スクリプト言語の HSP については、公式ホームページの「HSPTV!」をどうぞ。

なお、このページはシューティング・ゲームのミニ講座シリーズの1つです。
番外編の第10回「影付き文字の表示」について説明します。(戻る)
影付き文字
まずは、次の4つのスクリプトを試してみましょう。
横軸タイプ
screen 0,600,400,SCREEN_FIXEDSIZE font "HG明朝E",100 x=(600-100*5)/2 y=(400-100*1)/2 color:boxfcolor $66,$66,$00:pos x+4,y+0:mes "影付き文字" color $FF,$FF,$00:pos x+0,y+0:mes "影付き文字"

上記の影付き文字は、横軸を4ドットだけずらして描いてます。
その4ドット分が影の部分として見えるわけです。
縦軸タイプ
screen 0,600,400,SCREEN_FIXEDSIZE font "HG明朝E",100 x=(600-100*5)/2 y=(400-100*1)/2 color:boxfcolor $66,$66,$00:pos x+0,y+4:mes "影付き文字" color $FF,$FF,$00:pos x+0,y+0:mes "影付き文字"

上記の影付き文字は、縦軸を4ドットだけずらして描いてます。
その4ドット分が影の部分として見えるわけです。
縦横タイプ
screen 0,600,400,SCREEN_FIXEDSIZE font "HG明朝E",100 x=(600-100*5)/2 y=(400-100*1)/2 color:boxfcolor $66,$66,$00:pos x+4,y+4:mes "影付き文字" color $FF,$FF,$00:pos x+0,y+0:mes "影付き文字"

上記の影付き文字は、横軸と縦軸を4ドットだけずらして描いてます。
その4ドット分が影の部分として見えるわけです。
立体タイプ
screen 0,600,400,SCREEN_FIXEDSIZE font "HG明朝E",100 x=(600-100*5)/2 y=(400-100*1)/2 color:boxfcolor $66,$66,$00:pos x+4,y+4:mes "影付き文字" color $66,$66,$00:pos x+3,y+3:mes "影付き文字" color $66,$66,$00:pos x+2,y+2:mes "影付き文字" color $66,$66,$00:pos x+1,y+1:mes "影付き文字" color $FF,$FF,$00:pos x+0,y+0:mes "影付き文字"

上記の影付き文字は、横軸と縦軸を1ドットずらして4回も描いてます。
この4ドット分が立体的な影部分として見えるわけです。
これが一番きれいな影文字でしょう。
ゲーム画面
続いてスタート画面とゲーム画面を見てみましょう。
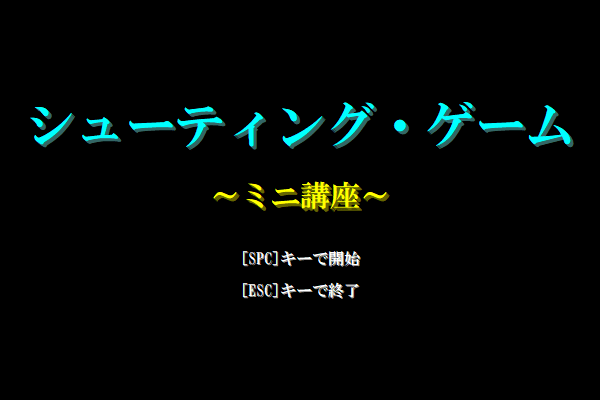
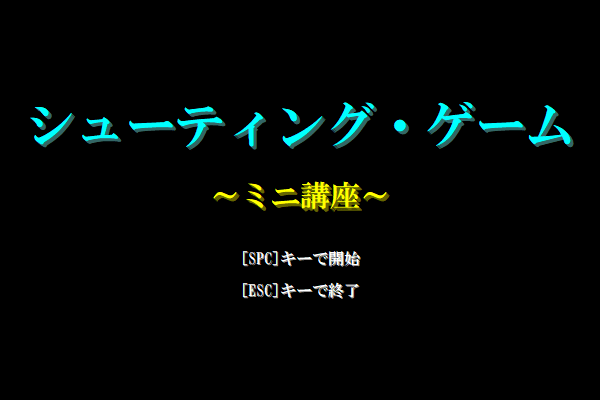
スタート画面

