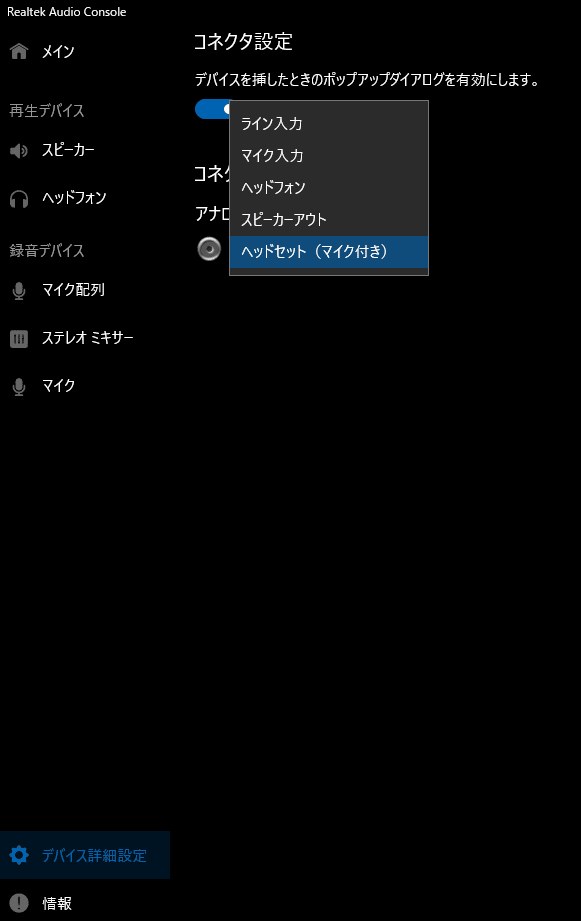
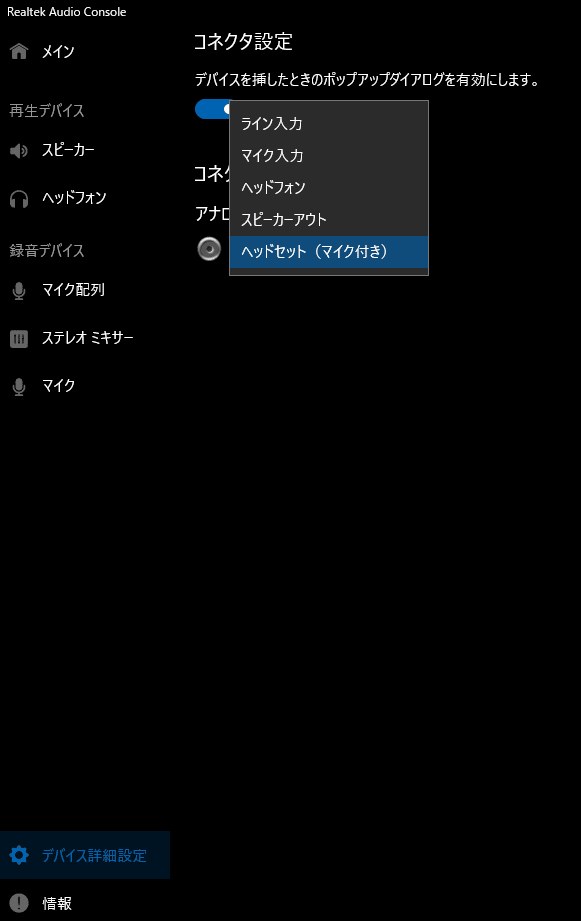
コントロールパネルのマイク欄では Realtek のマイクが選択できない状態でした。


ちょー簡単な滑る床の作り方。
— くろうど公式☃️🌊👨💻 (@kuroudo119) December 23, 2023
画像1枚目はこれを使ったマップ。
画像2枚目のイベントをコピペしても作れるけど……画像3枚目のようにRegionBaseプラグインで地形タグと組合せるとタイルを並べるだけでイベント不要になるよ😀#RPG #RPGツクール #RPGツクールMZ pic.twitter.com/XBPpnlDbBg





【音なし動画】
— くろうど公式☃️🌊👨💻 (@kuroudo119) September 21, 2023
ピクチャの回転とスクリプト(ピクチャのangle取得)で、ルーレット作ってみた。
尚、ペイントソフトで作ったルーレット画像なので自分で角度が分かる物でないとダメな作りになってる😂😂😂#RPGツクール #RPGツクールMZ pic.twitter.com/bKrlelbbmD



