今日の東京は午前中から強風吹き荒れてましたな~
こういう日はホント一日中ヒヤヒヤです。
アオちゃん(BALIUS2)が唐黷トいないか(;^_^A
一応、タイベルトで家の壁面に固定して対策してはおりますが、自然の力ってのは恐ろしいモンで、鉄ボルトくらい簡単にへし折っちゃいますからね~
さてさて、お気づきの方もいらっしゃると思いますけど、この日記のヘッダー部分↑の背景写真。ピカピカ してるでしょ(笑
してるでしょ(笑
以前から光らせてはいたんですけど、アオちゃんの外観カスタムも完了したんで、先日更新いたしました。
ホームページやブログのヘッダー部分をアニメーション化する場合、フラッシュとかを使ってる方も多いと思うんですけど、Teacupさんの場合、ヘッダーはJPEGかGIFの写真フォーマットじゃなきゃダメみたい。
他にも方法があるのかもしれないけど、良く分からないんで(笑
って事で、ヘッダーに動きを付けるのに、一番簡単な方法は「GIFアニメ」なのかな?
ご存じとは思いますが、GIFアニメってのは、GIFフォーマットで作成した写真を連続再生するコマ撮りアニメーションの事。
世の中にはGIFアニメを利用して大作を作成している方もいらっしゃいますけど、僕はそこまで根性は無い(爆
GIFフォーマットは汎用性が高くてWebにアップロードするのが楽だから良く使われるのかな?特別なコーデックも必要ないしね
発色数が少ないのが玉に瑕かな~
もちろん作成するのに使いやすいフリーソフトが有るってのも重要!
僕は「Giam」ってソフトを使っております。
GIFアニメ作成ではまずコマ撮りの写真を用意。Photoshop使えば簡単ですね~
1.元になる画像っすね

2.続いて一番光ってる画像。レイヤーで濃度調整できるように。

3.中間点1。濃度10%くらいかな?

4.中間点2。濃度30%くらいかな?

5.中間点3。濃度70%くらいかな?

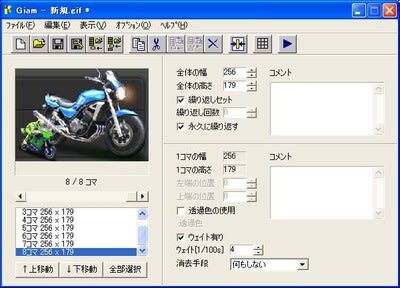
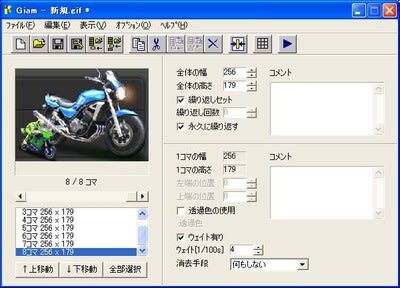
コマ写真が全部できたらGiamに投入!

1→3→4→5→2→5→4→3って並び。
各コマの表示時間を調整しながら設定。プレビュー見ながら調整できるので簡単ですね~
全部出来たら保存。

あら不思議!
1枚の写真ファイルなのにブラウザで開くとアニメになってる!(笑
まあ、テクニック的には古くから有る物なんで、ご存じの方も多いとは思うんですけどね
中には「どうやってるの?」って思う方も居るかと思いまして、一応ご参考まで。
本物のハザードはもう少し早く点滅しますけど、あんまりチカチカすると五月蠅いのでゆっくり目っすね~
こういう日はホント一日中ヒヤヒヤです。
アオちゃん(BALIUS2)が唐黷トいないか(;^_^A
一応、タイベルトで家の壁面に固定して対策してはおりますが、自然の力ってのは恐ろしいモンで、鉄ボルトくらい簡単にへし折っちゃいますからね~
さてさて、お気づきの方もいらっしゃると思いますけど、この日記のヘッダー部分↑の背景写真。ピカピカ
以前から光らせてはいたんですけど、アオちゃんの外観カスタムも完了したんで、先日更新いたしました。
ホームページやブログのヘッダー部分をアニメーション化する場合、フラッシュとかを使ってる方も多いと思うんですけど、Teacupさんの場合、ヘッダーはJPEGかGIFの写真フォーマットじゃなきゃダメみたい。
他にも方法があるのかもしれないけど、良く分からないんで(笑
って事で、ヘッダーに動きを付けるのに、一番簡単な方法は「GIFアニメ」なのかな?
ご存じとは思いますが、GIFアニメってのは、GIFフォーマットで作成した写真を連続再生するコマ撮りアニメーションの事。
世の中にはGIFアニメを利用して大作を作成している方もいらっしゃいますけど、僕はそこまで根性は無い(爆
GIFフォーマットは汎用性が高くてWebにアップロードするのが楽だから良く使われるのかな?特別なコーデックも必要ないしね
発色数が少ないのが玉に瑕かな~
もちろん作成するのに使いやすいフリーソフトが有るってのも重要!
僕は「Giam」ってソフトを使っております。
GIFアニメ作成ではまずコマ撮りの写真を用意。Photoshop使えば簡単ですね~
1.元になる画像っすね

2.続いて一番光ってる画像。レイヤーで濃度調整できるように。

3.中間点1。濃度10%くらいかな?

4.中間点2。濃度30%くらいかな?

5.中間点3。濃度70%くらいかな?

コマ写真が全部できたらGiamに投入!

1→3→4→5→2→5→4→3って並び。
各コマの表示時間を調整しながら設定。プレビュー見ながら調整できるので簡単ですね~
全部出来たら保存。

あら不思議!
1枚の写真ファイルなのにブラウザで開くとアニメになってる!(笑
まあ、テクニック的には古くから有る物なんで、ご存じの方も多いとは思うんですけどね
中には「どうやってるの?」って思う方も居るかと思いまして、一応ご参考まで。
本物のハザードはもう少し早く点滅しますけど、あんまりチカチカすると五月蠅いのでゆっくり目っすね~

















