【Lesson2 画像処理編】
第2回は画像処理について書いてみます
なお、京都公認ではライフカウンターの印刷をお願いしている
㈱グラフィック様 の入稿形式に基づいて
画像処理を行っております
他の印刷会社では別の処理を行う必要がありますのでご注意を
とりあえず、VISIONのカードと同じサイズである
B8サイズの早苗さんライフカウンターを例として進めていきます
※画像はクリックで拡大します
<画像処理を行う前に>
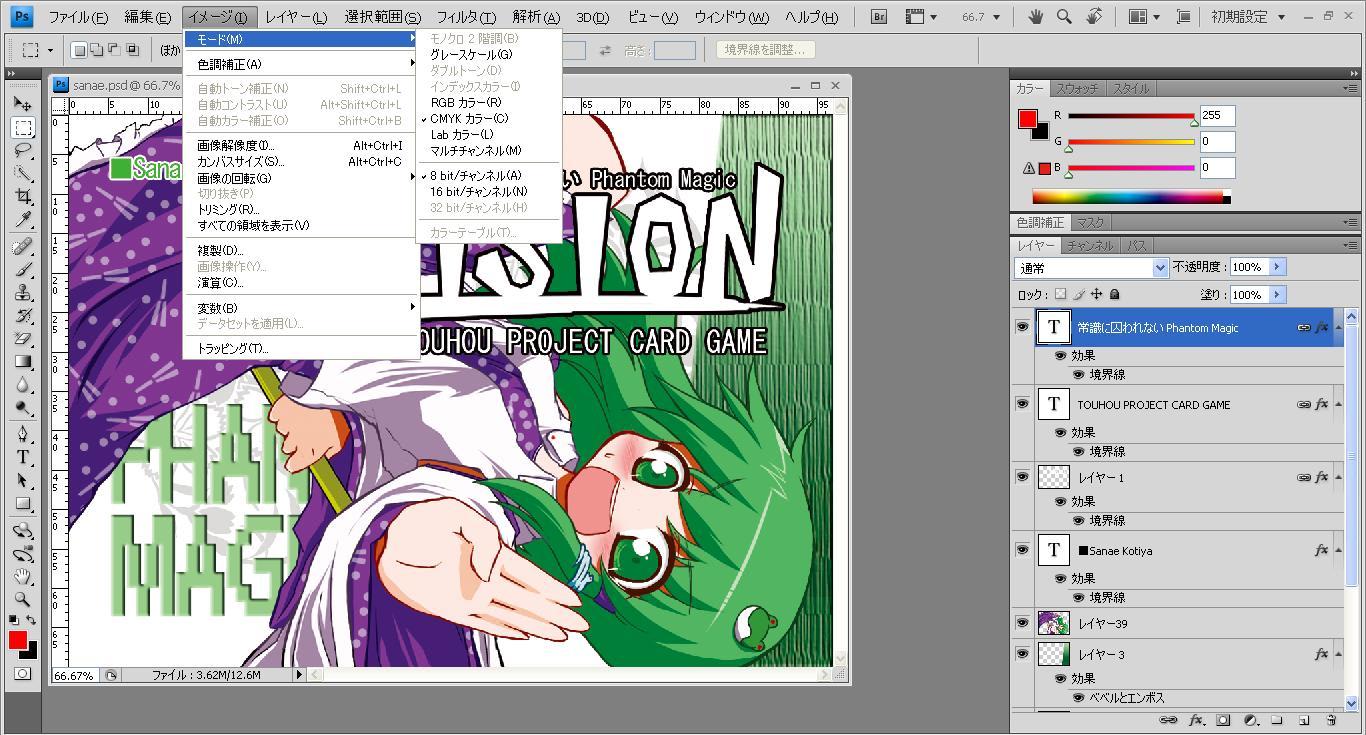
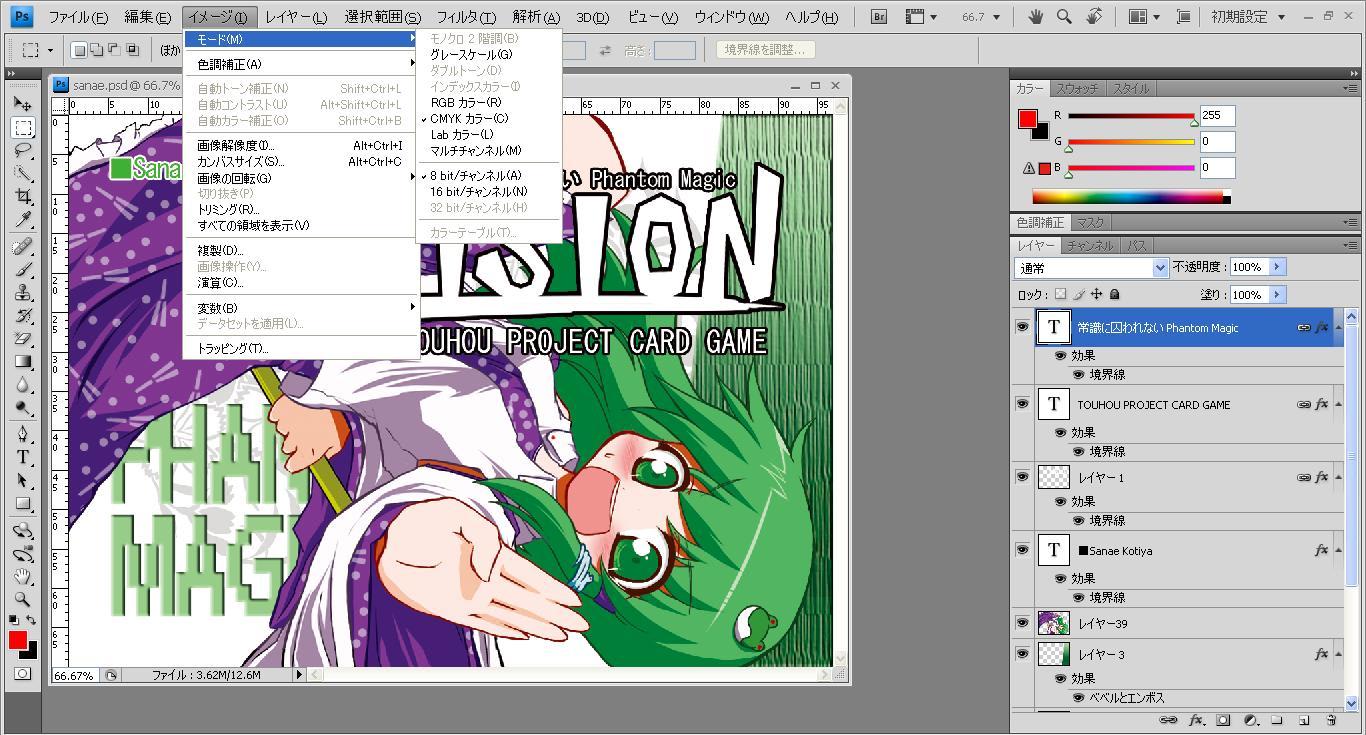
○CYMKモードへ変更
ファイルを開いたら「イメージ」→「モード」→「CYMKカラー」 に設定します
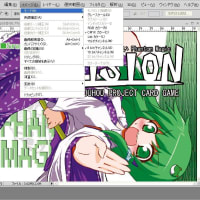
○定規があると見やすい?