synth.speak(utterThis);
const synth = window.speechSynthesis;
const utterThis = new SpeechSynthesisUtterance(text);
utterThis.lang = language;
window.speechSynthesis
new SpeechSynthesisUtterance(text);
utterThis.lang = language;
プレイヤーとイベントが隣り合った時にフキダシを表示するプラグインを作りました(公開はこれから)。
— くろうど公式☃️🌊👨💻 (@kuroudo119) July 22, 2022
隠しアイテムを知らせる時などに使えると思います。
「近づいたらメッセージ表示」を作ろうとして、まずはフキダシ表示から……って言ってたら満足しました。#RPGツクール #RPGツクールMZ pic.twitter.com/V9UpuXRhbq
const KRD_Game_Event_refresh = Game_Event.prototype.refresh;
Game_Event.prototype.refresh = function() {
KRD_Game_Event_refresh.apply(this, arguments);
this.doNeighborBalloon();
};const KRD_Game_Event_updateStop = Game_Event.prototype.updateStop;
Game_Event.prototype.updateStop = function() {
KRD_Game_Event_updateStop.apply(this, arguments);
this.doNeighborBalloon();
};Game_Event.prototype.doNeighborBalloon = function() {
if (this._pageIndex < 0) {
return;
}
const balloonId = Number(this.event().meta.balloonId);
if (!isNaN(balloonId)) {
this._oldPosition = this._oldPosition ? this._oldPosition : 0;
const newPosition = this.neighborPlayer();
if (this._oldPosition !== newPosition && newPosition > 0) {
$gameTemp.requestBalloon(this, balloonId);
}
this._oldPosition = newPosition;
}
};Game_Event.prototype.neighborPlayer = function() {
if (this.x === $gamePlayer.x && this.y === $gamePlayer.y + 1) {
// console.log("プレイヤーの下にイベントあるよ!");
return 2;
}
if (this.x === $gamePlayer.x - 1 && this.y === $gamePlayer.y) {
// console.log("プレイヤーの左にイベントあるよ!");
return 4;
}
if (this.x === $gamePlayer.x + 1 && this.y === $gamePlayer.y) {
// console.log("プレイヤーの右にイベントあるよ!");
return 6;
}
if (this.x === $gamePlayer.x && this.y === $gamePlayer.y - 1) {
// console.log("プレイヤーの上にイベントあるよ!");
return 8;
}
return 0;
};
Sprite_Battler.prototype.damageOffsetY = function() {
return -Math.floor(this.height / 3);
};何をやっているかと言うと……。
「Sprite_Battler」がバトル時のキャラクター画像です。
このキャラクター画像の高さ(height)を割る 3 した値をマイナスにしています。オープニング作りはじめました。
— くろうど公式☃️🌊👨💻 (@kuroudo119) July 14, 2022
元ネタはFF4です。#RPGツクール #RPGツクールMZ pic.twitter.com/zPnFaqQsoC
以前だったら、キャラをくるくる回転させるために、移動ルートの設定で、
— くろうど公式☃️🌊👨💻 (@kuroudo119) July 14, 2022
上を向く
ウェイト
右を向く
ウェイト
下を向く
ウェイト
左を向く
ウェイト
って、設定してた😂😂😂 pic.twitter.com/EPagTQWx8j
Game_System.prototype.resetDatabase = function(database) { database.forEach(data => { if (data) { data.name_0 = data.name_0 ? data.name_0 : data.name; data.desc_0 = data.desc_0 ? data.desc_0 : data.description; Object.defineProperties(data, { name: { get: function() { return KRD_MULTILINGUAL.getData(data).name; }, configurable: true }, description: { get: function() { return KRD_MULTILINGUAL.getData(data).description; }, configurable: true } }); } }); };
KRD_MULTILINGUAL.getData = function(data) {
return {
get name() {
return KRD_MULTILINGUAL.getReturnData(data, "name_", "name");
},
get nickname() {
return KRD_MULTILINGUAL.getReturnData(data, "nickname_", "nickname");
},
get profile() {
return KRD_MULTILINGUAL.getReturnData(data, "profile_", "profile_1st", "profile_2nd");
},
get description() {
return KRD_MULTILINGUAL.getReturnData(data, "desc_", "desc_1st", "desc_2nd");
},
get message1() {
return KRD_MULTILINGUAL.getReturnData(data, "message1_", "message1");
},
get message2() {
return KRD_MULTILINGUAL.getReturnData(data, "message2_", "message2");
},
get message3() {
return KRD_MULTILINGUAL.getReturnData(data, "message3_", "message3");
},
get message4() {
return KRD_MULTILINGUAL.getReturnData(data, "message4_", "message4");
},
get iconIndex() {
return data.iconIndex;
},
get id() {
return data.id;
}
};
};こないだ作ったSUMOシステムの解説します。
— くろうど@使い手🌈🏰🌊👨💻 (@kuroudo119) March 7, 2020
押し出しの他に、綱引きも表現できるよ。
(つづく)
↓
大SUMO開幕!#ワンマップ関脇 #ツクールの日2020 #RPGツクール #ツクールMV #gm13869 #RPGアツマール https://t.co/pFfXDQg6p3 pic.twitter.com/tO4t64rPmC
SUMOシステム (2)
— くろうど@使い手🌈🏰🌊👨💻 (@kuroudo119) March 7, 2020
基本的にはコモンイベントで変数を元にピクチャを表示しているだけです。
プラグイン化する程の数ではなかったので、イベントコマンドにしました。
(つづく)#ワンマップ関脇 #RPGツクール #ツクールMV pic.twitter.com/YDLJvWUXHa
SUMOシステム (3)
— くろうど@使い手🌈🏰🌊👨💻 (@kuroudo119) March 7, 2020
スキルでは先程のピクチャ表示コモンイベントを呼びます。
スキルの属性は「押す」です。
他に「投げ」と「物理」を使っています。
(つづく)#ワンマップ関脇 #RPGツクール #ツクールMV pic.twitter.com/4Vaxmo9PsZ
SUMOシステム (3)
— くろうど@使い手🌈🏰🌊👨💻 (@kuroudo119) March 7, 2020
自作プラグインの中身です。
ダメージ属性が「押す」だったら、発生したダメージを変数に入れます。
「投げ」は即ノックアウトの技なので、戦闘不能を付与してます。
(おわり)#ワンマップ関脇 #RPGツクール #ツクールMV pic.twitter.com/7Ov8bY56Kt