そう言えば気になっていたので再度確かめるとやっぱり違う。
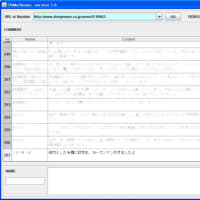
何が違うかって?。FireFoxとInternet Exploler 7で見た時の見え方。
記事部分はたいして違わないんだけど、コメントのタイトルは明らかに違う。
なんでかな~?
Internet ExplolerにもDOM Inspector相当のツールがあればいいんだけどあるのかどうか知らないし探すのめんどくさい。
そこでグリグリ実験してみたところわかりました。
前エントリで提示した部分の再掲になるけど
(10)BODY←DIV←TABLE←TBODY←TR←TD←DIV←DIV←DIV←P
arial,helvetica,clean,sans-serifが駄目です。
どのように駄目かっていうと、"arial,helvetica,clean,sans-serif"とすると直っちゃうくらい駄目です。
仕様的にFireFoxとInternet Explolerとどっちが正しいのか確かめていないけど、たぶん正しいのは Internet Exploler。
FireFoxは単に寛大に読み取ってくれているだけみたいね。
とても正しい Internet Exploler は同一定義に含まれている font-size: 13px も豪快に無視しているはず。だって正しくはそういう仕様(理解できないものがあったらまとめてぶっ飛ばせ)なんだもん。
まあ逆にFireFoxが正しいとしてもいろんなブラウザに対応できるように " か ' で囲んだほうが良いみたいです。
直ったかのように見えたがよく調べてみるとこれも正解ではなく単に存在しないフォントを指定したことになっていたようだ。
結局、原因は直接的に日本語フォント指定をしなかった場合に日本語の表示ついてFireFoxとInternet Exploler間で差があるということなのだろう。
arial,helvetica,clean,sans-serif という指定に対してFireFoxはそれなりのフォントで表示してくれているのに対して、Internet Explolerは何か変なフォントを使っているみたい。
たぶん総称フォント sans-serif に対して割り当てるフォントが違うのだろう。
そうそう前エントリの最後で指摘したけど、font-familyに何を指定したいのかは良く考えてね♡
結論として、正解のうちのひとつは
という感じ。もちろん font-family のみをカスケード定義しても良い。
フォントサイズ指定のテクニックについては「フォントサイズに関するCSSハック - Go my way」を参照してくだされ。
これによると 13px 以外のサイズにするにはInternet Explolerで表示した場合にInternet Explolerの機能でのフォントサイズ変更を諦めなければならないようだ。
Internet Exploler以外では 13px でなくとも問題はないのでしょう。(少なくともFireFoxでは問題なし)
オーマイニュースの読者層の一部はブラウザでのフォントサイズの変更機能なんて知らない気がする。どちらを採るか悩ましいですな。
サーバー側でサイズ変更機能を提供するのが一番良いのかも。
ところでこのfonts.css見ると
ってなっているけど結構有名な奴なのかしら?。
パブリックなものでも頭から信じちゃいけないということですね。
これも日本語を含まなければこれでOKなんでしょうけど。
でもこれちょっと勉強になるかも。
クロスブラウザについてはそんなに深く考えたことないのでいいものがあったら確かに欲しいなと思う。
今日の教訓。何でも一度は自分で確かめましょう♡
[2007/05/20 21:00頃修正]
コメント欄での通りすがり様の指摘・教授を受けて訂正・加筆しました。
打ち消し線の魔術を駆使しようと思っていたのですがスキル不足で無理でしたorz
「とても正しい邪悪な Internet Exploler・・・」てな風にできないかなと一瞬は思ったんだけどw
[2007/05/21 02:00頃修正]
読み直してみたら通りすがり様の名前を間違えておりました。(修正前は通りがかり)
名無しとしての名前だとは思いますがごめんなさい。m(_ _)m
何が違うかって?。FireFoxとInternet Exploler 7で見た時の見え方。
記事部分はたいして違わないんだけど、コメントのタイトルは明らかに違う。
なんでかな~?
