
Internet Explorerを主レンダリングエンジンに採用しているタブブラウザSleipnir 2.0の正式版が、10月12日にリリースされていました。
先週までは、Version 2.0がβテスト中ということでVersion 1.66を使っていたのですが、まぁ2.00とはいえ正式版ということなのでインストールしてみました。
# 取り敢えず、Sleipnir 1.66とSleipnir 2.00の同居も出来るようです
- ダウンロード
先ずは、Slepinir 2のダウンロードページで、お好みのパッケージをダウンロードします。
今回は、Windows XPで使えるインストーラ版を使いました。
# 知識のある方なら、アーカイブ版でも良いと思います
- セットアップの起動
ダウンロードしたインストーラ"sleipnir200.exe"を実行します。
「Sleipnirのようこそ画面」が表示されるので[次へ]ボタンを押します。
- ライセンス契約セットアップの起動
表示されたソフトウェア使用許諾書をよく読んで、問題が無ければ「同意する」選択してから[次へ]ボタンを押します。
- インストール先フォルダの選択
Sleipnir 2.00のインストール先フォルダを選択してください。
なお、インストール先の既定値がSleipnir 1.66とは異なる値になっているため、故意に同じフォルダにインストールしなければ、スムーズにSleipnir 1.66とSleipnir 2.00の同居(同時使用)ができます。
- コンポーネントの選択

コンポーネントの選択:RoboFormのチェックは外す 「Geckoエンジン」は(利用者によっては)必要ですが、「RoboForm」の期間限定試用版は今は不要なので、「高性能パスワード・ログインマネージャ[RoboForm]」のチェックを必ず外すしてから、[次へ]ボタンを押します。
ここで「RoboForm」をチェックしたままインストールしてしまうと、仮に全く使わなくても試用し始めた扱いとなるため30日後には試用できなくなります。
# この手の期間限定試用版は、本当に試したい場合を除いてインストールしない方が良いでしょう
- プログラムグループの選択
特にこだわりがなければ、既定の状態で[次へ]ボタンを押します。
- 追加タスクの選択
特にこだわりがなければ、既定の状態で[次へ]ボタンを押します。
- インストールの準備完了

インストール進捗 インストール先や選択したコンポーネントが表示されますので、問題がないことを確認してから、[インストール]ボタンを押します。
インストールの進捗が表示され、インストールが終われば自動的に画面が切り替わります。
- Sleipnirのセットアップを完了中
Sleipnir本体のインストールが終わったら、既定の状態で[終了]ボタンを押します。
「コンポーネントの選択」で「Gecko」をチェックしている場合は、引き続きGeckoエンジンのインストールが始まります。
- Geckoエンジンのインストール
「Sleipnir Geckoプラグインのようこそ画面」が表示されたら、[次へ]ボタンを押します。
インストール先フォルダを選択して、[次へ]ボタンを押します。
プログラムグループは、特にこだわりがなければ既定の状態で[次へ]ボタンを押します。
- Geckoエンジンのインストール準備完了
Geckoエンジンのインストール先やプログラムグループが表示されますので、問題がないことを確認してから、[インストール]ボタンを押します。
- Sleipnir Geckoプラグインのセットアップを完了中

Geckoエンジンの登録 Geckoエンジンのインストールが終わったら、既定の状態で[終了]ボタンを押します。
Geckoエンジン(mozctlx.dll)の登録が成功したら、[OK]ボタンを押します。
以上で、インストールは完了です。
早速Sleipnirを起動してちょっと使ってみたところ、問題が2点程ありました。
- ブックマークの不具合

