
SOFTIMAGE|XSI の、
アニメーションを格納し、
アニメーションミキサーで編集可能にする方法。
まず、
アニメーションをつけた、対象のオブジェクトを選択して
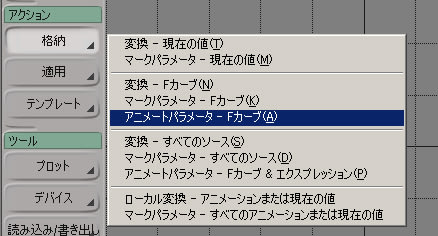
Animate
┗アクション
┗格納
┗アニメートパラメータ-Fカーブ

をクリックして、
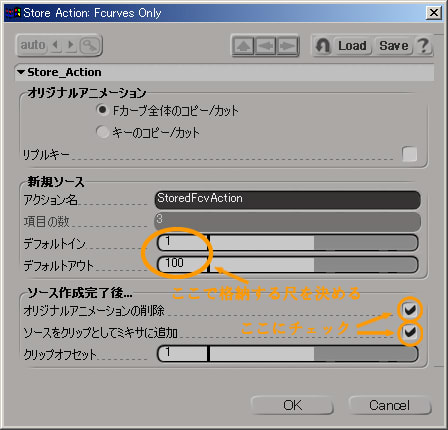
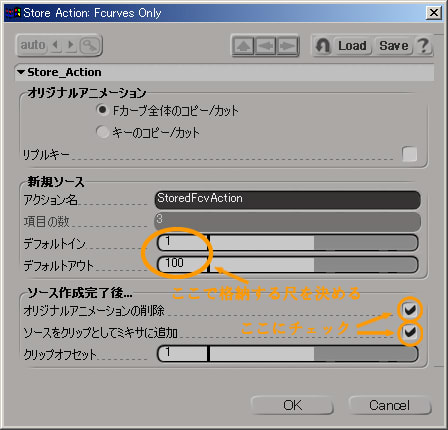
Store Action: Fcurves Onlyウィンドウを開く。

新規ソースの“デフォルトイン・アウト”で、アニメーションを格納するフレーム間を選ぶ。
その後、
ソース作成完了後の設定で
・“オリジナルアニメーションの削除”にチェックを入れる。
(対象のオブジェクトからFカーブが削除する)
・“ソースをクリップとしてミキサに追加”にチェックを入れる。
(対象のオブジェクトに、格納したアニメーションを、
クリップとしてアニメーションミキサーに追加する)
この2箇所にチェックを入れると、
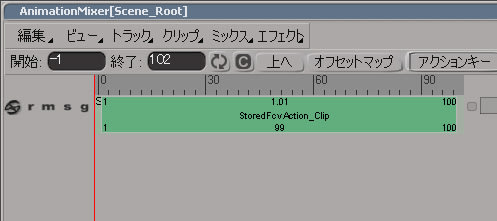
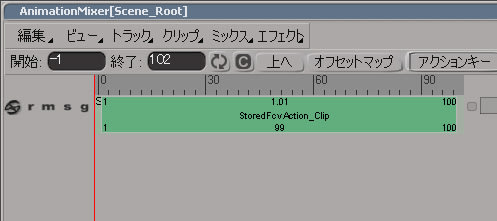
追加したアニメーションが、クリップに変換された形になる。
アニメーションミキサーを見ると新しいクリップが増えている。

これで、ミキサーでアニメーションを編集可能に…
アニメーションを格納し、
アニメーションミキサーで編集可能にする方法。
まず、
アニメーションをつけた、対象のオブジェクトを選択して
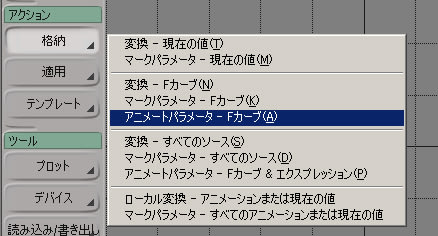
Animate
┗アクション
┗格納
┗アニメートパラメータ-Fカーブ

をクリックして、
Store Action: Fcurves Onlyウィンドウを開く。

新規ソースの“デフォルトイン・アウト”で、アニメーションを格納するフレーム間を選ぶ。
その後、
ソース作成完了後の設定で
・“オリジナルアニメーションの削除”にチェックを入れる。
(対象のオブジェクトからFカーブが削除する)
・“ソースをクリップとしてミキサに追加”にチェックを入れる。
(対象のオブジェクトに、格納したアニメーションを、
クリップとしてアニメーションミキサーに追加する)
この2箇所にチェックを入れると、
追加したアニメーションが、クリップに変換された形になる。
アニメーションミキサーを見ると新しいクリップが増えている。

これで、ミキサーでアニメーションを編集可能に…


























忘却力が襲って来るので…
(>△<)/