「ビュー」→「定規」 で画像の横に定規が置かれます
大きさの目安になるのでオススメ

入稿・印刷時は必ずCYMKで!(色が変わります)
<画像解像度>
○幅、高さ
仕上がりサイズ+6㎜ が入稿時のサイズになります
上下左右の切りしろとして3㎜ずつ必要になる為です
VISIONのカードと同じ大きさにするのであれば
64㎜×91㎜(B8)に3㎜ずつ加えた 70㎜×97㎜ が入稿データのサイズとなります
○解像度
300~400dpi あれば十分です
前回の記事で例に挙げた827×1146は、B8サイズ300dpiの解像度になります
ライフカウンターは至近距離で見ることが多いので
可能な限り解像度の高いものを使用するのが無難です

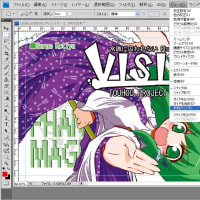
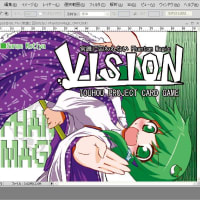
早苗さんライフカウンターの画像解像度です
幅97㎜・高さ70㎜・300dpi で構成されています(横向き)
<テキストのアウトライン化>
テキストデータは印刷所に対応するフォントがないと再現できません
明朝体ならともかく特殊なフォントを使用する場合も多々ありますので