Internet ExplolerにもDOM Inspector相当のツールがあればいいんだけどあるのかどうか知らないし探すのめんどくさい。
そこでグリグリ実験してみたところわかりました。
前エントリで提示した部分の再掲になるけど
(10)BODY←DIV←TABLE←TBODY←TR←TD←DIV←DIV←DIV←P
body common.css:8
color 設定
body layout.css:1
background-color 設定
text-align: center
margin 0 設定
body font.css:12
font-family: arial,helvetica,clean,sans-serif
font-size: 13px
body default.css:15
background-color 設定
text-align: center
color 設定
font-family: "MS Pゴシック","ヒラギノ角ゴ Pro W3",Osaka,sans-serif
color 設定
body layout.css:1
background-color 設定
text-align: center
margin 0 設定
body font.css:12
font-family: arial,helvetica,clean,sans-serif
font-size: 13px
body default.css:15
background-color 設定
text-align: center
color 設定
font-family: "MS Pゴシック","ヒラギノ角ゴ Pro W3",Osaka,sans-serif
arial,helvetica,clean,sans-serifが駄目です。
どのように駄目かっていうと、"arial,helvetica,clean,sans-serif"とすると直っちゃうくらい駄目です。
FireFoxは単に寛大に読み取ってくれているだけみたいね。
とても正しい Internet Exploler は同一定義に含まれている font-size: 13px も豪快に無視しているはず。だって正しくはそういう仕様(理解できないものがあったらまとめてぶっ飛ばせ)なんだもん。
まあ逆にFireFoxが正しいとしてもいろんなブラウザに対応できるように " か ' で囲んだほうが良いみたいです。
直ったかのように見えたがよく調べてみるとこれも正解ではなく単に存在しないフォントを指定したことになっていたようだ。
結局、原因は直接的に日本語フォント指定をしなかった場合に日本語の表示ついてFireFoxとInternet Exploler間で差があるということなのだろう。
arial,helvetica,clean,sans-serif という指定に対してFireFoxはそれなりのフォントで表示してくれているのに対して、Internet Explolerは何か変なフォントを使っているみたい。
たぶん総称フォント sans-serif に対して割り当てるフォントが違うのだろう。
そうそう前エントリの最後で指摘したけど、font-familyに何を指定したいのかは良く考えてね♡
結論として、正解のうちのひとつは
body {font-family:"MS Pゴシック", "ヒラギノ角ゴ Pro W3", Osaka, sans-serif;font-size 13px;*font-size:small;*font:x-small;}
という感じ。もちろん font-family のみをカスケード定義しても良い。
フォントサイズ指定のテクニックについては「フォントサイズに関するCSSハック - Go my way」を参照してくだされ。
これによると 13px 以外のサイズにするにはInternet Explolerで表示した場合にInternet Explolerの機能でのフォントサイズ変更を諦めなければならないようだ。
Internet Exploler以外では 13px でなくとも問題はないのでしょう。(少なくともFireFoxでは問題なし)
オーマイニュースの読者層の一部はブラウザでのフォントサイズの変更機能なんて知らない気がする。どちらを採るか悩ましいですな。
サーバー側でサイズ変更機能を提供するのが一番良いのかも。
ところでこのfonts.css見ると
/*
Copyright (c) 2007, Yahoo! Inc. All rights reserved.
Code licensed under the BSD License:
http://developer.yahoo.net/yui/license.txt
version: 2.2.0
*/
Copyright (c) 2007, Yahoo! Inc. All rights reserved.
Code licensed under the BSD License:
http://developer.yahoo.net/yui/license.txt
version: 2.2.0
*/
ってなっているけど結構有名な奴なのかしら?。
パブリックなものでも頭から信じちゃいけないということですね。
これも日本語を含まなければこれでOKなんでしょうけど。
でもこれちょっと勉強になるかも。
クロスブラウザについてはそんなに深く考えたことないのでいいものがあったら確かに欲しいなと思う。
今日の教訓。何でも一度は自分で確かめましょう♡
[2007/05/20 21:00頃修正]
コメント欄での通りすがり様の指摘・教授を受けて訂正・加筆しました。
打ち消し線の魔術を駆使しようと思っていたのですがスキル不足で無理でしたorz
「とても
[2007/05/21 02:00頃修正]
読み直してみたら通りすがり様の名前を間違えておりました。(修正前は通りがかり)
名無しとしての名前だとは思いますがごめんなさい。m(_ _)m




















http://www.y-adagio.com/public/standards/css1/cssmain.htm#font-family
ちなみにフォントサイズの件に関しては以下に解説があります。
http://realog.org/2007/01/20/2217.html
とにかく腐ってるのはIEの方ですんで(^^;
ご指摘サンクスです。
気になったので自分でも調べてみました。
http://www.swlab.it.okayama-u.ac.jp/man/rec-css2/fonts.html#value-def-family-name
これによると
serif、sans-serif、cursive、fantasy、monospace は予約語で引用符で区切ってはいけない。
他はどっちでもOK(空白の取り扱い規則はHTML中での空白の扱いと同等?)らしいです。
落ち着いて考えると全体を引用符で囲むのはいずれにしても間違ってる(そういうフォント名だとみなされる)w。
エントリは後でもう少し正解に近づいてから修正する予定です。
# 打ち消し線の魔術を見せてやるぜ(嘘)
> とにかく腐ってるのはIEの方ですんで(^^;
w
でもたまにいいこともしています。
javascriptの話になってしまいますが、element.innerHTML とかとても便利。
調べた範囲ではW3C標準ではないはずなのですが、オーマイニュースでAjax用に使っているパブリックフレームワーク(?)prototype.js内でもチラ見したところ使われているようです。
(最近まで知らずに驚きましたが)FireFoxでも当然のように使えますしデファクトスタンダードなのかしら。
他者と協調せずに突き進むMSはたいがいの場合迷惑ですが進歩的であるという面もあると思っています。
でもフォントサイズの方を読んだら・・・くたばれIEeeeeeeeeeeee。
これはとても勉強になりました。
small で 13px 相当か・・・他サイズにしたい場合には(IEの場合は)ブラウザの機能を諦めなきゃいけないということですね。(ToT)
たぶんもう1エントリCSS関連で根拠のない自信を基に俺様的方法論をかます予定ですので気がついたことがありかつ気が向いたら指摘してやってください。