今やwebサイトといえば、スマホ対応サイトが一般的です。
「ええ、うちはスマホ対応しているから大丈夫です」
ホントですか???
「スマホサイトを持っていればモバイルフレンドリー」⇒というわけではありません(なぬっ!?)
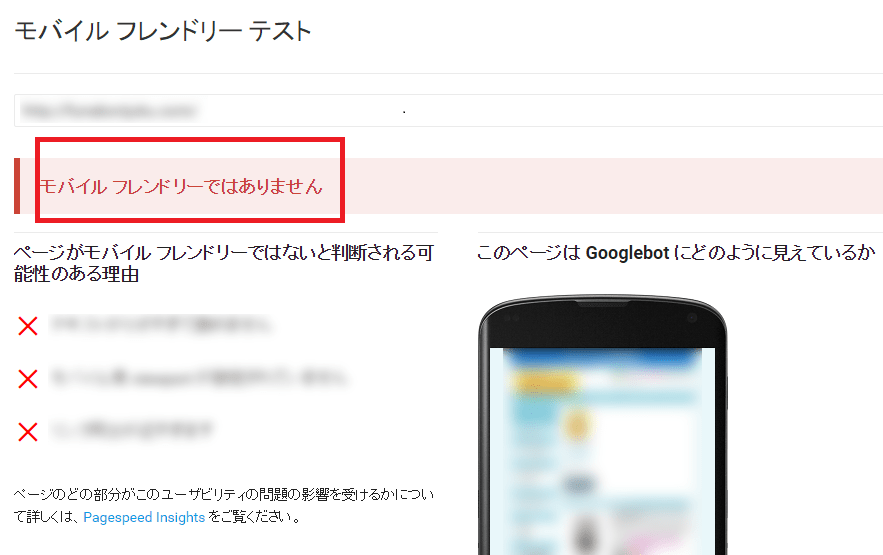
Googleにモバイルフレンドリー(スマホ最適化)かどうかをチェックするサイトがあります。
試に、あなたのサイトや、競合サイトなどをチェックしてみてください
https://www.google.com/webmasters/tools/mobile-friendly/
ここでもし「モバイルフレンドリーではありません」と表示されたあなたは要注意です。

●スマホサイトを別アドレスで持っていて「スマホ画面はこちら」というボタンを押さなければいけない
●画像がスマホ画面からはみ出している
など、古い構造だったり未成熟のものに関しては
ロボットは「No」を突き付けます。
IT営業の方であれば、提案先や競合先などのサイトもチェックしてみるのもいいでしょう。
「うちはスマホ対応してますから大丈夫ですよ」って言われたときに
「実はそこに落とし穴がありまして・・・」と、提案をつくるキッカケになるかもしれません。
こんな写真も無料でダウンロード
商用可能なフリー素材、フリー素材ドットコム
http://free-materials.com/
