アウトライン(画像処理)化 する事が必要となってきます
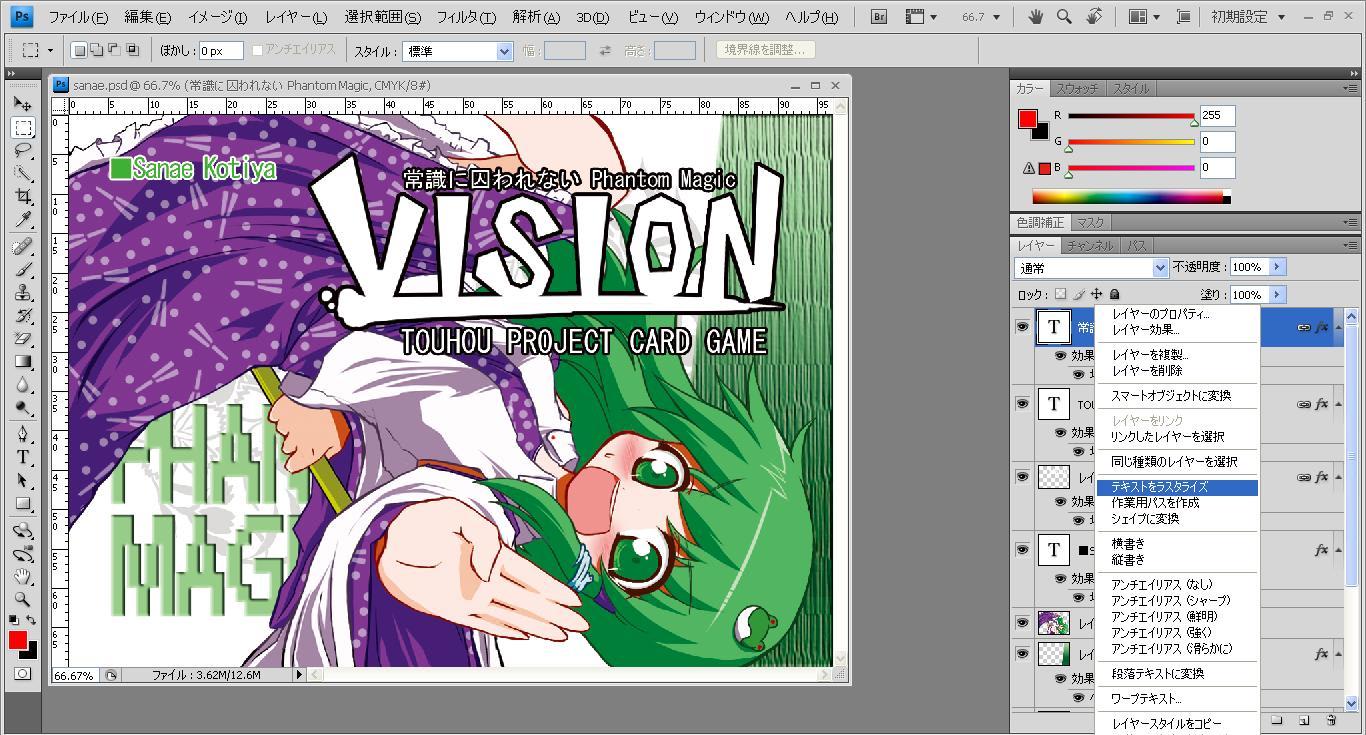
Photoshopではアウトライン処理ではなく、 ラスタライズ処理 を行います
まぁ似たようなものです>投げやり
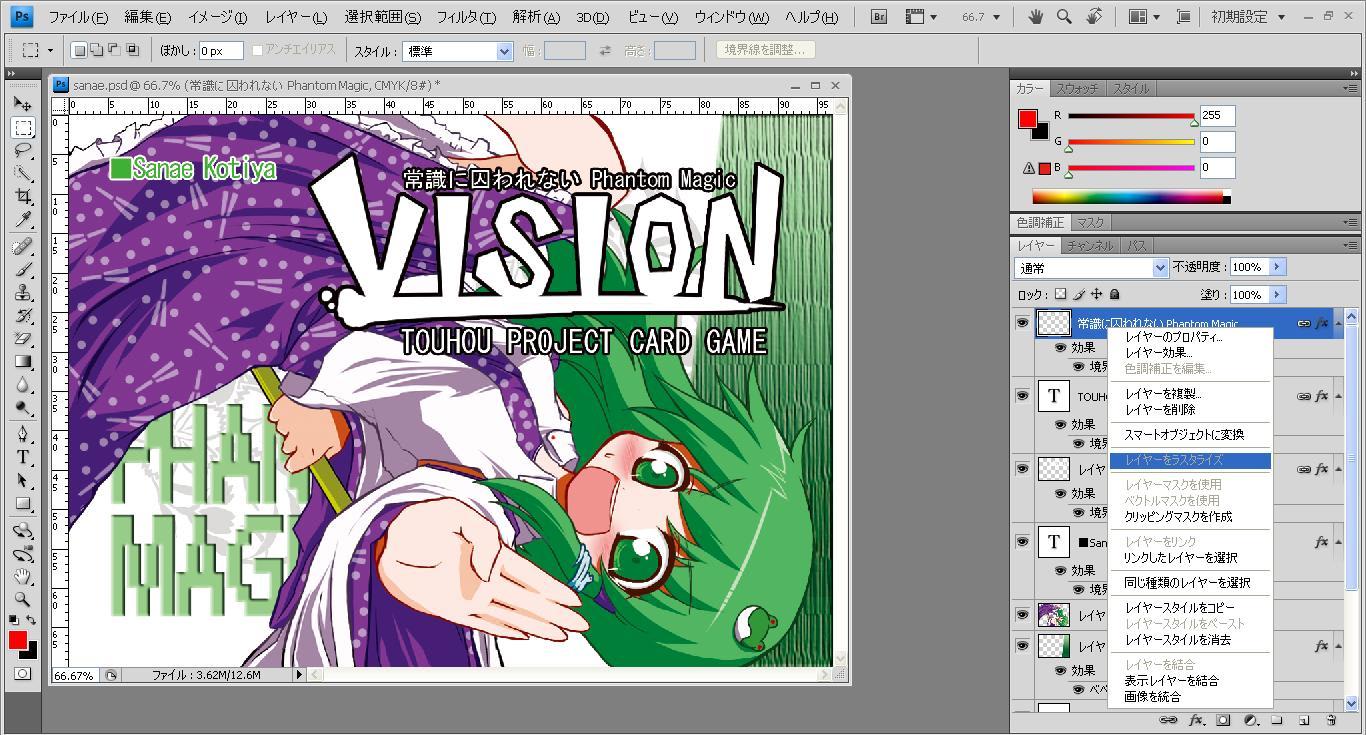
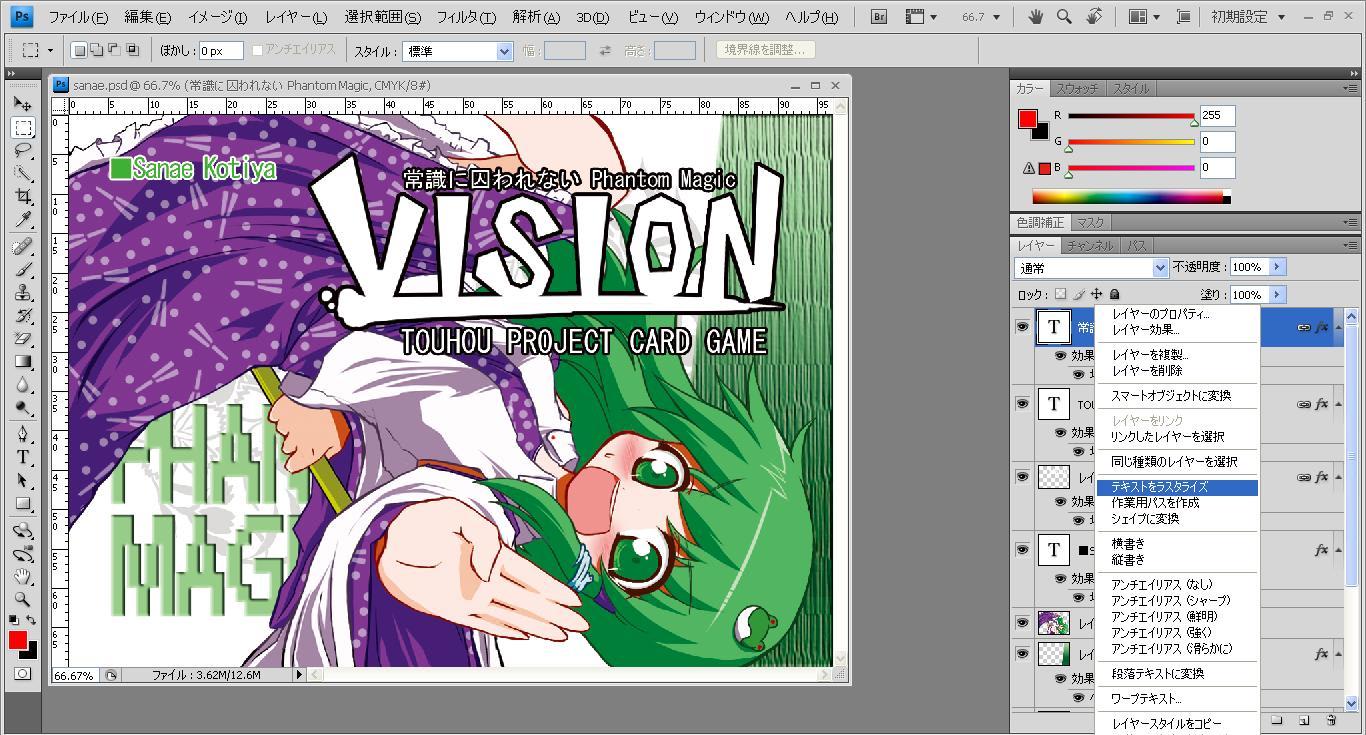
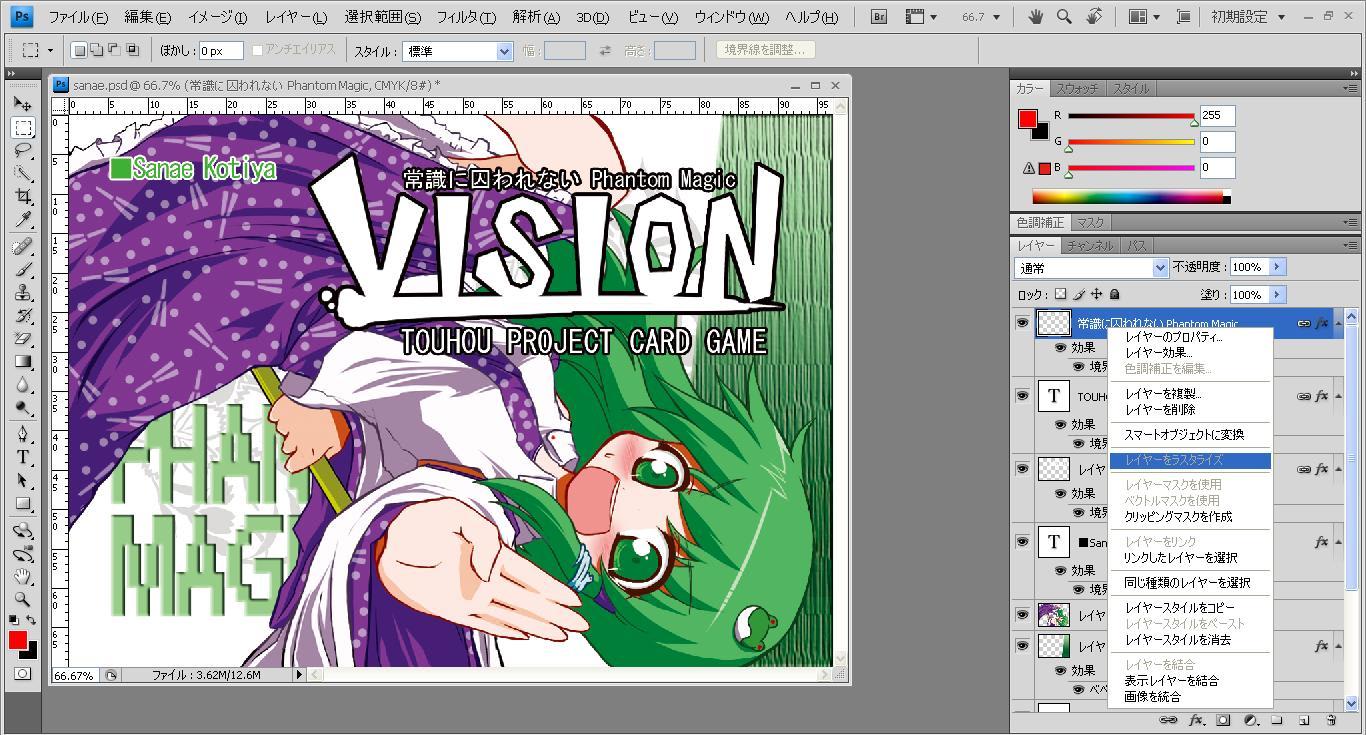
「文字レイヤーを右クリック」→「テキストをラスタライズ」

↓

レイヤーのアイコンが T から 市松模様 に変わっていればOKです
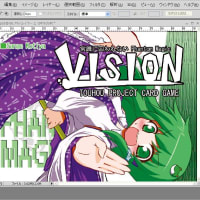
テキストは全てラスタライズ処理を行って下さい

ラスタライズ処理完了の図
テキストのレイヤーアイコンが全て市松模様に変わってます
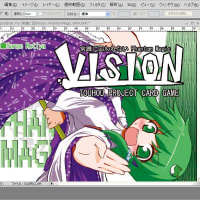
<ガイドを引いておこう>
切りしろは上下左右3㎜ずつ必要です
3㎜取った場合、どのような感じになるのか を確認しておきましょう
「ビュー」→「新規ガイド」
