
「BLOGRANGER 2.0」で作った「BLOGRANGERパーツ」を「googleパーソナライズドホーム」に表示してみました。↓こんな感じです。「よく読むブログの反響をBLOGRANGERに聞いてみる」で作ったパーツを表示しています。

BLOGRANGERパーツをgoogleパーソナライズドホームに表示するまでの手順は次のとおりです。
はじめにBLOGRANGER 2.0でBLOGRANGERパーツを作ります。パーツをカスタマイズするときサイズを「自動」とするのがポイントです。それ以外は好みにカスタマイズすればよいでしょう。
次に「googleガジェット(モジュール)」の定義ファイルを作って、そのファイルを自分のサイトにアップロードして公開します。ここではそのファイルを「http://example.com/googlegadgets.xml」というアドレスで公開したと仮定します。
googleガジェットの定義ファイルは次のとおりです。ContentのhrefにBLOGRANGERパーツのブックマークURLを指定します。ModulePrefsのheightにパーツの高さを指定します。見やすい高さをpx単位で指定します。またscrollingを有効としてスクロールバーを表示します。titleに好みのタイトルを指定してもよいでしょう。
- http://example.com/googlegadgets.xml
<?xml version="1.0" encoding="UTF-8" ?> <Module> <ModulePrefs title="BLOGRANGERパーツ" height="400" scrolling="true" /> <Content type="url" href="http://ranger.labs.goo.ne.jp/rpc/partsview.php?key=1301" /> </Module>
次にgoogleパーソナライズドホームを表示します。ページ左上の「他にもこのページに追加」をクリックします。

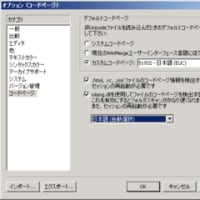
多彩なコンテンツがリストアップされ興味を惹かれますが、ここはグッと我慢して「URLを指定して追加」をクリックします。

先ほど公開した定義ファイルのURLを「URLを指定して追加」に入力して追加ボタンをクリックします。

続けて次のようなメッセージボックスが表示されます。このメッセージはとても重要な指摘ですので、その意味をよく理解し、各自の責任でで続行するしないを決定してください。私はいかなる責任も負いません。

OKボタンをクリックした後、ページ左上の「ホームページに戻る」をクリックするとgoogleパーソナライズドホームにBLOGRANGERパーツが表示されます。これで完了です。
BLOGRANGERパーツはgoogleパーソナライズドホームにインラインフレーム(iframe)として表示されます。また、定義ファイルにBLOGRANGERパーツを貼り付けるHTMLソースを指定する方法もあります。このときはgoogleがWebページをホストし、そのWebページをインラインフレームで表示します。後述の方法に比べれば安全な方法ですね。
インラインフレームを使わずにgoogleパーソナライズドホームのページ自体にインライン表示する方法もありますが試していません。悪意があったり、バグがあるコードをインライン展開するのはセキュリティ上のリスクを伴いますので注意が必要です。もちろんですがBLOGRANGER 2.0は前者に該当するはずはありません。後者はどんなサービスでも該当する可能性がありますので信頼が大きな尺度ですね。