前回の Javascriptとcanvasとインターフェイス(8)・・・入力部:座標 - GameSprit で作成したコードを Firefox に読み込ませてみましたが動作しません。
次のようなコードで検証してみます。
各ブラウザに読み込ませた後、canvas の右下角をクリックしました。
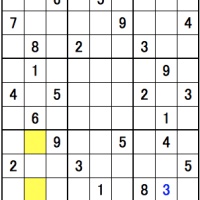
Safari

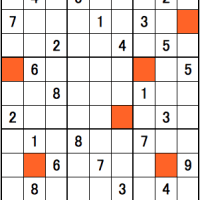
Opera

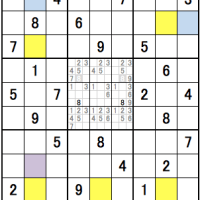
Firefox 2.0.0.12

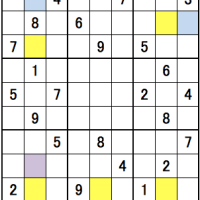
Firefox 3.0b2

event.pageX・event.pageY や event.clientX・event.clientY が問題なさそうだということがわかりました。
--付録--
クロスブラウザで動作させるにはJavaScriptでマウスの絶対座標を取得する - public static void main のコードが参考になります。
JavaScript: クロスブラウザでブロック要素内のクリック座標を得る方法:phpspot開発日誌
第五章 クライアントサイドの技術:マウスの座標を取得する
マウス座標取得
今回は、マウスの座標取得に関して Mac OS X Leopard 上の Safari 3.1・Opera 9.26・Firefox 2.0.0.12・Firefox 3.0b2 で動作を確認してみました。なお、IE は対象外としました。次のようなコードで検証してみます。
各ブラウザに読み込ませた後、canvas の右下角をクリックしました。
<html><head><title>Javascriptとcanvasとインターフェイス(番外)</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script type="text/javascript"><!--
window.onmousemove = function (event) { //あとで取り除く
var input_x = event.x;
var input_y = event.y;
var px = event.pageX;
var py = event.pageY;
var cx = event.clientX;
var cy = event.clientY;
document.getElementById("event.xy").innerHTML = "event.xy: (x,y) = ("+ input_x + ", " + input_y +")";
document.getElementById("page.xy").innerHTML = "page.xy: (x,y) = ("+ px + ", " + py +")";
document.getElementById("client.xy").innerHTML = "client.xy: (x,y) = ("+ cx + ", " + cy +")";
}
window.onclick = function(event) {
var ocx = event.pageX;
var ocy = event.pageY;
document.getElementById("clicked").innerHTML = "clicked page.xy: (x,y) = ("+ ocx + ", " + ocy +")";
}
--></SCRIPT></head>
<body bgcolor="cornsilk" onload="draw();">
<canvas id="main" width="480" height="360" style="background-color:white"
></canvas>
<br />
<div id="event.xy"></div>
<div id="page.xy"></div>
<div id="client.xy"></div>
<font color="blue">
<div id="clicked"></div>
</font>
</body></html>
Safari

Opera

Firefox 2.0.0.12

Firefox 3.0b2

結論
結論としては、event.x・event.y は Firefox が対応しないので NG。event.pageX・event.pageY や event.clientX・event.clientY が問題なさそうだということがわかりました。
--付録--
クロスブラウザで動作させるにはJavaScriptでマウスの絶対座標を取得する - public static void main のコードが参考になります。
function pos(event){
if (!event) var event=window.event;
if (!event.pageX) event.pageX = event.clientX + document.body.scrollLeft;
if (!event.pageY) event.pageY = event.clientY + document.body.scrollTop;
alert("x:" + event.pageX + " y:" + event.pageY);
}
JavaScript: クロスブラウザでブロック要素内のクリック座標を得る方法:phpspot開発日誌
第五章 クライアントサイドの技術:マウスの座標を取得する