水平方向に3㎜・67㎜、垂直方向に3㎜・94㎜とガイドを引きます

水色の線より内側がライフカウンターの絵になります
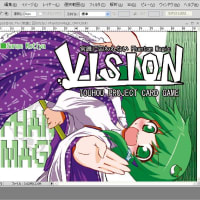
裁断の際に多少ずれることがあるので
文字や重要な絵のパーツはガイドの線より更に2㎜内側 に入れると安心です
上記の早苗さんライフカウンターでは「■Sanae Kotiya」が
切りしろ3㎜+余裕分2㎜である5㎜地点から配置されています
文字や重要なパーツなどが水色の線付近にあるなら
移動ツールで移動させましょう
<保存>
psdファイルで保存します
この際、別名で保存しておきます
バックアップを取る形になりますので、万が一の場合も安心です
次は印刷所編かなー
第2回は画像処理について書いてみます
なお、京都公認ではライフカウンターの印刷をお願いしている
㈱グラフィック様 の入稿形式に基づいて
画像処理を行っております
他の印刷会社では別の処理を行う必要がありますのでご注意を
とりあえず、VISIONのカードと同じサイズである
B8サイズの早苗さんライフカウンターを例として進めていきます
※画像はクリックで拡大します
<画像処理を行う前に>
○CYMKモードへ変更
