写真や図表は文章では説明しきれないことを伝えるのに有効なので、なるべくブログに写真や図表を貼り付けるようにしている。写真や図表を編集してから掲載したい場合は、どうすればよいのか。
写真や図表は大きいほど見やすいのだが、大きすぎても問題。逆に縮小しすぎると何の写真か分からなくなる。特に図表では書かれた文字が読めなくなってしまう。ブログ全体のバランスを意識して、適切なサイズにするにはどうするか。
gooブログの画像フォルダーにアップロードする際に、gooブログ標準サイズにするか、オリジナルサイズにするか選択できる。大きなサイズの写真をアップロードしない限り、gooブログ標準サイズを選択してやればよい。
しかしながら、元写真のサイズが大きい場合や、バランスを見てサイズを調整するならば、アップロード前に画像編集をしておく。この編集には、Windowsに組み込まれている「ペイント」を使用している。
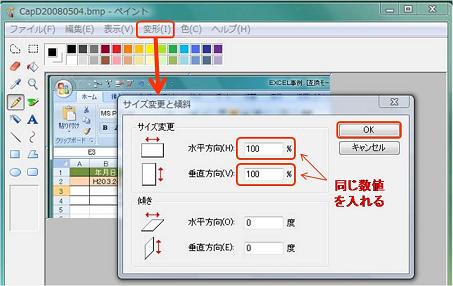
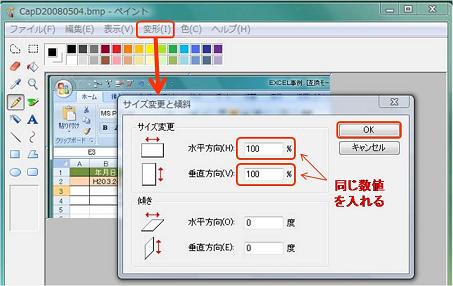
元写真などを「ペイント」で開き、〔変形〕メニューから〔サイズ変更/傾斜〕をクリックするとポップ画面が出てくる。ここで、サイズ変更の%値を書き換えてやる。サイズを1/2(面積で1/4)にするには水平、垂直共に50%とし、〔OK〕をクリック。これで表示中の写真サイズが1/2に編集されたので、これをファイルに保存してやれば良い。

この「ペイント」では写真のサイズ値を知ることができない。元写真のサイズ値はエクスプローラや画像処理ソフトで知ることができる。サイズ値を知った上で、縮小率を幾らにするかを決めて「ペイント」でサイズ変更を行うので、多少煩わしい。一発で出来るツールが欲しいところだ。
<参考> gooブログの標準サイズは320×240(ピクセル)なので、元写真のサイズ、
特に水平方向の300~450程度になるようにしている。
◆訂正: 「ペイント」では写真のサイズ値を知ることができない、としましたが、これは誤りでした。下のように訂正します。
「ペイント」では、写真の水平方向のピクセル数が表示される。写真上にマウスポインターを持ってくると、
ペイント画面の最下部右側に数値が出る。この値は、写真の左端からのピクセル数を表している。
従って、マウスポインターを最右端にしてやれば、水平方向のサイズを知ることができる。
写真や図表は大きいほど見やすいのだが、大きすぎても問題。逆に縮小しすぎると何の写真か分からなくなる。特に図表では書かれた文字が読めなくなってしまう。ブログ全体のバランスを意識して、適切なサイズにするにはどうするか。
gooブログの画像フォルダーにアップロードする際に、gooブログ標準サイズにするか、オリジナルサイズにするか選択できる。大きなサイズの写真をアップロードしない限り、gooブログ標準サイズを選択してやればよい。
しかしながら、元写真のサイズが大きい場合や、バランスを見てサイズを調整するならば、アップロード前に画像編集をしておく。この編集には、Windowsに組み込まれている「ペイント」を使用している。
元写真などを「ペイント」で開き、〔変形〕メニューから〔サイズ変更/傾斜〕をクリックするとポップ画面が出てくる。ここで、サイズ変更の%値を書き換えてやる。サイズを1/2(面積で1/4)にするには水平、垂直共に50%とし、〔OK〕をクリック。これで表示中の写真サイズが1/2に編集されたので、これをファイルに保存してやれば良い。

この「ペイント」では写真のサイズ値を知ることができない。元写真のサイズ値はエクスプローラや画像処理ソフトで知ることができる。サイズ値を知った上で、縮小率を幾らにするかを決めて「ペイント」でサイズ変更を行うので、多少煩わしい。一発で出来るツールが欲しいところだ。
<参考> gooブログの標準サイズは320×240(ピクセル)なので、元写真のサイズ、
特に水平方向の300~450程度になるようにしている。
◆訂正: 「ペイント」では写真のサイズ値を知ることができない、としましたが、これは誤りでした。下のように訂正します。
「ペイント」では、写真の水平方向のピクセル数が表示される。写真上にマウスポインターを持ってくると、
ペイント画面の最下部右側に数値が出る。この値は、写真の左端からのピクセル数を表している。
従って、マウスポインターを最右端にしてやれば、水平方向のサイズを知ることができる。