
ido = location.getLatitude() * 1E6;
keido = location.getLongitude() * 1E6;
MapController mapController = this.mapView.getController();
mapController.centerMapTo(new Point(ido.intValue(), keido.intValue()), true);
return true;
}
return false;
}
}























AndroidでGPS情報を取得するサンプルを参考にしていただき有難うございます。
実はSiample(SimpleなSample)というタイトルは3日間しか適用しなかったのですが、偶然その期間に訪れていただいたみたいですね(汗
今は元々のタイトル「throw Life」としてブログを更新しています。
Androidについてイロイロ情報交換できるとイイですね。
これからもよろしくお願いします。
私の方から、ご挨拶しておかなければいけなのに
こちらに来てい頂いて、ありがとうございます。
GPSの使い方、非常に参考になりました。
Androidは、eclipseで開発できる点が良いですね。
最近ちょっと、サボっていますが(^_^;)
こちらこそ、よろしくお願いします。
ちなみに、Android1.6で作ったので
相違点を記しておきます。
NG:menu.add(0, 0, "私はここよ!!!");
OK:menu.add(0, 0, 0, "私はここよ!!!");
NG:mapController.centerMapTo(new Point(ido.intValue(), keido.intValue()), true);
OK:mapController.animateTo(new GeoPoint(ido.intValue(), keido.intValue()));
NG:switch (item.getId()) {
OK:switch (item.getItemId()) {
NG:mapView.getController().Zoomto(Math.min(20, mapView.getZoomLevel() + 1));
OK:mapView.getController().setZoom(Math.min(20, mapView.getZoomLevel() + 1));
NG:Location location = locationManager.getCurrentLocation("gps");
OK:Location location = locationManager.getLastKnownLocation("gps");