2008年から運営していたサイト「梅(b^▽^)bのブログ小説」 は、ブログで作ったサイトです。
素人がネット上で自作小説を公開しようと思ったら、当時は自力でホームページを作るか「小説家になろう」などの投稿サイトに投稿する、さもなくばブログに載せるしかありませんでした。
ホームページの作成は、当時の梅(b^▽^)bにはハードルが高すぎました。
HTMLなんか、全~っ然、わかんないし(←おい)
ベンキョーする時間もない。毎日、睡眠時間は4時間以下の生活をしていました。
考えて、最終的にブログに載せることにしました。
そんな梅(b^▽^)bがホームページを作る決意をしたのは、前回記事でも書いたように、ブログよりホームページの方が広告が圧倒的に少ない、という理由です。
HTMLは、ブログでも若干使っていたのである程度はわかるようになりました。でも、知ってる機能なんて限られてるし、CSSとかはよくわからない。
でも、便利なものはあるんですね~。
ネット小説の素敵サイト様を渡り歩くと、どんなレイアウトが見やすいか勉強になるとともに、素敵テンプレートの配布サイト様を身つけることができます。
いくつかのテンプレート配布サイト様を渡り歩き、いいものをみつけました。
■レスポンシブwebデザイン
webデザインの手法の一つで、様々な種類の機器や画面サイズに
単一のファイルで対応すること。
引用:IT用語辞典(別窓)
ひらたく言うと、ひとつのHTMLファイルで、PCもタブレットもスマホも、全~部カバーしちゃいましょ、というテクニックです。
スマホで見ることが多い身としては、簡単に対応できるのなら願ったりかなったりです。
早速、採用してみました。
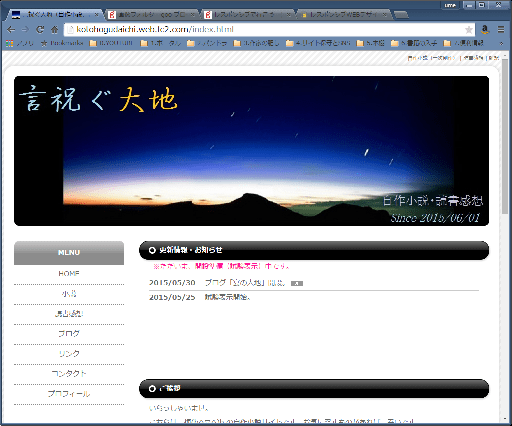
挙動は、PCで簡単に確認できます。
まず、対応しているサイトをPCのブラウザで普通に開きます。
(左側サイドバーに注目してください)

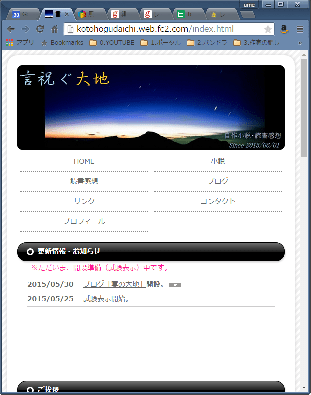
次に、ブラウザの幅を少しずつ狭くしていきます。

左サイドにあったメニューバーが、上にあがりました。
タブレットのような小型端末で閲覧すると、この画面が表示されます。
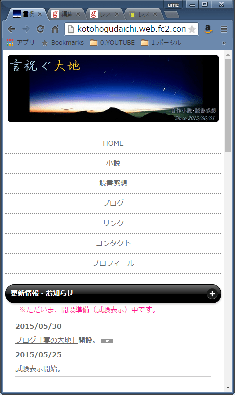
さらに幅を狭くしていくと……

上部で2列になっていたメニューバーが1列になりました。
スマホで見ると、この画面が表示されます。
記事を書くHTML は1本です。
ただし、画面レイアウトを指定するcss は3本あります。
アクセスしてきた端末の表示幅によって、適切なレイアウトに振り分けられます。
css 3枚も用意するの、面倒くさーい ヽ( `皿´#)ノ
でも、テンプレートなら、最初から用意されてるからラクチン。
あと、プロの間ではレスポンシブwebは表示速度が遅い、と言われていますが、ブログよりは速い。
小説などテキスト主体で画像が少ないサイトには、それほど影響はなさそうです。
レスポンシブwebデザインのテンプレートを採用することにしました。
技術は日進月歩。
ひと昔前は、ホームページで「稼働環境」といえば画面の解像度や対応するブラウザの種類を指すことがほとんどでした。
今は、マルチデバイス対応なんですね。
さらに10年後はどうなっているのかな、などと思いながら、サイト開設の準備を進めています。
拙サイト「言祝ぐ大地」、本日(5/31) 現在、試験表示ですが 開設、よろしければのぞいてみてください (^^ゞ
レスポンシブの挙動を見て遊べます。