ゲーム画面

上記の画面は、第9回「完成ソース」のスタート画面とゲーム画面です。
タイトル文字、スコア文字などが普通で面白くありません。
そこでスタート画面のタイトル文字などに影を付けてみたらどうなるのか?
試してみましょう。
スタート画面(1)
//--------------------------------------
// スタート画面
//--------------------------------------
*Start
screen 0,600,400,SCREEN_FIXEDSIZE
title "シューティング・ゲームのミニ講座"
redraw 0
color:boxf
font "HG明朝E",50
color $33,$66,$66:pos(600-50*11)/2+3,100+3:mes "シューティング・ゲーム"
color $33,$66,$66:pos(600-50*11)/2+2,100+2:mes "シューティング・ゲーム"
color $33,$66,$66:pos(600-50*11)/2+1,100+1:mes "シューティング・ゲーム"
color $00,$FF,$FF:pos(600-50*11)/2+0,100+0:mes "シューティング・ゲーム"
font "HG明朝E",30
color $66,$66,$00:pos(600-30* 6)/2+3,180+3:mes "~ミニ講座~"
color $66,$66,$00:pos(600-30* 6)/2+2,180+2:mes "~ミニ講座~"
color $66,$66,$00:pos(600-30* 6)/2+1,180+1:mes "~ミニ講座~"
color $FF,$FF,$00:pos(600-30* 6)/2+0,180+0:mes "~ミニ講座~"
font "HG明朝E",16
color $99,$99,$99:pos(600- 8*15)/2+1,250+1:mes "[SPC]キーで開始"
color $FF,$FF,$FF:pos(600- 8*15)/2+0,250+0:mes "[SPC]キーで開始"
color $99,$99,$99:pos(600- 8*15)/2+1,282+1:mes "[ESC]キーで終了"
color $FF,$FF,$FF:pos(600- 8*15)/2+0,282+0:mes "[ESC]キーで終了"
redraw 1
repeat
stick key
if(key & $10):break
if(key & $80):end
await 20
loop
return

ちょっとだけ恰好が良くなりましたね。
しかし、影文字部分に同じようなコードが4行も記述してます。
コピー&ペーストすれば楽でしょうが、2ドット、3ドットずらすために行数が変わります。
そこで影文字を描画する専用のユーザー定義命令を作成して、その命令で影文字を描いてみましょう。
スタート画面(2)
//--------------------------------------
// スタート画面
//--------------------------------------
*Start
screen 0,600,400,SCREEN_FIXEDSIZE
title "シューティング・ゲームのミニ講座"
redraw 0
color:boxf
font "HG明朝E",50:ShadowPuts(600-50*11)/2,100,4,$00FFFF,$336666,"シューティング・ゲーム"
font "HG明朝E",30:ShadowPuts(600-30* 6)/2,180,4,$FFFF00,$666600,"~ミニ講座~"
font "HG明朝E",16:ShadowPuts(600- 8*15)/2,250,2,$FFFFFF,$999999,"[SPC]キーで開始"
font "HG明朝E",16:ShadowPuts(600- 8*15)/2,282,2,$FFFFFF,$999999,"[ESC]キーで終了"
redraw 1
repeat
stick key
if(key & $10):break
if(key & $80):end
await 20
loop
return
//--------------------------------------
// 影付き文字の描画
//--------------------------------------
#deffunc ShadowPuts int _x_,int _y_,int _loop_,int _c1_,int _c2_,str _msg_
ShadowColor _c2_
repeat _loop_-1,1
n=(_loop_-cnt)
pos (_x_+n),(_y_+n)
mes _msg_
loop
ShadowColor _c1_
pos _x_,_y_
mes _msg_
return
//--------------------------------------
// 影付き文字色の設定
//--------------------------------------
#deffunc ShadowColor int _c1_
r=((_c1_>>8*2) & $FF)
g=((_c1_>>8*1) & $FF)
b=((_c1_>>8*0) & $FF)
color r,g,b
return

