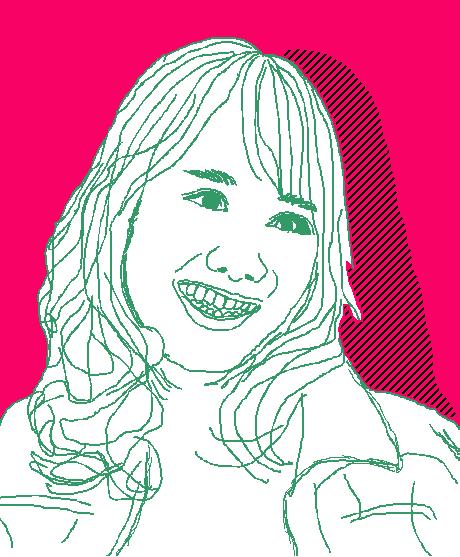
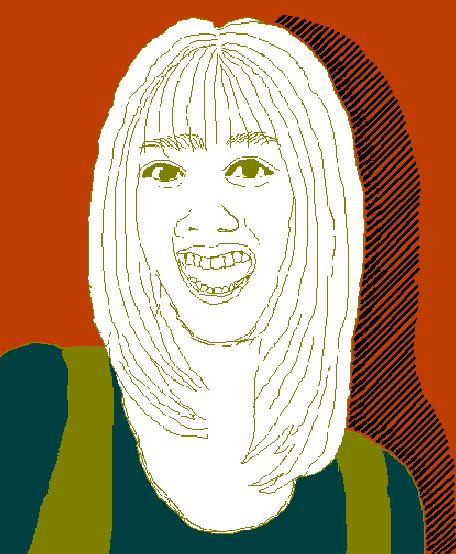
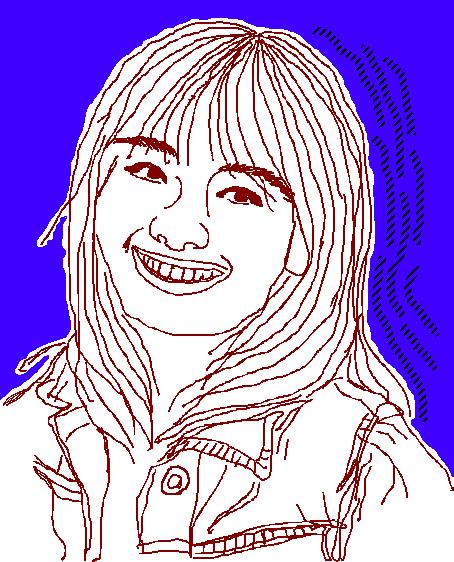
§ 過去2回の「KAO」の影の部分は「線の色」ツールの「線のパターン」機能を活用しましたが、今回は「塗りつぶしの色」ツールの「パターン」と「方眼紙」でお馴染みになりかけている「図」ツールバーの「透明な色に設定」ツールを活用する方法で描いてみました。
「PAINT」ソフトで「KAO」を仕上げた直後に、影の部分にしたい範囲を「背景の色」とは異なる色で塗ります。続いて、「KAO」全体を選択して、「WORD」に「貼り付け」ます。このとき大切なことは、「KAO」を選択して「図」ツールバーの「テキストの折り返し」ツールで「前面」をクリックして置くことです。
ここからが新しい操作となりますが、影の部分(「背景の色」とは異なる色で塗った部分)にしたい範囲を完全に覆うように少し大き目の「四角形」を描き、「塗りつぶしの色」ツールで「パターン → 右上がり対角線」を選択してから、「図形の調整」で「KAO」画像の「背面へ移動」させて、最後に「KAO」画像を選択して「影の部分にしたい範囲」を「図」ツールバーの「透明な色に設定」ツールで透明にすることで、先程「背面へ移動」させた「パターン(斜線)」が現れると思います。
ただ、この時点では斜線と斜線との間には白い部分があり、これを処理する必要があります。白い部分は1つ1つ塗るのではなくて、今までの経験から一発で「塗りつぶす」方法が考えられる筈ですので工夫してください。ヒントは、「KAO」をグループ化してから「PAINT」に移動させて、①「白い部分を全部繋ぐ」ことと、②「PAINT」の「色の選択」ツールを活用して背景と同じ色を選択して後、「塗りつぶし」ツールを活用することです。(WORD描画基本のき講座:第17講)
§ 来週は、「 R A F U 」シリーズの投稿を予定しています。