iOS上で、web上の画像を取り込んで、表示してみます。
取り込む画像は こちら です。
「New project」を作成し、「View-based Application」を選びます。

プロジェクト名を入力します。

xibファイルをクリックして、WebView を配置したら、次にヘッダファイルに変数を設定します。
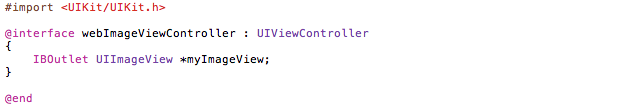
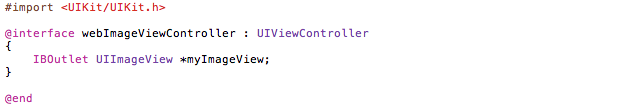
ヘッダファイル:

xibファイルに戻って、ヘッダファイルに設定した変数と、WebView を接続します。
xibファイル:

ソースファイルをクリックして、コードを追加します。
ソースファイル:

iPhone エミュレータを起動して、動作を確認します。
iPhoneエミュレータでの動作:

キーワード:iOS、iPhone、Xcode、objective-C、UIImage
取り込む画像は こちら です。
「New project」を作成し、「View-based Application」を選びます。

プロジェクト名を入力します。

xibファイルをクリックして、WebView を配置したら、次にヘッダファイルに変数を設定します。
ヘッダファイル:

#import <UIKit/UIKit.h>
@interface webImageViewController : UIViewController
{
IBOutlet UIImageView *myImageView;
}
@end
xibファイルに戻って、ヘッダファイルに設定した変数と、WebView を接続します。
xibファイル:

ソースファイルをクリックして、コードを追加します。
ソースファイル:

- (void)viewDidLoad
{
[super viewDidLoad];
NSURL *myURL = [NSURL URLWithString:
@"http://blogimg.goo.ne.jp/user_image/6b/5d/d7ecfd5f7dc8c1fd7384e5642abfe638.jpg"];
NSData *myData = [NSData dataWithContentsOfURL:myURL];
UIImage *myImage = [UIImage imageWithData:myData];
myImageView.image = myImage;
}
iPhone エミュレータを起動して、動作を確認します。
iPhoneエミュレータでの動作:

キーワード:iOS、iPhone、Xcode、objective-C、UIImage