ファイルを開いたら「イメージ」→「モード」→「CYMKカラー」 に設定します
○定規があると見やすい?
「ビュー」→「定規」 で画像の横に定規が置かれます
大きさの目安になるのでオススメ

入稿・印刷時は必ずCYMKで!(色が変わります)
<画像解像度>
○幅、高さ
仕上がりサイズ+6㎜ が入稿時のサイズになります
上下左右の切りしろとして3㎜ずつ必要になる為です
VISIONのカードと同じ大きさにするのであれば
64㎜×91㎜(B8)に3㎜ずつ加えた 70㎜×97㎜ が入稿データのサイズとなります
○解像度
300~400dpi あれば十分です
前回の記事で例に挙げた827×1146は、B8サイズ300dpiの解像度になります
ライフカウンターは至近距離で見ることが多いので
可能な限り解像度の高いものを使用するのが無難です

早苗さんライフカウンターの画像解像度です
幅97㎜・高さ70㎜・300dpi で構成されています(横向き)
<テキストのアウトライン化>
テキストデータは印刷所に対応するフォントがないと再現できません
明朝体ならともかく特殊なフォントを使用する場合も多々ありますので
アウトライン(画像処理)化 する事が必要となってきます
Photoshopではアウトライン処理ではなく、 ラスタライズ処理 を行います
まぁ似たようなものです>投げやり
「文字レイヤーを右クリック」→「テキストをラスタライズ」

↓

レイヤーのアイコンが T から 市松模様 に変わっていればOKです
テキストは全てラスタライズ処理を行って下さい

ラスタライズ処理完了の図
テキストのレイヤーアイコンが全て市松模様に変わってます
<ガイドを引いておこう>
切りしろは上下左右3㎜ずつ必要です
3㎜取った場合、どのような感じになるのか を確認しておきましょう
「ビュー」→「新規ガイド」
水平方向に3㎜・67㎜、垂直方向に3㎜・94㎜とガイドを引きます

水色の線より内側がライフカウンターの絵になります
裁断の際に多少ずれることがあるので
文字や重要な絵のパーツはガイドの線より更に2㎜内側 に入れると安心です
上記の早苗さんライフカウンターでは「■Sanae Kotiya」が
切りしろ3㎜+余裕分2㎜である5㎜地点から配置されています
文字や重要なパーツなどが水色の線付近にあるなら
移動ツールで移動させましょう
<保存>
psdファイルで保存します
この際、別名で保存しておきます
バックアップを取る形になりますので、万が一の場合も安心です
次は印刷所編かなー