スタート画面は同じです。
しかし、影文字専用のユーザー定義命令を利用したために「*Start」ラベルのソースコードは見やすくなりました。
このままでも良いのですが、色が水色、黄色、白色などの原色を使ってますね。
そこで、もう少しだけ表示色に工夫を施してみます。
スタート画面(3)
//--------------------------------------
// スタート画面
//--------------------------------------
*Start
screen 0,600,400,SCREEN_FIXEDSIZE
title "シューティング・ゲームのミニ講座"
redraw 0
color:boxf
font "HG明朝E",50:ShadowPuts(600-50*11)/2,100,4,$00CCFF,$336699,"シューティング・ゲーム"
font "HG明朝E",30:ShadowPuts(600-30* 6)/2,180,4,$99FF00,$336600,"~ミニ講座~"
font "HG明朝E",16:ShadowPuts(600- 8*15)/2,250,2,$FFFFFF,$9900FF,"[SPC]キーで開始"
font "HG明朝E",16:ShadowPuts(600- 8*15)/2,282,2,$FFFFFF,$9900FF,"[ESC]キーで終了"
redraw 1
repeat
stick key
if(key & $10):break
if(key & $80):end
await 20
loop
return
//--------------------------------------
// 影付き文字の描画
//--------------------------------------
#deffunc ShadowPuts int _x_,int _y_,int _loop_,int _c1_,int _c2_,str _msg_
ShadowColor _c2_
repeat _loop_-1,1
n=(_loop_-cnt)
pos (_x_+n),(_y_+n)
mes _msg_
loop
ShadowColor _c1_
pos _x_,_y_
mes _msg_
return
//--------------------------------------
// 影付き文字色の設定
//--------------------------------------
#deffunc ShadowColor int _c1_
r=((_c1_>>8*2) & $FF)
g=((_c1_>>8*1) & $FF)
b=((_c1_>>8*0) & $FF)
color r,g,b
return

さらに格好いいスタート画面になったと思います。
番外編ではソースコードが長くなるため全ソースコードは載せていません。
よって、第9回「完成ソース」で必要な部分だけを適当に書き換えて下さい。
これで「影付き文字の表示」は終わります。
次はリアリティのある「多重流星群の表示」を紹介します。(次を読む)










![[HSP]タスク・ダイアログのサンプル](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/61/06/0d61f87eba4a0b251ba6f3e4d57f675e.png)
![[HSP]タスク・ダイアログのサンプル](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/1c/ad/0b63326fc7b89f1557149c1e3cb409e6.png)
![[HSP]5桁Mバイト/秒文字列のサンプル](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/52/0c/e79d83fcd1632bca5ba48f4376367c7d.png)
![[HSP]5桁ビット/秒文字列のサンプル](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/31/be/1afdfb22dd552b61a853ded5ef1332e3.png)
![[HSP]5桁バイト/秒文字列のサンプル](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/42/09/78ae478bdc725aa3f60783cd520ce756.png)
![[HSP]5桁バイト単位文字列のサンプル](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/00/de/227be4cf76836998c4a6a6e1f000190f.png)
![[HSP]ディスク使用率のサンプル(2)](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/5e/39/b742572cef28be7598055c6b4038b7bd.png)
![[HSP]ディスク使用率のサンプル(2)](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/69/9a/4aa2a8bd6551f57269c0ef21b86495b0.png)
![[HSP]ディスク使用率のサンプル(2)](https://blogimg.goo.ne.jp/image/upload/f_auto,q_auto,t_image_square_m/v1/user_image/70/78/09470ad1046fefd0d0f579f1c8477c3b.png)






※コメント投稿者のブログIDはブログ作成者のみに通知されます