Wixホームページのデザインはいいと思います。
ハッと目を見張るものがあり、
自分のホームページには、ここにこんな画像を入れて…見出しはこうする…
と、想像が膨らんできてイメージもしやすいです。
「問い合わせ」「Q&A」「ギャラリー」もとてもおしゃれにレイアウトできます。
で、
私も作りましたとも。
↓

ところがところが!
今だいぶ困っているんですよねー(^_^;)
何といっても、スマホ画面がよくありません(T_T)
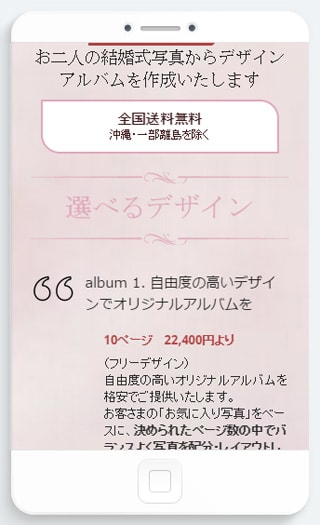
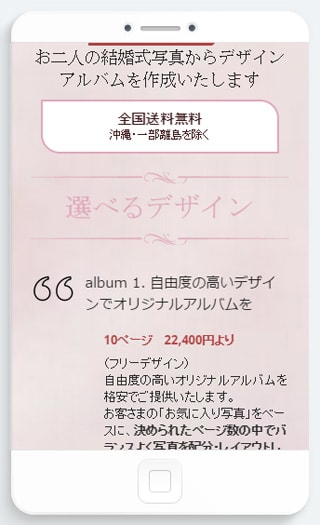
・スマホ対応の設定にすればスマホ用レイアウトに変換されるのですが、文字の大きさや余白の調整が必要です。
そもそも外国のサイトなので英文ならきれいに表示できるかもしれませんが、日本語サイトはバランスが悪すぎます。
しかし、調整しきれないので、結局デザインが悪くても諦めなくてはなりません。
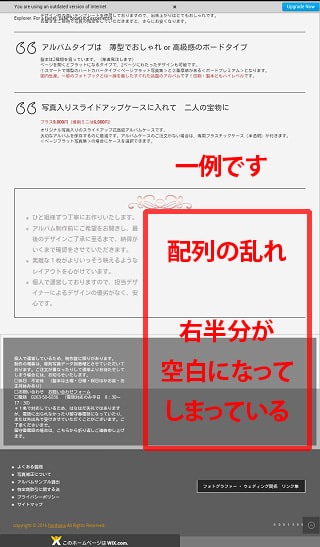
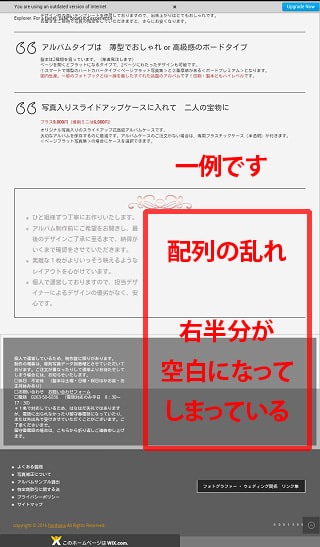
・スマホ対応でなくパソコン用画面表示に設定したとしても、背景はきれいに配置されません。文字の配列も乱れるところがあります。
・スマホの古いものに関しては、対応すらしていないので、ホームページが表示できないか乱れに乱れてしまいます。

スマホ画面(パソコン用ホームページの場合)

スマホ対応に設定したときの画面
(Wixエディタの画面から)
↑文字や枠を小さく調整したり、余分な間隔を削除してもこんな感じです。
背景も何の背景だかわからなくなっているし、デザイン的にもちょっとねぇ…。
実は、サイト作成も完成に近づいた頃には気付いていたのよね…(-_-;)
もう引き返せない頃にね…(_´Д`)ノ
今は、パソコンよりスマホで検索する人が半分以上になっているそう…
Wixのホームページ作成で気が重い仕事は終わったと思ったけど…
あーあ…
正月、HTMLとCSSの記述でもう一度作り直すかね…。
(-。-;)やだやだ
その他の、Wixホームページ良い点、困った点はこちらのブログの記事へ
ハッと目を見張るものがあり、
自分のホームページには、ここにこんな画像を入れて…見出しはこうする…
と、想像が膨らんできてイメージもしやすいです。
「問い合わせ」「Q&A」「ギャラリー」もとてもおしゃれにレイアウトできます。
で、
私も作りましたとも。
↓

ところがところが!
今だいぶ困っているんですよねー(^_^;)
何といっても、スマホ画面がよくありません(T_T)
・スマホ対応の設定にすればスマホ用レイアウトに変換されるのですが、文字の大きさや余白の調整が必要です。
そもそも外国のサイトなので英文ならきれいに表示できるかもしれませんが、日本語サイトはバランスが悪すぎます。
しかし、調整しきれないので、結局デザインが悪くても諦めなくてはなりません。
・スマホ対応でなくパソコン用画面表示に設定したとしても、背景はきれいに配置されません。文字の配列も乱れるところがあります。
・スマホの古いものに関しては、対応すらしていないので、ホームページが表示できないか乱れに乱れてしまいます。

スマホ画面(パソコン用ホームページの場合)

スマホ対応に設定したときの画面
(Wixエディタの画面から)
↑文字や枠を小さく調整したり、余分な間隔を削除してもこんな感じです。
背景も何の背景だかわからなくなっているし、デザイン的にもちょっとねぇ…。
実は、サイト作成も完成に近づいた頃には気付いていたのよね…(-_-;)
もう引き返せない頃にね…(_´Д`)ノ
今は、パソコンよりスマホで検索する人が半分以上になっているそう…
Wixのホームページ作成で気が重い仕事は終わったと思ったけど…
あーあ…
正月、HTMLとCSSの記述でもう一度作り直すかね…。
(-。-;)やだやだ
その他の、Wixホームページ良い点、困った点はこちらのブログの記事へ

