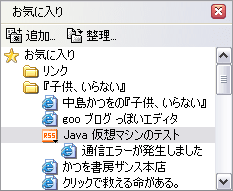
.xmlで終わるURLをRSSと誤認 .xmlで終わるURLをブックマークすると、通常のブックマークではなくRSSだと思い込んでしまう。
例えば、JVMのテストページ (http://www.java.com/ja/download/help/testvm.xml)をブックマークしても、ブックマークは開けずに「RSSサイトの下位ページ」の位置に「通信エラーが発生しました」などといらぬ表示をしてくれます。
- Geckoエンジンを使うと言語が米国英語に
使用するレンダリングエンジンをGeckoに変更すると、HTTP_USER_AGENTが"Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.12) Gecko/20051002"になり、言語も米国英語になってしまう。
また、フォントもserif(MS P明朝)が優先されてしまうので、個人的にはちょっと気持ち悪い。
Geckoの設定を変更したくてもSleipnirのメニューからはどうしようもないので、Sleipnir Wiki Geckoにあった「Gecko使用時のフォントをIE風に変更」を参考に、MozillaControlのprefs.jsに、以下の内容を追加した。
prefs.jsへの追加内容
// prefs.jsはUTF-8で保存すること
// User-Agentの変更
// Mozilla/5.0 (Windows; U; Windows NT 5.1; ja-JP; rv:1.7.12) Gecko/20051002 Sleipnir/2.00
user_pref("general.useragent.locale", "ja-JP"); // ロケール
user_pref("general.useragent.vendor", "Sleipnir"); // ベンダ名をSleipnirに変更
user_pref("general.useragent.vendorSub", "2.00"); // Sleipnirのバージョンを指定
user_pref("general.useragent.vendorComment", ""); // 既定コメント(ax)を削除
// 言語設定
user_pref("intl.accept_languages", "ja, en-us, en");
// 文字セット設定
user_pref("intl.charset.default", "Shift_JIS");
user_pref("intl.charset.detector", "ja_parallel_state_machine");
// フォント設定
user_pref("font.default", "sans-serif");
user_pref("font.minimum-size.ja", 12);
user_pref("font.name.sans-serif.ja", "MS Pゴシック");
user_pref("font.name.serif.ja", "MS P明朝");
user_pref("font.size.fixed.ja", 16);
user_pref("font.size.variable.ja", 16);
// 背景色設定
user_pref("browser.display.background_color", "#CCCCCC");
ただし、prefs.jsをUTF-8で保存しないと、font.name.sans-serif.jaとかfont.name.serif.jaとかに指定したい漢字(英数字以外)を含むフォント名が効かないので、注意が必要。
ファイルのパス(格納場所)は、Windows XPの場合は以下の通り。
%APPDATA%\MozillaControl\profiles\MozillaControl\自動生成された値\prefs.js
%APPDATA%はエクスプローラのアドレスバーに入力したり、コマンドプロンプトで「echo %APPDATA%」のコマンドを実行すれば、そのユーザの具体的な値を調べることができ、多くの環境では以下の通り。
C:\Documents and Settings%\ログオンユーザ名\Application Data
なお、User-Agentの変更や言語設定・文字セット設定だけをprefs.jsに残し、ユーザ設定であるその他の内容(フォント設定・背景色設定など)をuser.jsとして独立する(prefs.jsと同じフォルダにuser.jsで保存する)こともできます。
とまぁこんなところです。
使い込めばもう少し分かるんだろうけど、別にメインブラウザを変更するわけじゃないので、そんなに使い込まないような気もする(わは)。


Gecko - タブブラウザ Sleipnir Wiki
Firefox 1.0.7日本語版リリース 2005年09月22日19:37
● 2005年11月18日追記
2005年11月16日にSleipnir 2.10がリリースされました。
Sleipnir 2.10リリース 2005年11月17日23:24
● 2005年12月14日追記
2005年12月13日にSleipnir 2.21がリリースされました。
Sleipnir 2.21リリース 2005年12月14日28:37
● 2006年01月26日追記
2006年01月25日にSleipnir 2.30がリリースされました。
prefs.jsは、"general.useragent.vendorSub"を"2.30"に変更しましたが、基本的にそのまま使用できました。
Sleipnir 2.30リリース 2006年01月26日00:25




















で、ロボフォームは制限付くけど無料みたい
結構 使い勝手がいいですよ
ロボフォームの回し者じゃないですが
結構sleipnirにお世話になってるので。
間違ってたらゴメン;;
取り敢えずSleipnirだけインストールして使ってみたい人は、「期間限定トライアル版」はインストールしないに限るのですよ。
そうじゃないと、「試したい」と思ったときに試用期間切れで使えなくなっちゃってる可能性があるから。
# 勿論、初めから「RoboForm」を試したい人は、最初にインストールしていいんですよ
ちゅうことで、いらっしゃい>布袋
理由は以下の通りです。
prefs.jsには「編集するな」と書かれている。
Mozzilaのフォーラムをちょろっとみて確認しました。
ちなみに、user.jsでもちゃんと動作してくれますよ。
余計でしたかね。
それでは返事を待たずして失礼いたします。
とはいえ、将来SleipnirのMozillaControlが正しく動作するようになったときのために、「user.jsに書いておくべき」というのが正解ではあります。
# うちではそうしています