canvas という描画するための HTML 要素が Dashboard の登場を機会に Safari に実装されたということ話なので、ユーザーインターフェイス(UI)という観点でテストしてみます。
オンライン上の資料としては、同じく canvas を実装している firefox のチュートリアル(Canvas tutorial:Basic usage - MDC) が詳しいです。Dashboard を意識して実装された元祖の Safari とより汎用的な firefox の違いなど(例えば canvas タグに 閉じタグが必要)も解説されています。
canvas を利用するには、まずは canvas タグを記述します。『 canvas 要素は width と height の二つの属性しかもちません。』
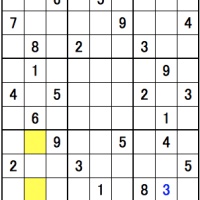
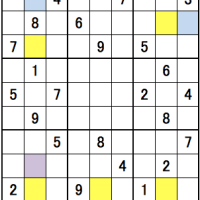
では、背景色に黄色っぽい色を塗って、canvas がどんなふうに反映されるかを意識しながら描いてみます。
コード例は次の通りです。 id を利用してこの canvas をコントロールできるように id = "main" を設定します。
幅は480(width=480)、高さは360(height=360)のサイズを指定し、 canvas の背景色として白を指定(style="background-color:wihte")しました。

これで、黄色っぽい背景色に canvas が指定サイズ通りに白色に描かれます。

なお、canvas タグは Safari・FireFox・Opera の新しいバージョンが対応していて、IE は未対応(ライブラリがあれば動作するようだ)ということです。
Javascriptとcanvasとインターフェイス(2) - GameSprit
オンライン上の資料としては、同じく canvas を実装している firefox のチュートリアル(Canvas tutorial:Basic usage - MDC) が詳しいです。Dashboard を意識して実装された元祖の Safari とより汎用的な firefox の違いなど(例えば canvas タグに 閉じタグが必要)も解説されています。
canvas を利用するには、まずは canvas タグを記述します。『 canvas 要素は width と height の二つの属性しかもちません。』
では、背景色に黄色っぽい色を塗って、canvas がどんなふうに反映されるかを意識しながら描いてみます。
コード例は次の通りです。 id を利用してこの canvas をコントロールできるように id = "main" を設定します。
幅は480(width=480)、高さは360(height=360)のサイズを指定し、 canvas の背景色として白を指定(style="background-color:wihte")しました。

これで、黄色っぽい背景色に canvas が指定サイズ通りに白色に描かれます。

なお、canvas タグは Safari・FireFox・Opera の新しいバージョンが対応していて、IE は未対応(ライブラリがあれば動作するようだ)ということです。
Javascriptとcanvasとインターフェイス(2) - GameSprit